vue3에서, App instance에는 Application Config라는 객체타입의 데이터가 있다.
말 그대로 Vue 앱의 환경과 관련된 정보가 담겨있는 객체다.
그 중 globalProeprties 라는 프로퍼티는 데이터는 모든 컴포넌트에서 this로 쉽게 접근이 가능하다.
Composition API에서는 this의 사용이 불가능하므로 getCurrentInstance().appContext.config 형태로 접근해야한다.
const app = createApp({})
app.config.globalProperties.foo = 'bar'
app.component('child-component', {
mounted() {
console.log(this.foo) // 'bar'
}
})주의사항
나는 라우터를 이동할 때마다 globalConfig에
- 앱 여부
- 앱 버전
- 앱 이름
- 로그인 여부
등의 상태값을 저장할 생각이었다.
/**
* 라우터를 이동할떄 전체영역에서 공통으로 사용하는 appData, assistData를 가져온다.
* - appData: 처음 한번만 가져옴
* - assistData: 페이지를 이동할 때마다 갱신
*/
router.beforeEach(async (to, from, next) => {
// TODO: appData, assistData 타입정의 필요
const appData = await testApi.getAppData();
const assistData = await testApi.getAssistData();
app.config.globalProperties = deepFreeze({
...app.config.globalProperties,
appData,
assistData,
});
next();
});그리고 다른컴포넌트에서 수정이 불가능하도록 Object.freeze를 적용해놓았다.
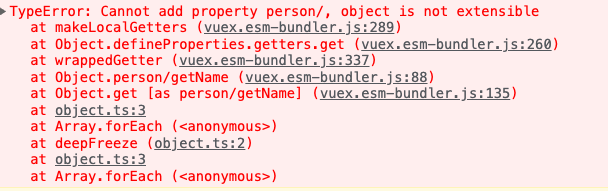
그러자 아래와같은 이슈가 발생했다.

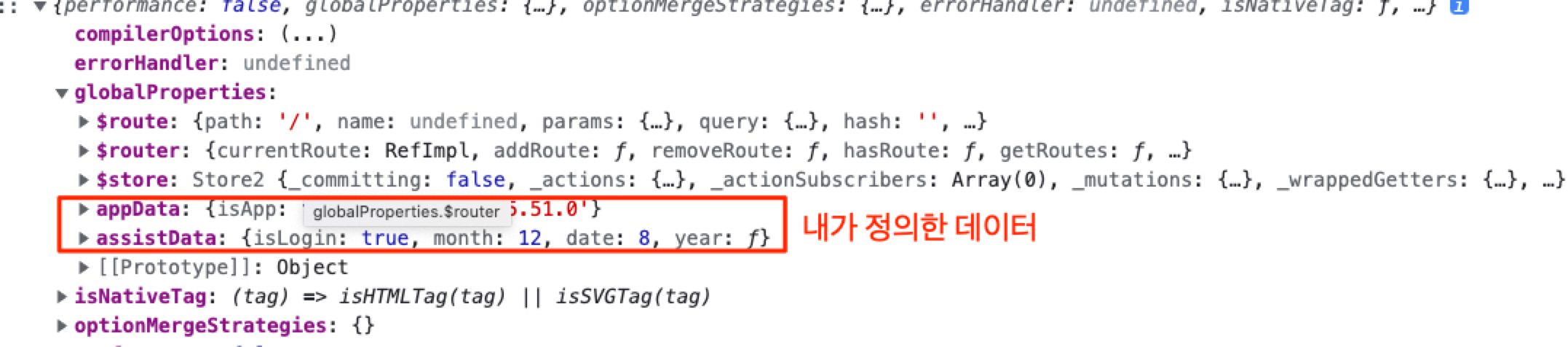
확인해보니 globalProperties는 개발자만 조작하는 영역이 아니었다.
$router, $route, $store 와 같은 정보들도 세팅이 되어있었다.
deepFreeze를 하게되면, Vue가 globalProperties에 위와같은 데이터들을 세팅하지 못하기때문에 발생하는 이슈였다.

결국 deepFreeze 적용을 globalProperties 전체가 아닌 각 데이터영역으로 적용했다.
/**
* 라우터를 이동할떄 전체영역에서 공통으로 사용하는 appData, assistData를 가져온다.
* - appData: 처음 한번만 가져옴
* - assistData: 페이지를 이동할 때마다 갱신
*/
router.beforeEach(async (to, from, next) => {
// TODO: appData, assistData 타입정의 필요
const appData = await testApi.getAppData();
const assistData = await testApi.getAssistData();
app.config.globalProperties = {
...app.config.globalProperties,
appData: deepFreeze(appData),
assistData: deepFreeze(assistData),
};
next();
});