Today To Do
-
DDaJa Social Login Logic 개발
-
API 서버 점검
-
MiPlatform 살펴보기
gil.log
아침 시작은 어제 개발하던 DDaJa 카카오 소셜 로그인 로직 부분 부터 기기

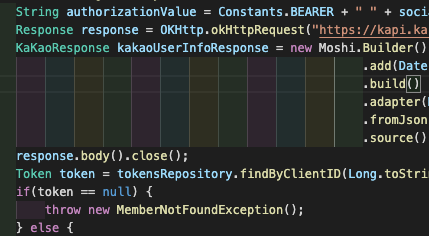
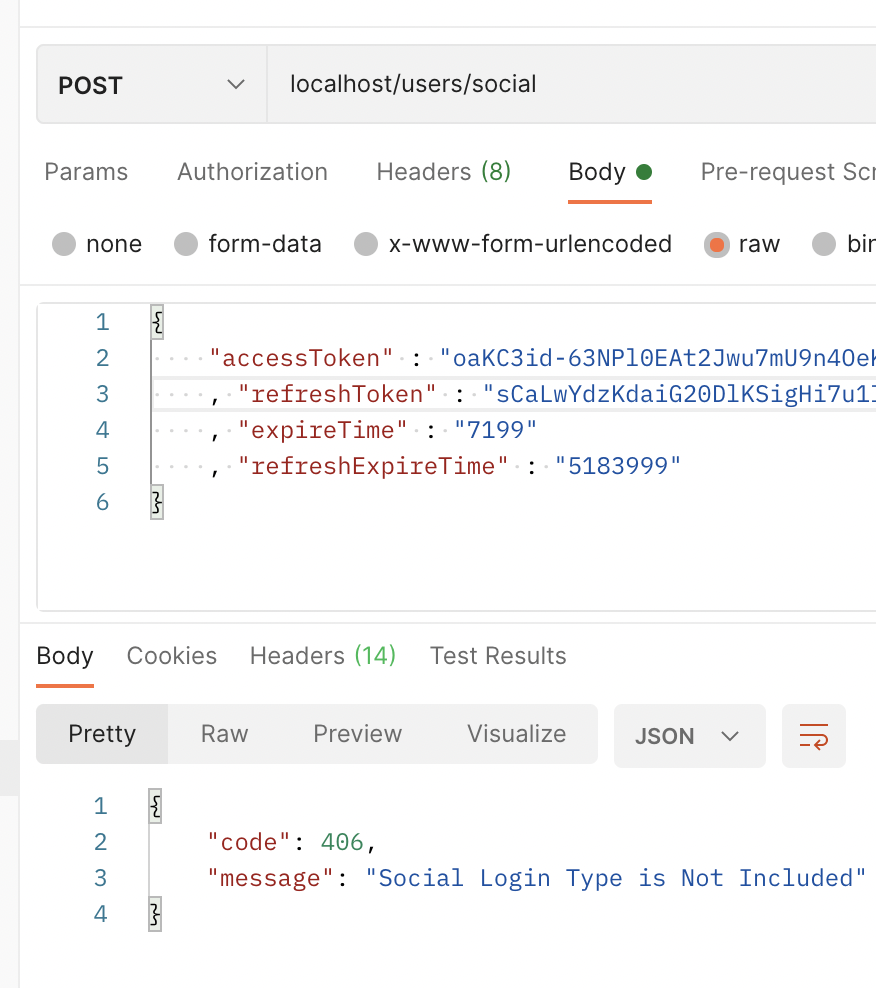
F-E > AccessToken B-E로 전송 > kakao 에서 client id search >
우리 Token DB에 해당 client_id(각 social third party c_id 값) 없다?

요렇게 return 해서 F-E단에서 회원가입 단으로 기기 하게

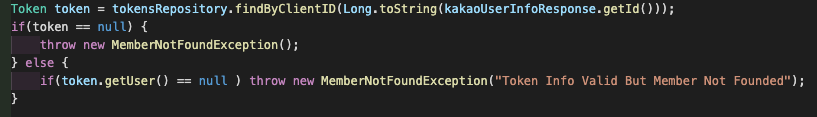
사실 Token 정보가 있으면 User ID는 외래키로 저장되어 있어서 없을 리가 없는 DB Schema긴 한데,
DB가 그렇다고 로직 까지 해당 예외 상황 뚫려있는게 좀 그래서 이렇게 처리
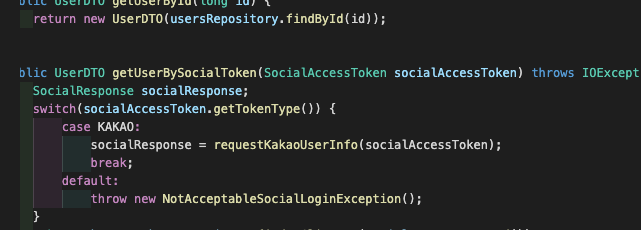
생각해보니 AccessToken 검증 로직도 해야되네

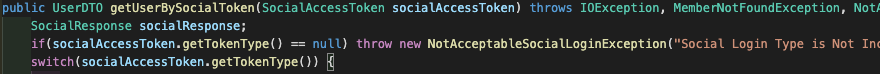
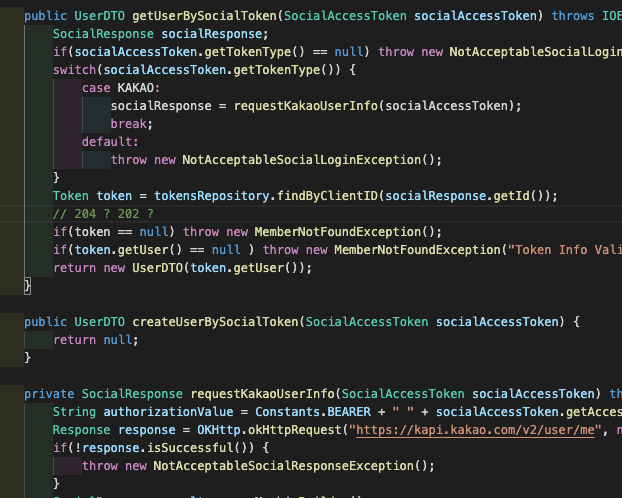
일단 case로 Soclial Login Type 별 쪼개고

social login 없으면 throw 해주고

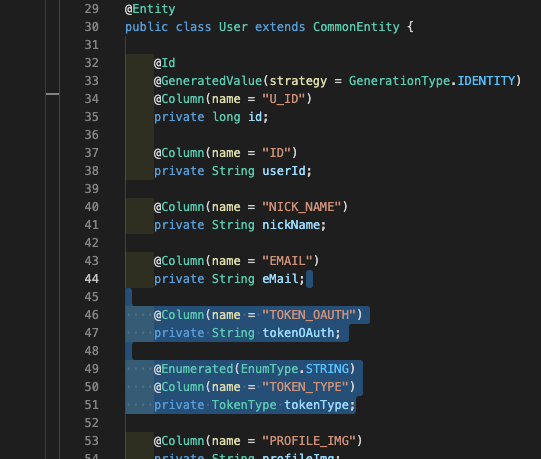
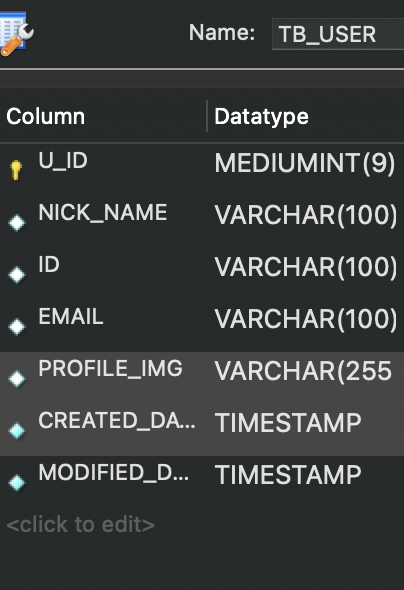
일단 또 생각나는게 TB_USER에서 token 정보 저장할 필요가 없을 거같다
필요 없는 컬럼들 죽이고

DB도 바꾸고


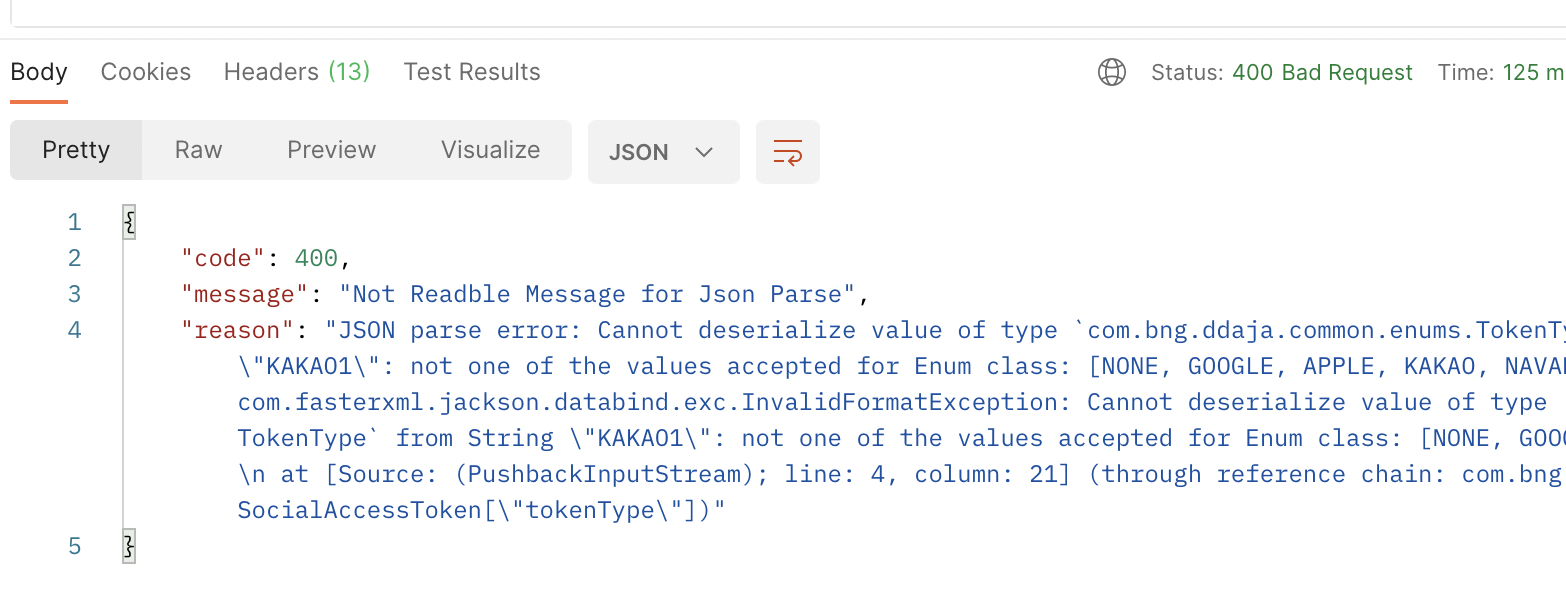
common error에 reason Field를 추가했다.
기본 예외 상황들 handling 하는 작업도 추가해야 될 거같은데,
일단 보일때 마다 handling 해야 겠다.
기존에 message 부분에 customize하는 애들은 그대로 두고
Throwable exception의 message를 reasno Field에다 넣고,
기본 Exception들 message도 볼 수 있게 해야지

thrid party response 관련 응답 handling도 했는데
이제 사용자 social third party accestoken > third party에 client_id 가져오기 > 까지 한다음에
우리 DB에 존재 여부에 따라 동작하는데
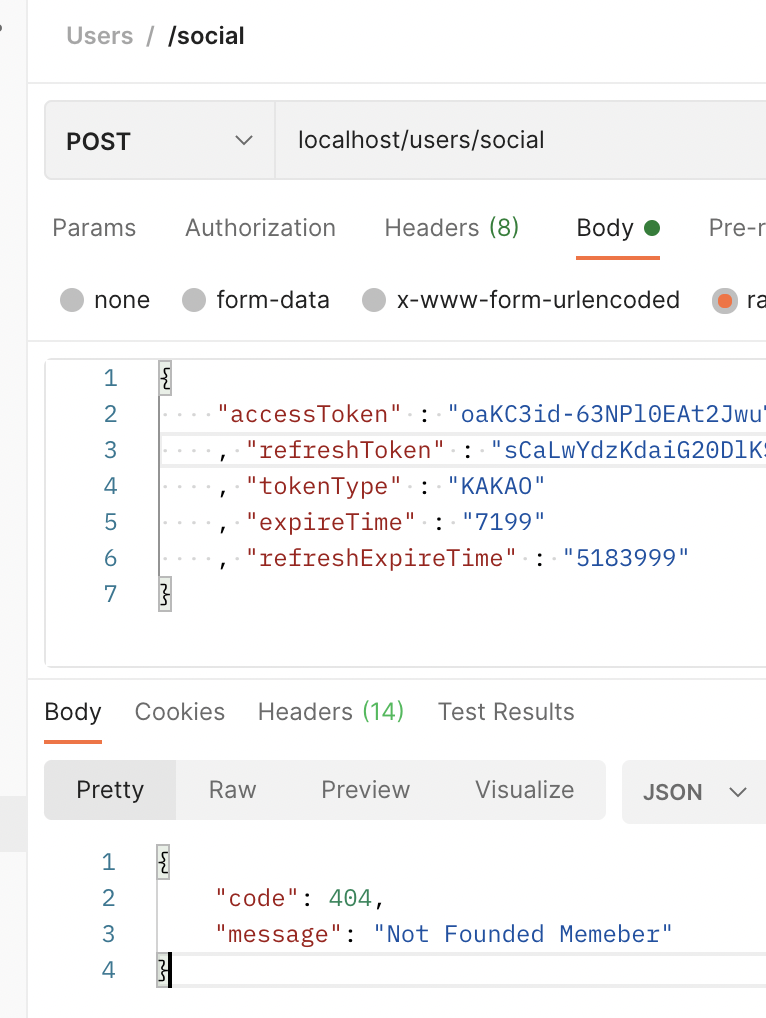
만약에 해당 ClientID 정보에 포함된 User가 있으면 200으로 user 정보랑 같이 주면 상관없는데,
만약에 없어서 회원가입 해야 하는 최초 소셜 로그인 시도 유저면
저렇게 404 status code로 만든 MemberNotfoundException throw 해서
F-E에서 404면 회원가입 페이지로 보낸다? 이상하고 REST하지도 않다
202(Accepted)로 F-E 회원가입 hatoes를 return 해주는게 나을 거 같다
요 부분은 내일 작업하고 회사일 하러 기기

와중에 공공데이터 API에서 자격증 관련 API 활용 신청을 슬슬 담고 있는데
어후 엄청 많네,
쓸만한게 있을지 다 확인해봐야 하는데 요건 소셜 로그인 작업 마치고
기본 Collection API 다듬고, Vue 단 화면 다듬고
마지막에 만져봐야할 거 같군
