🙆♂️ import 🙇♂️
jQuery Migration
회사에서 jQuery를 사용하고 있는데, 대표님께서 그놈의 jQuery를 다 걷어내고 vanilla js 로 전환 할지 고민하시다, 결국 코드 가독성과 편리성을 이유로 Typescript + jQuery 3.6으로 script단 기술 스택 전환을 정하셨다.
기존 System에서는 jQuery 1.11.3 Version을 사용 중이었는데, jQuery 3.6 까지 Migration 과정을 기록으로 남겨두려고 한다.
혹시나 동일한 상황을 겪으실 다른 분들을 위해서나 나중에 또 써먹게 될 경우가 발생 했을 경우를 위해
1. Deprecated Function List 확인

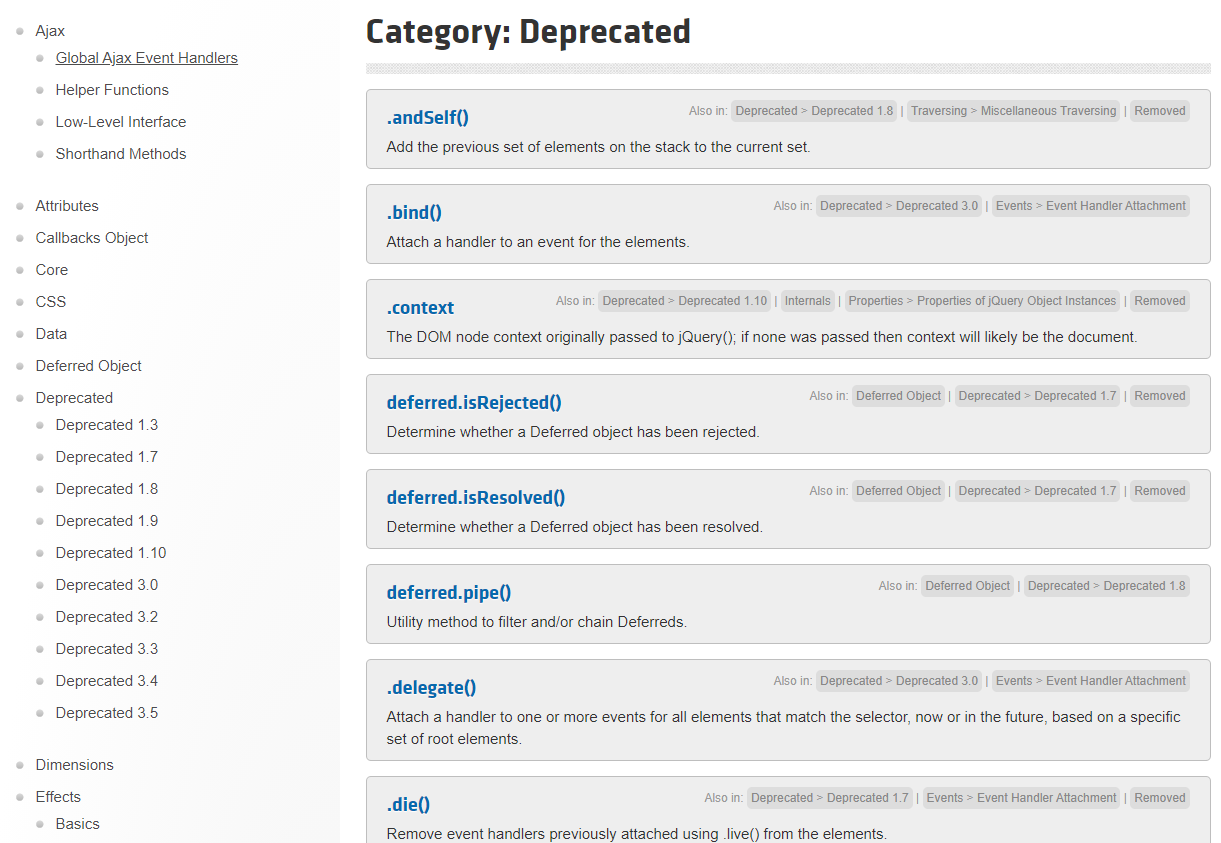
jQuery 공식 Blog에 방문( jQuery Deprecated Function List )하면, 각 jQuery Version 별로 Deprecated 된 Function List를 확인할 수 있다.
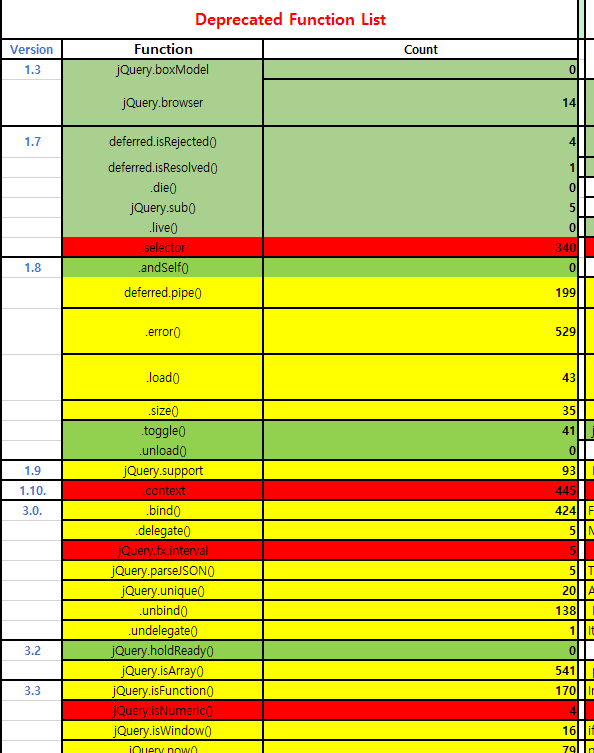
나는 우선 각 jQuery Version 별로 Deprecated 되는 Function들을 확인 표로 정리 하였다.
| Version | Deprecated Function | How To Upgrade | Upgrade Iussue |
|---|---|---|---|
| 1.3 | $.boxModel | ||
| $.browser | please rely on feature detection instead. | This API has been removed in jQuery 1.9; | |
| 1.7 | deferred.isRejected() | please use deferred.state() instead. | This API has been removed in jQuery 1.8; |
| deferred.isResolved() | please use deferred.state() instead. | This API has been removed in jQuery 1.8; | |
| .die() | |||
| $.sub() | This API has been removed in jQuery 1.9. | ||
| .live() | please use on() instead. | This API has been removed in jQuery 1.9; | |
| .selector | Breaking change: Deprecated .context and .selector properties removed These properties were deprecated in jQuery 1.9, as they were only used for the obsolete .live() method and have never accurately represented the context or selector for the current collection. | ||
| 1.8 | .andSelf() | ||
| deferred.pipe() | The deferred.then() method, which replaces it, should be used instead. | :As of jQuery 1.8, the deferred.pipe() method is deprecated. | |
| .error() | please use .on( "error", handler ) instead of .error( handler ) and .trigger( "error" ) instead of .error(). | ||
| .load() | please use .on( "load", handler ) instead of .load( handler ) and .trigger( "load" ) instead of .load(). | This API has been removed in jQuery 3.0; | |
| .size() | Use the .length property instead. | This method has been removed in jQuery 3.0 | |
| .toggle() | jQuery also provides an animation method named .toggle() that toggles the visibility of elements. Whether the animation or the event method is fired depends on the set of arguments passed. | This method signature was deprecated in jQuery 1.8 and removed in jQuery 1.9 | |
| .unload() | |||
| 1.9 | $.support | For your own project's feature-detection needs, we strongly recommend the use of an external library such as Modernizr instead of dependency on properties in jQuery.support. | A collection of properties that represent the presence of different browser features or bugs. Intended for jQuery's internal use; specific properties may be removed when they are no longer needed internally to improve page startup performance. For your own project's feature-detection needs, we strongly recommend the use of an external library such as Modernizr instead of dependency on properties in jQuery.support. |
| 1.10. | .context | Breaking change: Deprecated .context and .selector properties removed These properties were deprecated in jQuery 1.9, as they were only used for the obsolete .live() method and have never accurately represented the context or selector for the current collection. This API has been removed in jQuery 3.0. | |
| 3.0. | .bind() | For more flexible event binding, see the discussion of event delegation in .on(). | As of jQuery 3.0, .bind() has been deprecated. It was superseded by the .on() method for attaching event handlers to a document since jQuery 1.7, so its use was already discouraged. For earlier versions, the .bind() method is used for attaching an event handler directly to elements. Handlers are attached to the currently selected elements in the jQuery object, so those elements must exist at the point the call to .bind() occurs. For more flexible event binding, see the discussion of event delegation in .on(). |
| .delegate() | More information on event binding and delegation is in the .on() method. In general, these are the equivalent templates for the two methods: | As of jQuery 3.0, .delegate() has been deprecated. It was superseded by the .on() method since jQuery 1.7, so its use was already discouraged. For earlier versions, however, it remains the most effective means to use event delegation. More information on event binding and delegation is in the .on() method. In general, these are the equivalent templates for the two methods: | |
| $.fx.interval | Now that requestAnimationFrame is being used for animations, the jQuery.fx.interval property is ignored on most browsers. It is still present in jQuery 3.0 and used in browsers such as IE9, but will be removed in a future major-point release. | ||
| $.parseJSON() | To parse JSON strings use the native JSON.parse method instead. | Since all the browsers supported by jQuery 3.0 support the native JSON.parse() method, we are deprecating jQuery.parseJSON(). | |
| $.unique() | As of jQuery 3.0, this method is deprecated and just an alias of jQuery.uniqueSort(). Please use that method instead. | The jQuery.unique() method has been renamed to jQuery.uniqueSort() to make its behavior easier to understand. There is no change to functionality here, only a rename. | |
| .unbind() | It was superseded by the .off() method since jQuery 1.7, so its use was already discouraged. | Five years ago in jQuery 1.7 we introduced the .on() method for attaching event handlers. The older .bind(), .unbind(), .delegate() and .undelegate() methods are being deprecated as of 3.0, but are still present. The API documentation explains how to rewrite the calls using the .on() and .off() methods. | |
| .undelegate() | It was superseded by the .off() method since jQuery 1.7, so its use was already discouraged. | Five years ago in jQuery 1.7 we introduced the .on() method for attaching event handlers. The older .bind(), .unbind(), .delegate() and .undelegate() methods are being deprecated as of 3.0, but are still present. The API documentation explains how to rewrite the calls using the .on() and .off() methods. | |
| 3.2 | $.holdReady() | ||
| $.isArray() | please use the native Array.isArray method instead. | ||
| 3.3 | $.isFunction() | In most cases, its use can be replaced by typeof x === "function". | |
| $.isNumeric() | This API has been deprecated in jQuery 3.3. | ||
| $.isWindow() | if you need this function, reimplement it by yourself: function isWindow( obj ) { return obj != null && obj === obj.window; } | This API has been deprecated in jQuery 3.3; | |
| $.now() | please use the native Date.now() method instead. | This API has been deprecated in jQuery 3.3; The $.now() method is an alias for Date.now(). | |
| $.proxy() | please use the native Function.prototype.bind method instead. | ||
| $.type() | This API has been deprecated in jQuery 3.3. | ||
| 3.4 | :eq() Selector | Remove it from your selectors and filter the results later using .eq(). | |
| :even Selector | . Remove it from your selectors and filter the results later using .even() (available in jQuery 3.5.0 or newer). | ||
| :first Selector | Remove it from your selectors and filter the results later using .first(). | ||
| :gt() Selector | For example, :gt(3) can be replaced with a call to .slice( 4 ) (the provided index needs to be increased by one). | ||
| :last Selector | . Remove it from your selectors and filter the results later using .last(). | ||
| :lt() Selector | Remove it from your selectors and filter the results later using .slice(). For example, :lt(3) can be replaced with a call to .slice( 0, 3 ). | ||
| :odd Selector | |||
| 3.5 | jQuery.trim() | ; please use the native String.prototype.trim method instead. |
위에서 정리한 Deprecated Function List를 가지고,
우리 회사 System에서 Ctrl + H 검색으로 사용 중인 Libary 포함,
Depreacted Function이 사용 중인지 우선 간략적으로 확인하였다.