📌 일단 SSR CSR이 뭐냐하면
- SSR(Server Side Rendering)
- 서버에서 필요한 데이터가 결합된 HTML 파일 만들어서 동적인 제어가 가능한 JS 코드와 함께 클라이언트로 보내는 방식 쉽게 말하면 "서버에서 페이지 그려서 넘겨줄게~" 인 듯 하다.
- CSR(Client Side Rendering)
- 서버에서 페이지를 그려서 받아오는 방식이 아닌 클라이언트(브라우저)단에서 페이지를 그리는 방식을 말한다. "클라이언트에서 다 해먹을게~" 인 듯 하다.
📌 1. 그럼 브라우저 어떤 과정으로 그려짐?
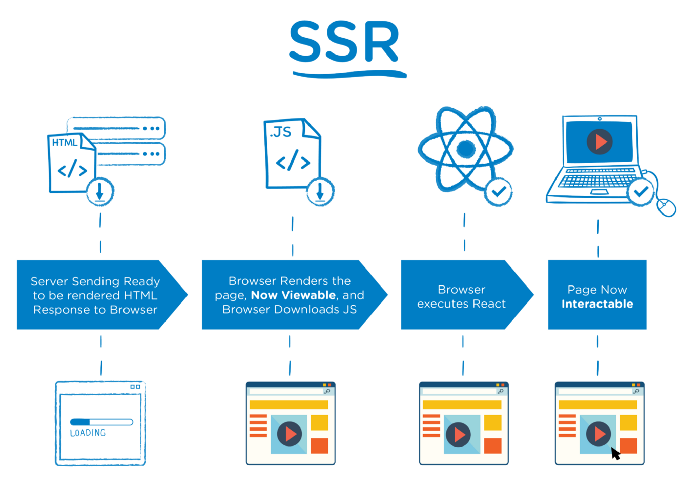
✍ SSR
1. 사용자가 브라우저에서 요청
- 💬"홈페이지 접속할게~"💬
- 이를 들은 클라이언트(브라우저)는 서버로 요청
- 💬"야야 서버야 정적 파일(HTML, CSS)좀 줘!"💬
- 이를 들은 서버는 정적파일을 클라이언트에게 보낸다.
- 💬"ㅇㅋ 가져가셈 근데 이거 움직이려면 JS 이거 쓰면댐"💬
- 전달 받은 클라이언트에서는 최종 화면을 브라우저에 그려 사용자에게 보여준다.
- 💬"야 사용자 니가 요청한거 드림 보셈"💬
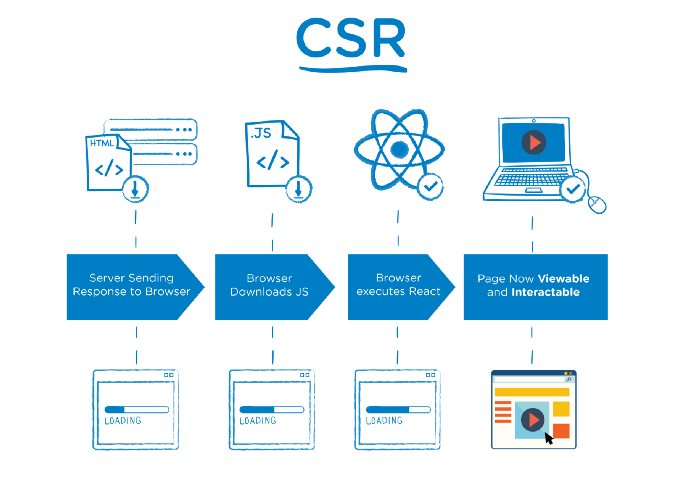
✍ CSR
1. 사용자가 홈페이지를 접속한 경우(최초 접속) 클라이언트는 이를 확인하고 서버로 요청
2. 서버는 빈 페이지(HTML, CSS)를 클라이언트에게 전달
(해당 페이지에는 JS 링크가 포함되어 있음)
3. 전달받은 클라이언트에서 해당 화면을 그려주고 스크립트를 다운로드하여서 최종적인 화면을 사용자에게 보여준다
(해당 부분에서 사용자에게 보여준 뒤 JS를 로드해서 사용자에게 보이는 화면 속도가 느리다.)
4. 사용자가 다음 액션을 수행하는 경우 클라이언트 내에서 페이지를 요청하고 수행한다
출처: https://adjh54.tistory.com/53?category=993614 [시작해볼래:티스토리]
📌 2. 그럼 Why? When?
✍ 장단점
SSR 장단점
- 😎SEO에 효율적이다 (최초의 렌더링이 일어날때 이미 그려진 페이지를 받기 때문)
- 😎초기페이지 렌더링이 빠르다 (해당하는 콘텐츠만 골라 서버에서 이미 그려주니까 빠름)
- 😫개발 진입 장벽이 높다 (Node.js 웹앱 실행방법, 서버환경구성 그리고 클라이언트와 서버 빌드에 대한 이해가 필요하기 때문.)
- 😫Blinking(깜빡임) issue (페이지 이동과 같은 요청을 하면 서버와 통신을 거쳐서 그려지기 때문에 한번의 깜빡임이 필요하다.)
CSR 장단점
- 😎 서버 트래픽 감소, 사용자에게 빠른 인터렉션 제공 (View 렌더링을 클라이언트가 담당하기 때문)
- 😎 Blinking issue 해결(모든 데이터를 받아와 화면을 갈아끼우는 방식이기 때문)
- 😫 초기페이지 렌더링이 느리다 (전체 페이지에 대한 모든 문서 파일을 받기 때문)
- 😫 SEO 추가보완작업이 필요 (최초에 렌더링시 빈 HTML이 오기 때문에 meta태그 등 보완작업이 필요하나 이 역시 정밀한 색인(Insexing)에 한계가 존재함 )
✍ 사용 예
- 모든 상황에 SSR을 적용할 필요는 없다. 검색 엔진의 색인이 필요할 때만 적용하면 되고, 혹은 사용자에게 비어있는 화면 없이 빠르게 페이지를 보여줘야할 때 필요할 수도 있다.
반대로 로그인한 사용자가 보고있는 페이지의 경우 SSR을 하면 오히려 위험하다.
이는 사용자의 정보가 노출될 수 있기 때문이고, 마찬가지로 관리자 페이지의 경우에도 SSR을 하면 오히려 독이 될 수 있다.
대체로 콘텐츠와 관련된 내용을 보여주고 싶을 때 SSR을 사용한다고 보면 될 것 같다.
예를 들어
ex) 최근에 줌인터넷에서 런칭한 ZUM 금융 서비스
- 여기에서는 일부 페이지에만 SSR을 사용함. 투자 정보를 제공하는 투자노트 상세페이지와 뉴스 상세페이지의 경우 SSR이 꼭 필요했고, 다른 페이지의 경우 사실 색인이 되지 않아도 크게 상관 없어서 CSR로만 처리한 상태.
라고 한다.