
❋ MDN Docs :: console - Web APIs
prolog
열심히 JSON을 상하차하면서, State 기반으로 분기되는 UI 로직을 개발하면서, 프론트엔드 개발자에게 console.log()가 없다면... 아마도 이렇게 직관적이고 자유로운 디버깅 방법은 없을 거라고 믿는다. console이 없었다면 우리는 어딘가의 디버거에서 머리가 한 움큼 빠지고 있었을 것이다.
게으른 개발자는 바보가 된다
서버 Api로 전달 받는 데이터를 JSON viewer 형식보다 더 친절하고 보기 편하게 조회하고 싶다는 일념으로 npm 패키지를 만들어 볼까...? 고민하고 있었던 지난 주의 나는... 정말 바보 같게도, console.table()을 전혀 모르고 있었다. console.table()은, 객체나 배열로 응답 되는 데이터를 표 형식으로 검토할 수 있는 console api다. 이 메소드를 알고 내 인생은 3배 쯤 좋아졌고, 사소한 것들이라도 공식 문서를 더 잘 읽어야 겠다는 첨예한 반성을 하게 되었다.
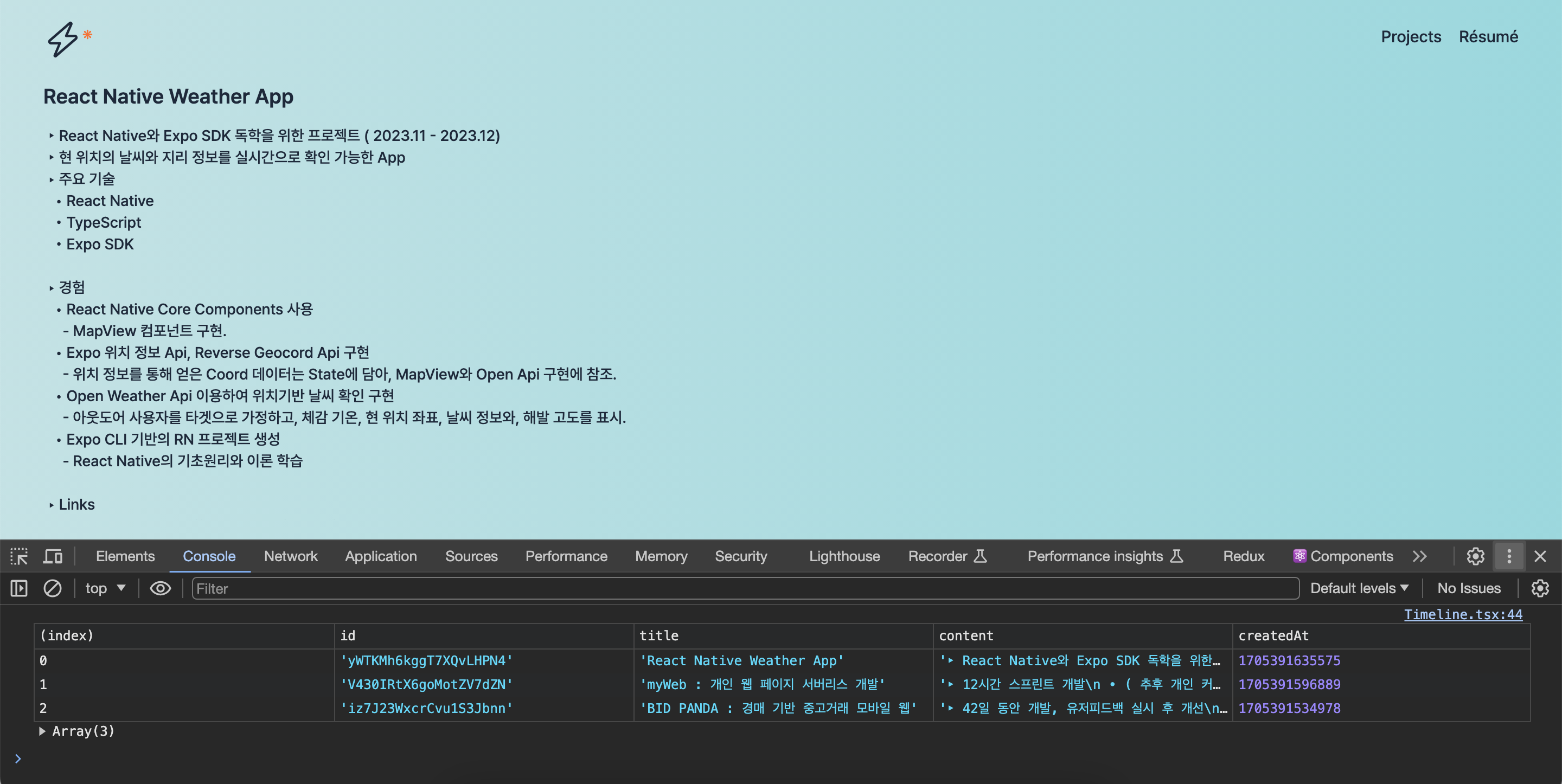
console.table()

기존 console.log()로 로깅하는 데이터의 경우, 객체 간의 관계성은 확실하게 볼 수 있지만, 서버의 응답 객체 구조가 복잡할 경우, 도대체 그 데이터의 내용이 무엇이고, 어떻게 접근해야 하는 지 알기 어려워 개발에 불편을 야기할 수 있었다.
// ex)
setData(res.data.data.profile)그래서 데이터 구조 파악도 파악이지만, 데이터 내용을 로깅하기 쉽도록 도와주는 파워풀한 메소드가 바로 console.table() 이다.
바보 개발자가 되지 않는 방법
- 구현하고 싶은 로직이나, 라이브러리가 있다면 일단 먼저 검색 해본다.
- 기존에 채택한 기술 스택의 공식 문서에 분명히 있다.
- 등잔 밑이 어둡다는 것을 언제나 잊지 않고, 공부는 아래로 - 기술적인 사고와 고민은 위로 해야 한다.