리액트에서 간단하게 쓸 수 있는 React DayPicker를 써봤다.
생각보다 사용하기 쉬워서 프로젝트 시간을 많이 아꼈기에 소개해보려 한다.
Getting Started
npm install react-day-picker date-fns # with npm pnpm install react-day-picker date-fns # with pnpm yarn add react-day-picker date-fns # with yarn일단 date-fns를 설치하고 시작.
Selecting Days
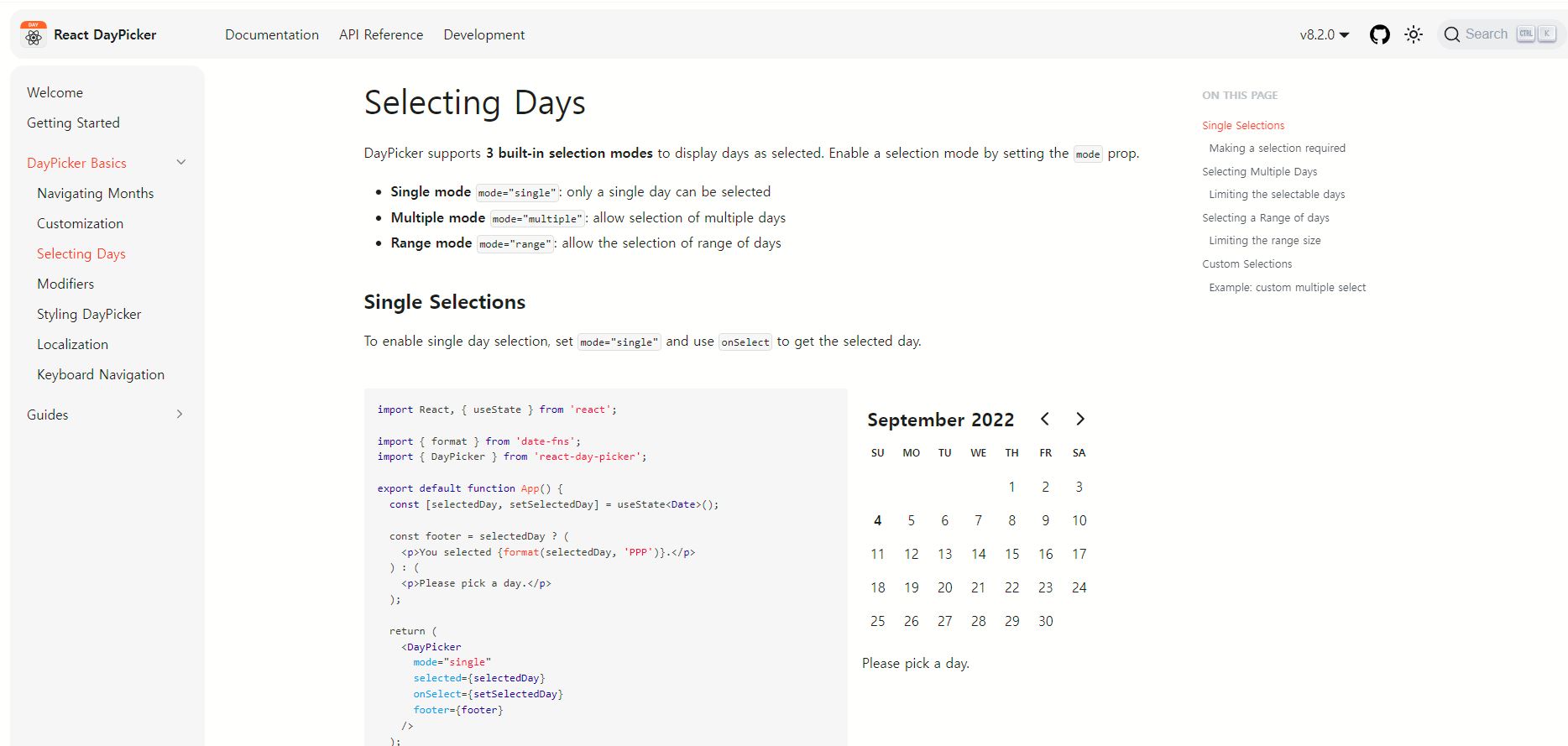
설치가 끝났다면 Selecting Days탭을 들어가 원하는 달력을 찾아보면 된다.
Selecting a Range of days
많은 달력 모드 중
mode=range달력을 사용하기로 했다.
사용하기 편하게 코드를 다 써 놓아서 복사해서 쓰기만 하면된다.import React, { useState } from 'react'; import { addDays, format } from 'date-fns'; import { DateRange, DayPicker } from 'react-day-picker'; const pastMonth = new Date(); export default function App() { const defaultSelected: DateRange = { from: pastMonth, to: addDays(pastMonth, 4) }; const [range, setRange] = useState<DateRange | undefined>(defaultSelected); let footer = <p>Please pick the first day.</p>; if (range?.from) { if (!range.to) { footer = <p>{format(range.from, 'PPP')}</p>; } else if (range.to) { footer = ( <p> {format(range.from, 'PPP')}–{format(range.to, 'PPP')} </p> ); } } return ( <DayPicker mode="range" defaultMonth={pastMonth} selected={range} footer={footer} onSelect={setRange} /> ); }
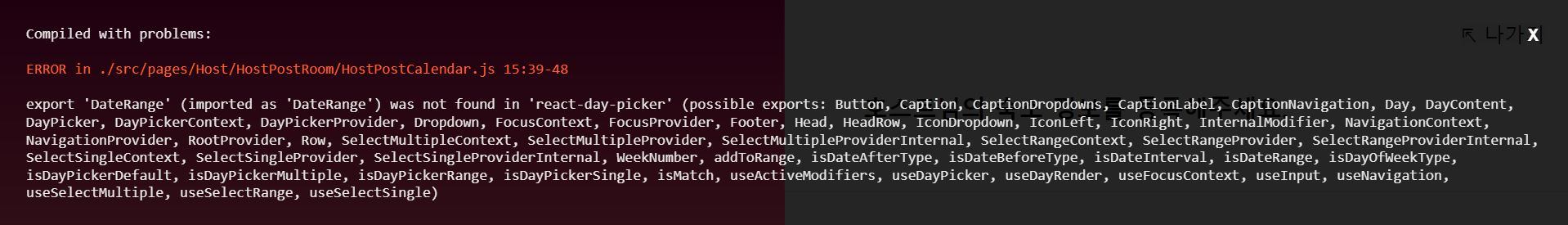
- 에러가 뜬다.
export 가능한건 ...다 라고 되어있길래 하나씩 읽어보다가 isDateRange를 써야 된다는걸 알았다.
고쳐보니 에러는 사라졌지만
역시 달력은 안띄워진다.
Type Script
위 코드를 잘 보면 평소에 보지 못했던 코드들이 있다..
바로 Type Script 문법이 섞여 있는 것이다. 이 Type Script를 다 지우고 바꿔주었던 isDateRange도 손봐줘야 한다.
👇👇👇👇👇👇👇해결 코드👇👇👇👇👇👇👇
function HostPostCalendar() { const [range, setRange] = useState(isDateRange); let footer = <p>예약가능한 첫째날을 Pick해주세요.</p>; if (range?.from) { if (!range.to) { footer = <p>{format(range.from, 'PPP')}</p>; } else if (range.to) { footer = ( <p> {format(range.from, 'PPP')}–{format(range.to, 'PPP')} </p> ); } } return ( <> <HostPostCalendarContainer> <HostPostCalendarContainerTitle> 예약가능한 기간을 정해주세요. </HostPostCalendarContainerTitle> </HostPostCalendarContainer> <DayPicker mode="range" defaultMonth={pastMonth} selected={range} footer={footer} onSelect={setRange} /> </> ); }Type Script 문법을 다 지워주고?
const [range, setRange] = useState(isDateRange);바로 isDateRange를 기본값으로 할당해 준다.
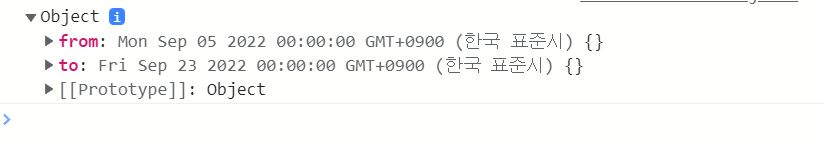
range를 콘솔찍어보면
from과 to라는 key를 포함한 object가 찍힌다.
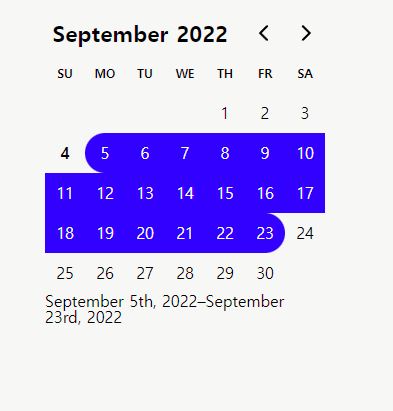
이전에 작성된 defaultSelected 오브젝트는 더이상 필요없어졌다.const defaultSelected: DateRange = { from: pastMonth, to: addDays(pastMonth, 4) };위 코드를 지워주고 실행해보면 달력이 잘 나오는걸 볼 수 있다.