[CSS] position 제법 간단할지도?

그동안 내가 css를 만질때 마다 수습불가로 망쳐가는걸 경험해왔다. 이유는 바로 태그마다 어떤 display 속성을 가지는지 그리고 position에 대한 이해가 없어 어떤기준으로 어떻게 움직이는지 모르고 있었기 때문이라고 생각한다. 이글을 보는 그대도 나와 같은 경험을 겪고 있다면 각 box마다 어떤 속성을 가지는지 그리고 position 프로퍼티가 어떤기준으로 움직이는지 공부해보길 바란다. css는 에러를 주지않는 친구기 때문에 왜 이렇게 변했는지 근거를 알아야 한다고 생각한다.
diplay 주로 쓰이는 4가지 속성
-
block : 상자긴 상잔데 한줄에 하나만!
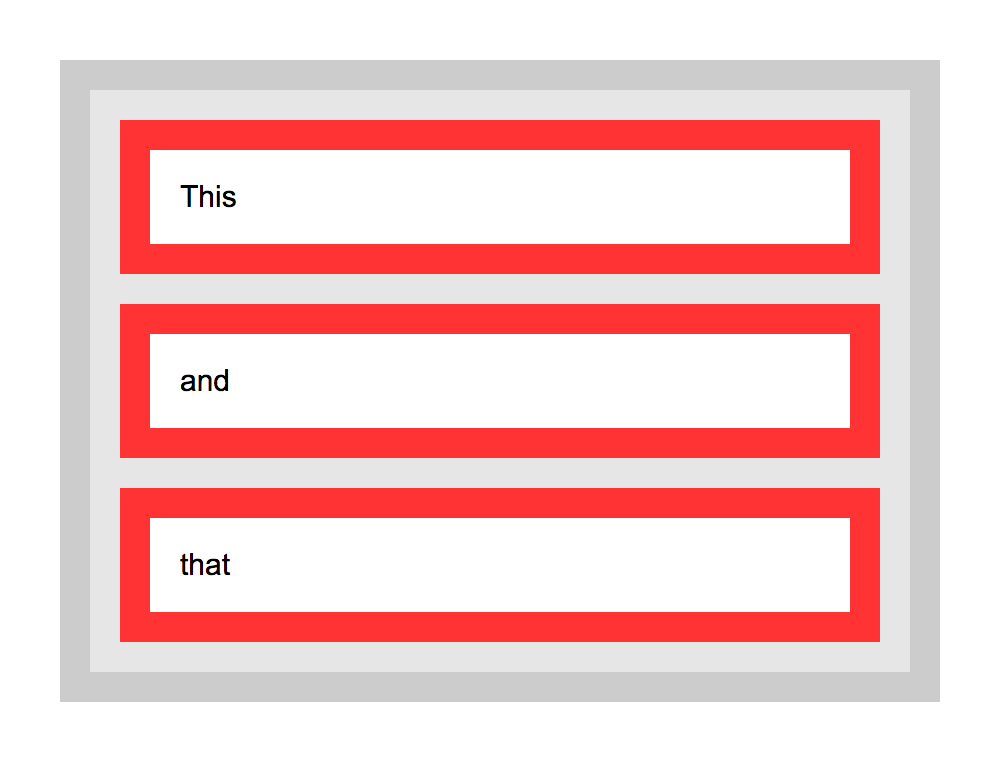
아래 사진과 같이 각각의 div가 block 속성이면 엘리먼트마다 한줄 한줄을 다 차지해서 다른 엘리먼트가 침범하는게 불가능 하다.

-
inline : 물건!
전후 줄바꿈이 없이 한줄에 다른 엘리먼트들을 나란히 배치할 수 있다.

-
inline-block : 상자긴 상자 그러나 한줄에 여러개 진열 가능!
원래 block 속성이라면 글씨들 사이에 위치할 수 없지만, inline-block을 사용하면 다른요소를 둘 수 있어 나열할 수 있다. 그러나 주의할 점이 하나 있다면, 의문의 여백이 존재한다는 것이다. 이는 margin도 padding도 아니고 디스플레이마다 달라지기도 해서 반응형 디자인을 지원하지 않는다.

-
none : 보이지 않음.
position 속성
left, right, top, bottom 프로퍼티를 사용해서 얼마나 이동할지 정할 수 있다.
-
static : 보통 일반적인 형태
-
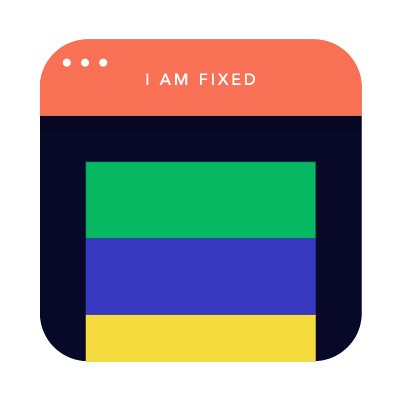
relative : 원래있던 자리 기준으로 상대적으로 영역을 벗어난다.
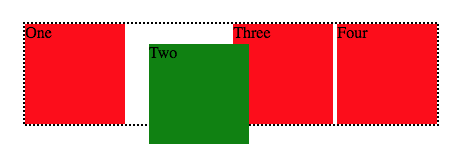
4개의 div에 display: inline-block을 주었다.

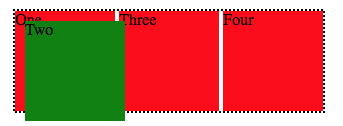
box Two에 relative를 주고 프로퍼티를 사용해 top: 20px, left: 20px 만큼 이동하면 아래와 같이 기존 위치에서 상대적으로 영역을 벗어나는걸 알 수 있다.

-
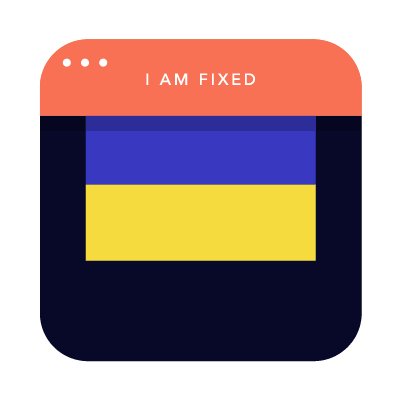
absolute : 내 item과 가장 가까이에 있는 부모 박스 기준으로 벗어난다.
4개의 div 위에는 부모요소로 body가 있다. 여기서 아래와 같이 absolute를 사용하면 부모요소인 body를 기준으로 위치가 결정되는걸 알 수 있다.

-
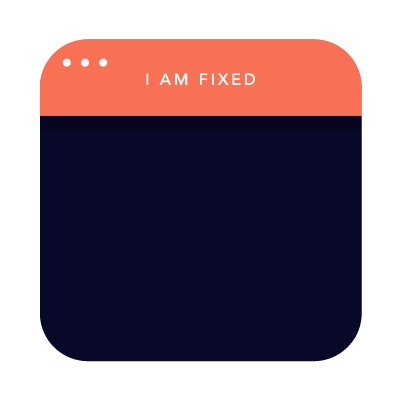
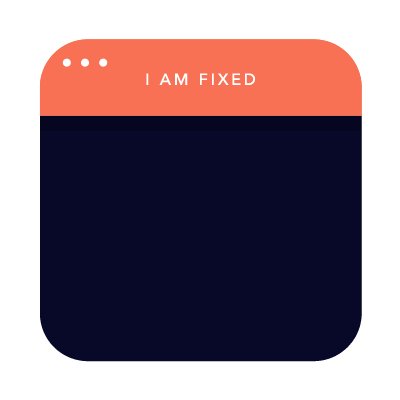
fixed : 상자안에서 완전히 벗어난다. 때문에 웹 페이지안에서 움직임.
fixed를 사용하면 위치가 고정되는 absolute와 같지만, fixed는 뷰포트를 기준으로 위치를 고정시킨다는 점이 다르다.

-
sticky : 원래있던 자리에 있긴 하나, 스크롤을 하면 원래있던 자리대로 따라옴.


