
드디어 수강하는 진도에서 CS지식에 관한 부분이 나오기 시작했고, 논리구조가 복잡해 이해되기 까지는 꽤 오랜 시간이 걸릴 것 같다. 과거의 내가 미래의 나에게 사사하는 느낌으로 내가 말할 수 있는 언어를 통해 개념을 기록해보려 한다.
1. 데이터 타입 ?

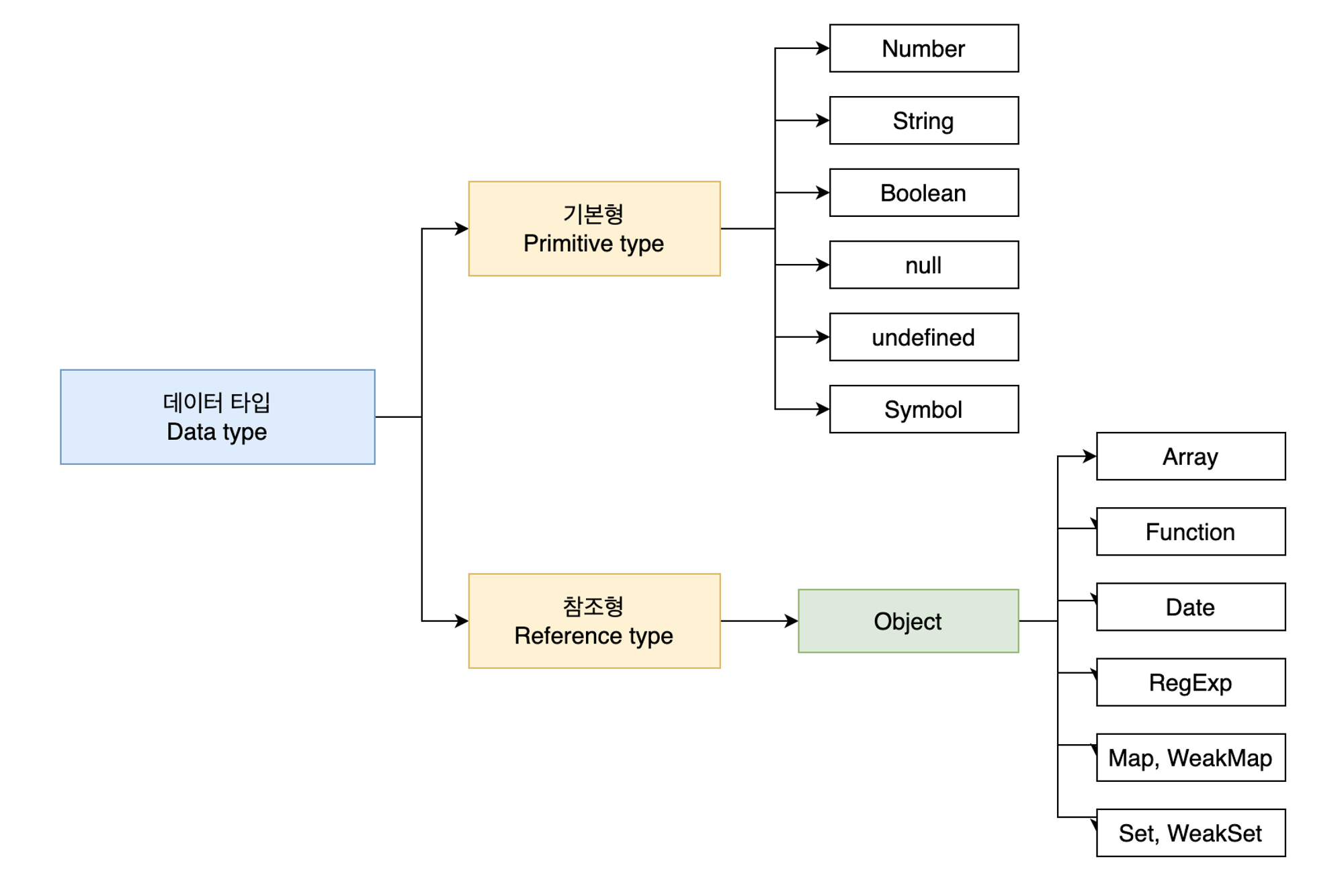
데이터 타입에는 원시형, 참조형이 있다. 이 둘의 차이는 value의 저장 방식 & value가 가변/ 불변하는 지의 경우를 두고 구별할 수 있다. 기본적으로는 모든 객체형은 참조형 타입이다. 지금의 이해도에서는 배열과 함수와 객체 정도를 들 수 있다.
원시형 : 데이터 주소를 바로 복제,value 불변
참조형 : 데이터 주소를 지시하는 주소를 복제, value 가변
2. 메모리와 데이터 기초
우리가 이해하고 있는 컴퓨터 세계는 보통 8bit <-> 1byte의 단위로 지켜볼 수 있다. 자바스크립트에서는 기본적으로 이렇게 이해할 수 있다.
변수 : 8byte
문자열 : 2byte
숫자열 : 8byte
객체 : key - value에 비례
배열 : value만을 가져, 객체보다 가볍다
3. 얕은 복사와 깊은 복사
얕은 복사는 참조하는 형식으로 다른 변수의 값을 이 변수로 가져올 때 발생할 수 있는 중첩 오류를 일으킨다. 다만 원시형 만을 이용하거나, 별도의 함수식을 통해 복사하거나, 특별한 라이브러리를 쓴다면 깊은 복사로 만들 수 있다. (매우 어렵다)
// 얕은 복사
let a = [1, 2, 3];
b = a; // 별도의 배열로 복사하려는 의도
a.push(4) // 배열 a에 4 추가
console.log(a);
console.log(b); // 그러나 b에도 영향을 준다
// 깊은 복사
function deepCopy(obj) {
if (typeof obj !== 'object' || obj === null) {
return obj; // 객체가 아니거나 null인 경우 그대로 반환
}
if (Arr.isArr(obj)) {
// 배열인 경우 깊은 복사 수행
const newArr = [];
for (let i = 0; i < obj.length; i++) {
newArr[i] = deepCopy(obj[i]);
}
return newArr;
}
// 객체인 경우 깊은 복사 수행
const newObj = {};
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = deepCopy(obj[key]);
}
}
return newObj;
}
let a = [1, 2, 3];
let b = deepCopy(a); // 깊은 복사 수행
a.push(4);
console.log(a); // [1, 2, 3, 4]
console.log(b); // [1, 2, 3]
4. 실행 컨텍스트
JS는 스택이라는 형태로 실행 순서를 진행합니다. 코드 진행 상으로 아래로 부터 검증하며 상단으로 갑니다. 이것은 코드 작성 순서 & 스코프 상의 밖과 안의 순서로 부터 달라지게 됩니다. 이런 특성을 잘 이해해야 합니다.
var a = 1; // 1
function outer() {
function inner () {
console.log(a) //undefined
var a = 3;
}
inner(); // 2
console.log(a)
}
outer(); // 3
console.log(a);이 예제의 실행 순서는 아래와 같습니다:
실행 👉 전역 in 👉 전역 break + outer in 👉 outer break + inner in 👉 inner out + outer re 👉 outer out + 전역 re 👉 전역 out 👉 종료