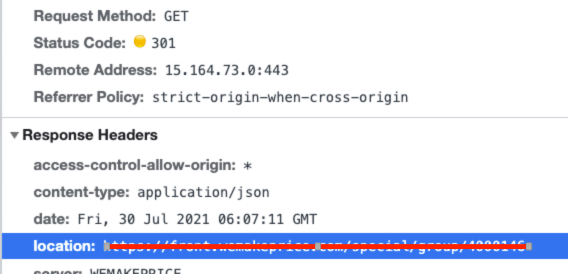
301 status code
상품정보페이지에서 유저가 VIP가 아닐 경우, API에서 status 코드를 301로 내려주도록 개발이 되어있었다.
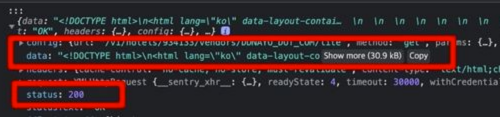
axios단에서 status 301일경우에 대한 처리를 하도록 하려 했지만, axios에서는 status code가 200으로 인식하고 있었다.
301은 reponse header의 location값으로 redirect를 시켜줌을 알려주는 상태코드로 에러코드가 아니다.
따라서 리다이렉트처리가 정상적으로 되었다면, 200 code와 함께 리다이렉트된 url의 response를 가져온다.


https://developer.mozilla.org/ko/docs/Web/HTTP/Status/301
route path에 대한 고민
프로젝트를 신규로 개발하고있다.
페이지의 route path를 naming하면서 고민이 생겼다.
restful하게 설계한다면 리스트의 경우 무조건 복수로 진행하는게 맞다고 보는데, 페이지의 경우에도 동일한 기조로 가야하는지 모르겠다.
몇몇 페이지를 탐색해봐도 어떤곳은 복수, 어떤곳은 단수로 네이밍을 정하는걸로보아 그냥 사바사인것같다.
일단 기존 프로젝트와 비슷하게 구현하고자 리스트의 경우에도 단수로 정했다.