
instargram 클론코딩을 해봤다.
개인적으로 이때의 고민했던 사고의 흐름을 잊고싶지 않기 때문에 적나라하게 작성해보려 한다.
github링크
Instargram
구현사항
- [-또는-], facebook로고 영역을 뺀 나머지 레이아웃 구현
- id, pw 둘 다 입력시 로그인 버튼이 활성화
- validation(유효성 검사) 기능 : id >>> '@' 포함 / pw >>> 5글자 이상
ME
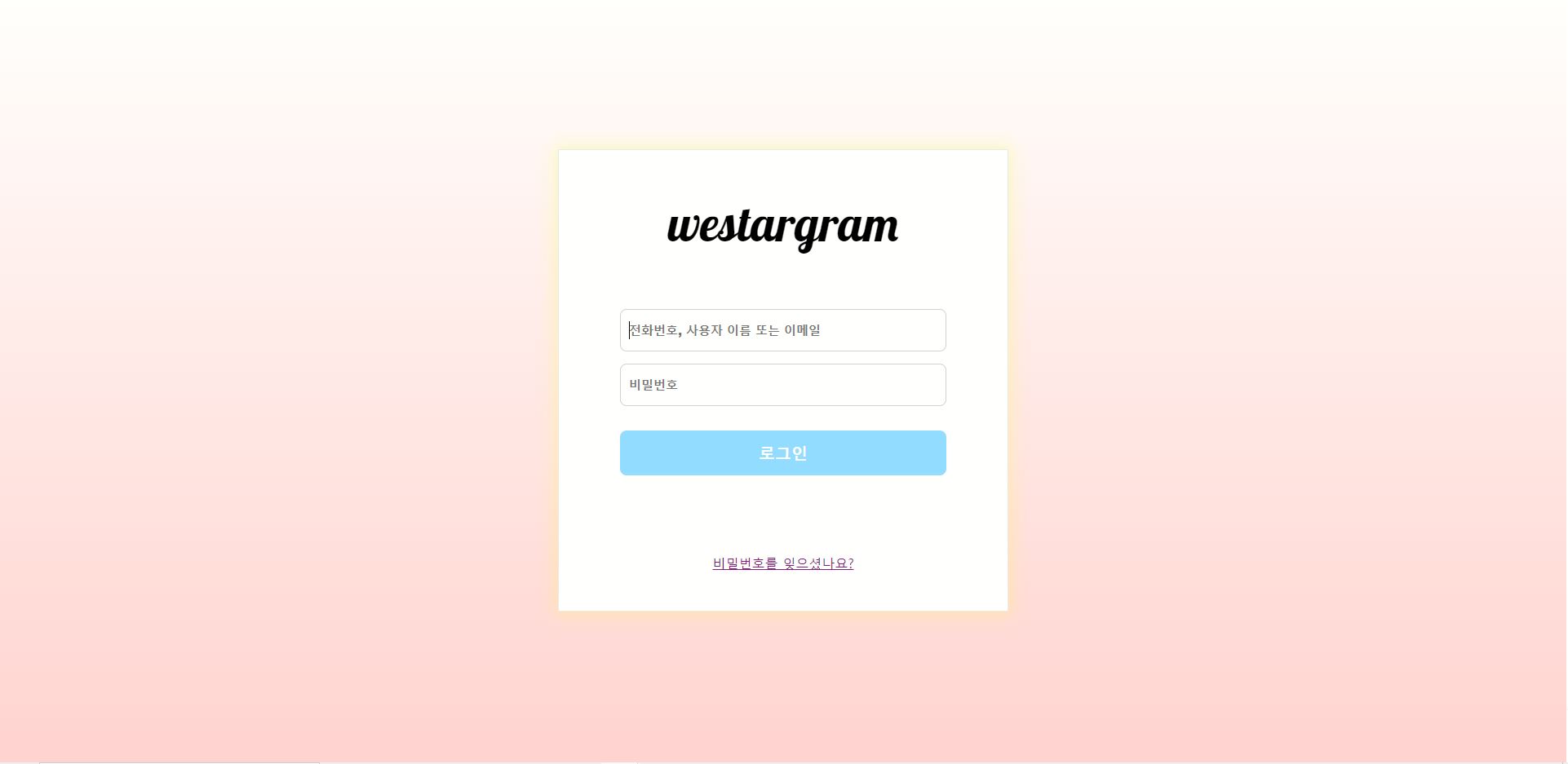
우선 개발자 도구를 이용해서 레이아웃은 쉽게 구성했다.
그런데..
그냥 로그인 레이아웃만 딸랑 만들어보니 허전해서 배경색도 주고 input 레이아웃도 살짝씩 바꿔봤다...나름 예쁘다고 생각한다.👆 Semantic하고싶어하는 사고의 흐름
h1태그를 이용해주었다.
생각 :westargram이란 키워드가 제일 먼저 눈에 들어오는구만, 누가봐도 제목인 것 같네form태그로input과 버튼을 감싸줬다.
생각 :input박스는 두개고 버튼이 있구나form태그로 감싸줘서 구성해야겠다.a태그를 사용했다.
생각 : 어디론가 이동해야하니 링크를 걸어줄a태그가 필요하겠구나.html 코드
<body> <div class="container"> <div class="loginDiv"> <h1>westargram</h1> <form action="#" method="get" class="inputForm"> <input id="id-input" type="text" placeholder="전화번호, 사용자 이름 또는 이메일" /> <input id="pw-input" type="text" placeholder="비밀번호" /> <button type="submit" id="login-button" style="cursor: no-drop" disabled 로그인 </button> </form> <a href="#">비밀번호를 잊으셨나요?</a> </div> </div> <script src="./index.js"></script> </body> </html>👆 좀 더 가독성이 좋고, 효율이 좋고싶어하는 사고의 흐름
아쉬웠던 부분은 코드 내에 주석으로 쓰겠다.
- 첫줄부터 내가 사용할 것들을 const 변수로 일단 다 가져왔다.
생각 : 어떤걸 쓸건지 제일 위에 선언해두면 보기 좋겠지..?- 이벤트리스너로 실행할 함수명은 어떤동작을 실행하는지 고민하고 생각해서 지었다.
생각 : 로그인 버튼을 활성화해야 하니까activateLogin()!!activateLogin()함수 내에서 쓸 것들 또한 첫줄부터 선언했다.- 변수명 또한 한눈에 봐도 알 수 있게 하려고 고민했다.
if문조건에 들어갈 조건을 변수에 저장해서 사용했다.
생각 : 조건 자체가 너무 긴데...내가 봐도 뭐하는건지 모르겠네..변수로 저장!!- keyup 이벤트를 걸어주었다.
생각 : 방금 누른 키를 놓으면 이벤트가 시작되게 하려면keyup!!JS코드
const inputForm = document.querySelector(".inputForm"); const passwordInput = document.getElementById("pw-input");/*이건 없어도 됐구나...*/ const loginButton = document.getElementById("login-button"); function activateLogin() { const idValue = inputForm[0].value; const passWordValue = inputForm[1].value; const ableCondition = idValue.indexOf("@") !== -1 && passWordValue.length >= 5; const disableCondition = idValue.length === 0 || passWordValue.length === 0; // 조건문을 더 깔끔하게 하는 방법을 고민해봐야겠다..뭔가 length의 반복도 너무 많고 일단 길어서 읽기 힘들 것 같다는 생각이 든다. // 그리고 구현사항의 조건 뿐 아니라 다른 조건도 구성해보지 못한게 아쉽다. // (ex.이메일 형식(@ 미포함)이 아니거나 전화번호 - 기호 가 추가되면 안되도록?) if (disableCondition) { loginButton.disabled = true; loginButton.style.cssText = "background: #a4dcff; cursor: no-drop;"; } else if (ableCondition) { loginButton.disabled = false; loginButton.style.cssText = "background: #0095f6; cursor: pointer;"; } } inputForm.addEventListener("keyup", activateLogin); // 다른 keyevent를 써보고 비교해봤으면 어땠을까 하는 아쉬움이 남는다.