프로젝트 개요
여행을 DAMDA 는 한 마디로 요약하면 자기주도 여행 설계 서비스이다.
동시에 플래너 공유 서비스이기도 하다.
이 프로젝트는 여행을 계획할 때 한 사람만 계획을 하거나, 여행 플랜을 계획하는 것을 귀찮아 하고 어려워하는 문제점들을 해소하기 위해 기획되었다.
주요 기능
- 태그 기반 여행지 검색 페이지
- 여행지 이름과 태그를 기준으로 여행지 여행지 검색
- 여행지 주요 태그 조회 가능
- 태그 기반 정렬, 리뷰 갯수 기반 정렬
- 여행지 상세 페이지
- 카카오 이미지 검색 API로 받아온 이미지 볼 수 있음
- 해당 여행지의 리뷰 작성이 가능
- 해당 여행지를 장바구니에 담을 수 있음
- 여행 코스 설계 페이지
- 링크를 통해 다른 사용자에게 여행 계획 공유 가능
- 사용자들이 수정한 내용은 실시간으로 모든 사용자에게 반영
- 웹 소켓을 통한 실시간 채팅
- 여행지 탐색에서 담은 여행지를 장바구니에서 조회 가능
- 카카오 맵 API에서 검색한 여행지를 장바구니에 담기 가능
- 카카오 맵 API에서 검색한 여행지를 여행 코스에 직접 추가 가능
프로젝트 팀원 & 기간
- 기간 : 22.08.01 ~ 22.09.30
- 팀원 : (팀장)김민재, 박재현, 장동익, 정혜수 좌창화
기술 스택
- 개발 언어 : Java 17
- 개발 환경 : InteliJ IDEA
- front : html5, css3, Javascript, JQuery, Ajax, WebSocket?
- back : Spring Boot 2.7.2, Gradle, Spring Data JPA, Spring Security
- DB : mariaDB
- 배포 : 네이버 클라우드, 도커(nginx, jenkins, mariaDB)
- API : 카카오 지도 API, 카카오 로그인 API, 카카오 검색 API
역할 분담
김민재 & 좌창화
- 여행 플랜 설계 기능
- 플래너 세부 내용 페이지
- 플래너 리스트 페이지
- 웹소켓을 이용한 채팅
장동익
- 회원가입, 로그인
- 마이페이지
- 플래너 공유
정혜수
- 여행지 리뷰 및 태그 입력
- 여행지 별, 작성자 별 리뷰 페이지
- 템플릿 및 로고 작업
박재현
- 여행지 검색
- 태그를 이용한 여행지 추천 기능
- 여행지 데이터 삽입
- 배포
Github & Site
ERD
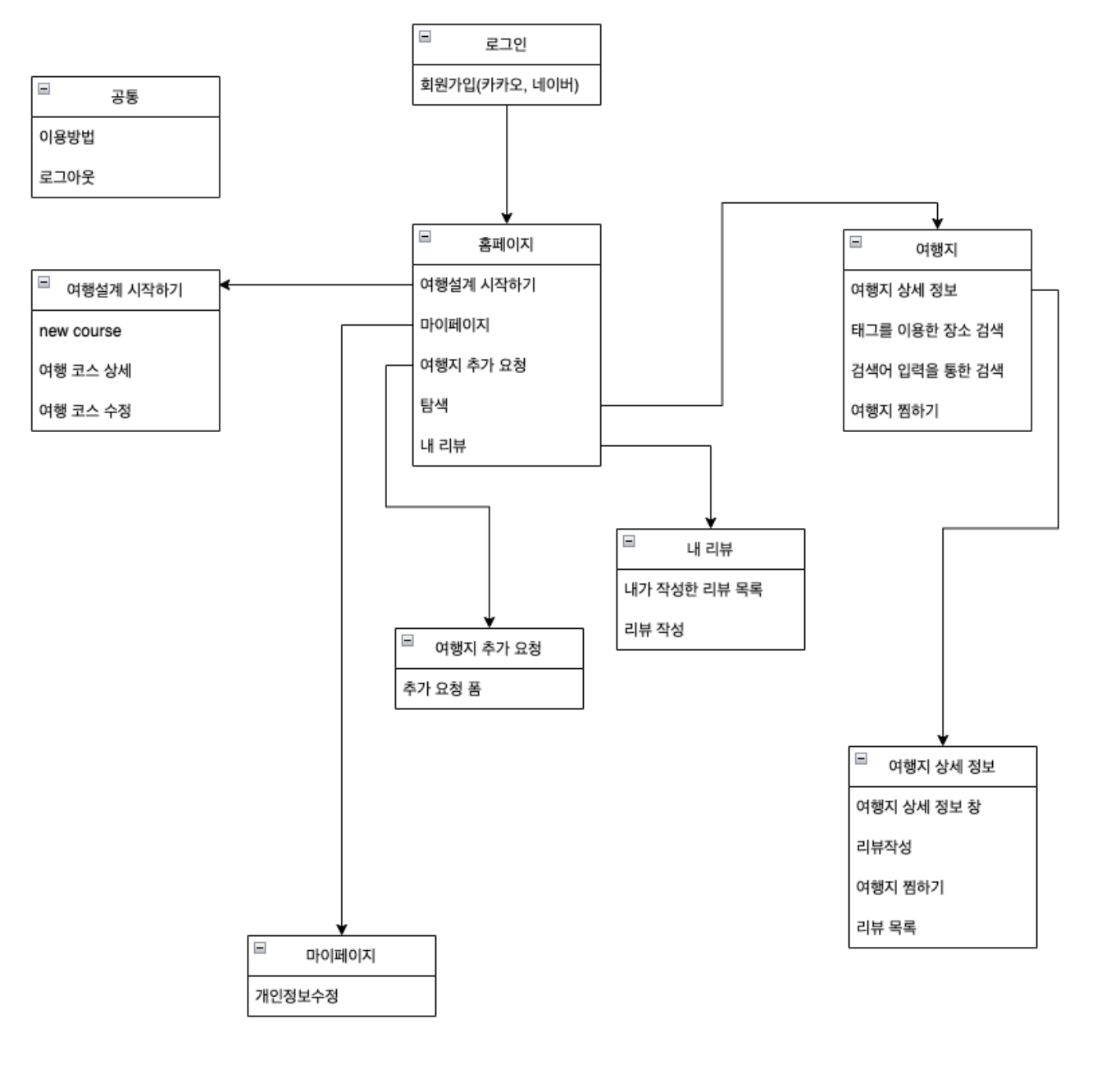
사이트맵
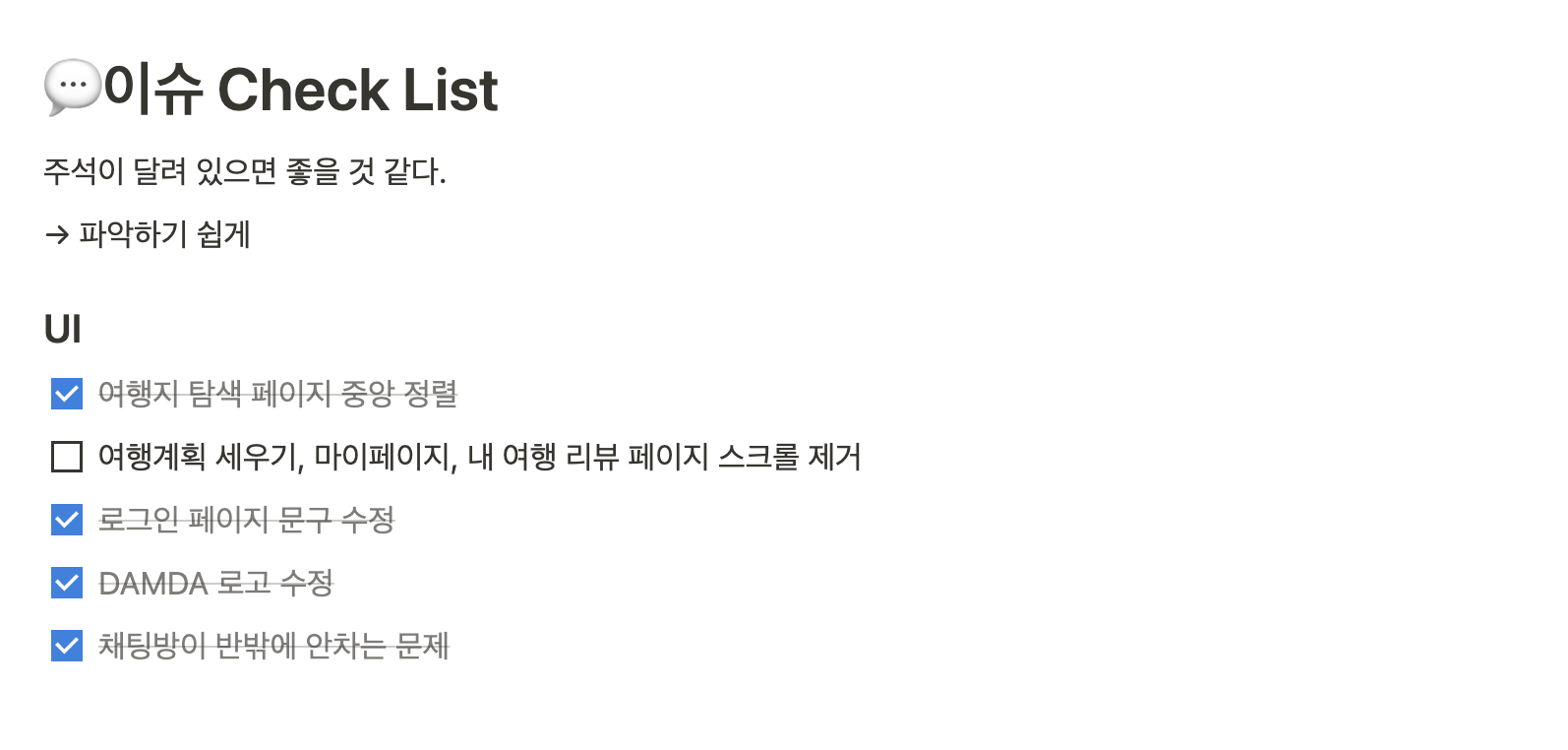
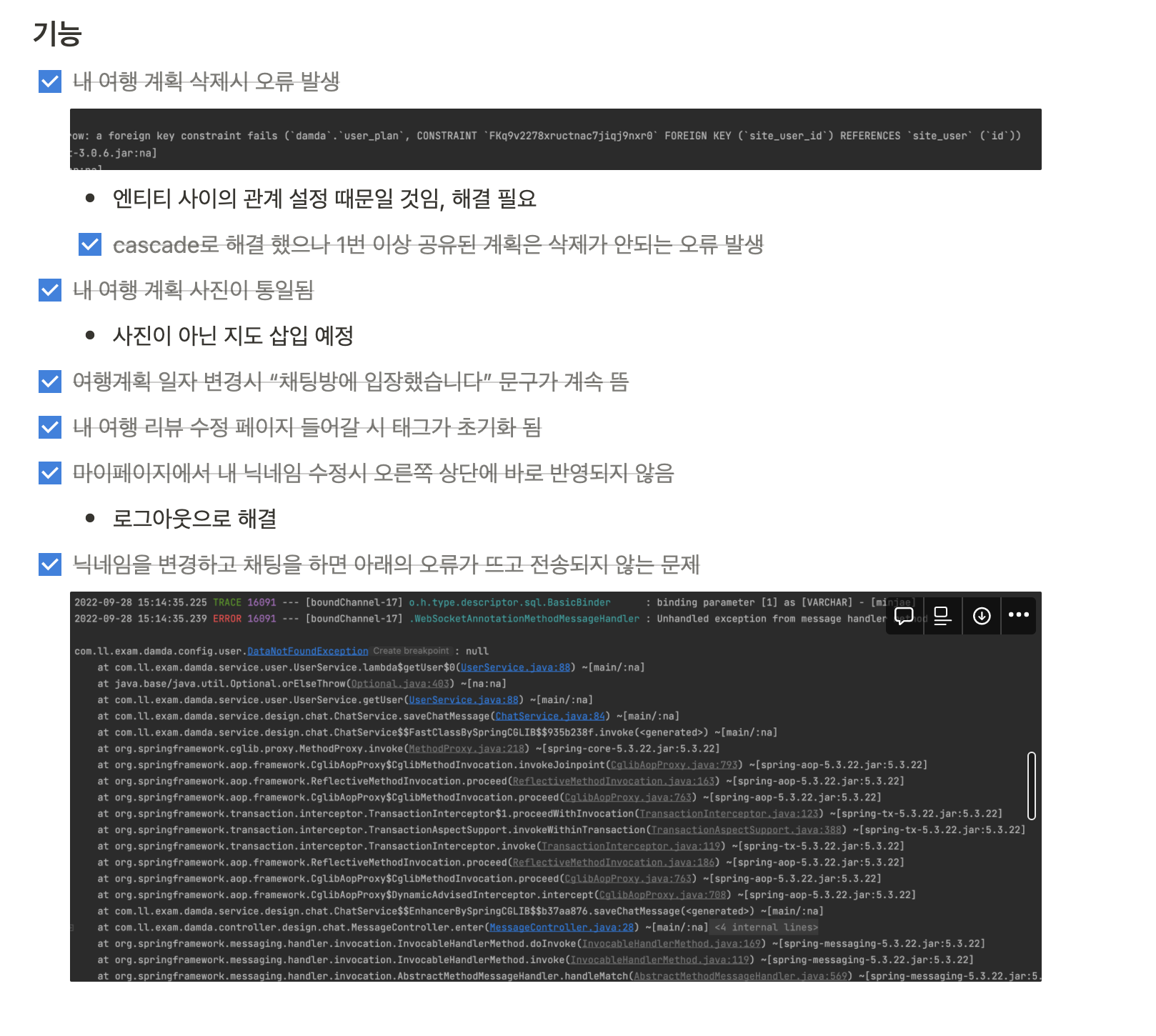
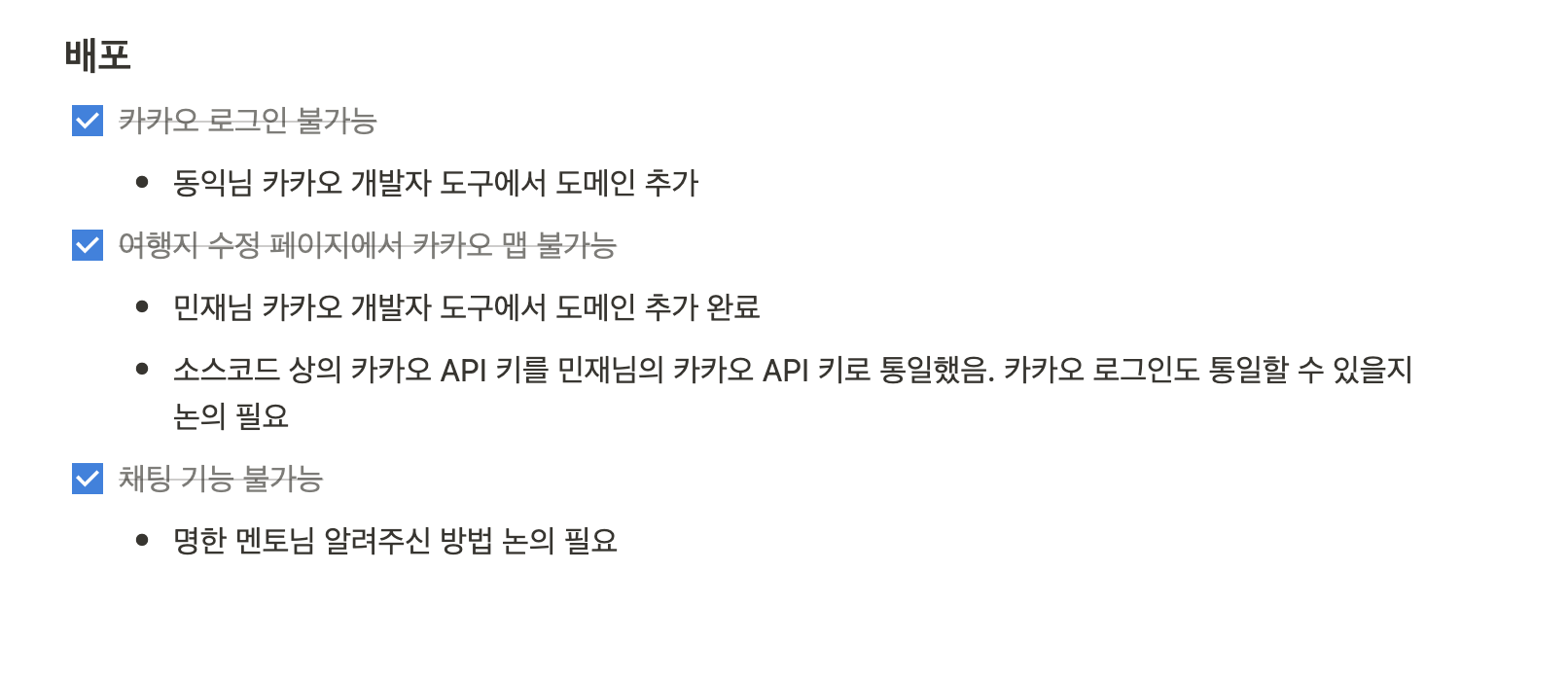
오류 해결 방식
- UI, 기능, 배포 세 가지로 나누어 오류를 발견하면 노션 페이지에 기록하고 해결이 되면 체크하는 방식으로 오류에 대처하였다.



프로젝트 시연 영상
추가로 구현할 기능들
- 관리자 페이지
- 여행지 추가 요청 페이지
- 소셜 SNS 기능
- 플래너를 공유하는 유저 간 음성 채팅 기능
- 네이버, 구글 소셜 로그인
- 플래너 설계 페이지에서 장소의 이미지 로드
- 네이게이션 기능 : 장소와 장소간의 거리, 시간 등을 측정해 상세 페이지에 표시
- 관광지, 숙소 예약 및 결제 기능