사용자와 상호작용하기위한 태그들을 알아본다.
<a> vs <button>
- 타겟 URL 설정이 가능하면
<a>, 없으면<button>을 사용하자. - 페이지 새로고침이 일어나지않는 해시값에 의한 URL이 변경이라도
<a>태그여야 된다. - 같은 동작이라도 URL이 변경된다면
<a>변경되지않는다면<button>
우클릭
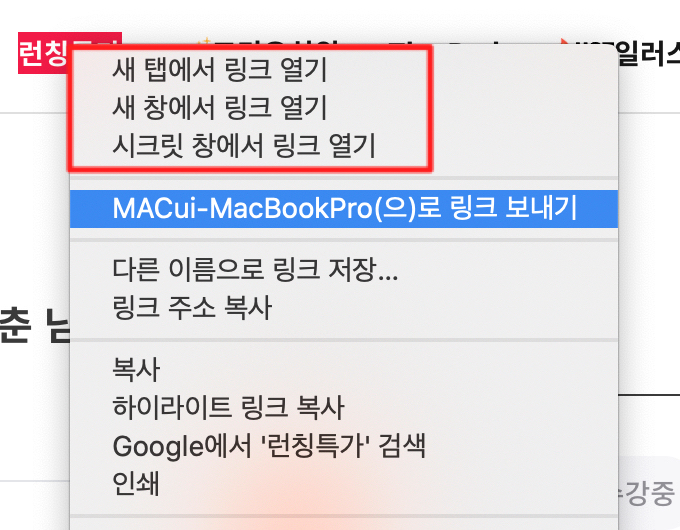
우클릭시 <a>는 링크와 관련된 추가기능을 제공한다.

cursor: pointer
css 명세를 확인해보면 pointer는 link를 가르키기 위한 cursor를 의미한다.
즉 링크를 선택하기 위한 모양인것이다.
따라서 button에는 cursor: pointer사용을 지양하자.
<a target="_blank">
새 탭, 새창으로 열기 위해선 <a target="blank">를 이용한다.
그러나 이렇게 열린 새탭에서 window.opener를 이용해 부모창에 접근이 가능하다.
즉 자식창의 스크립트를 이용해서 부모창의 조작이 가능해진다. (=가로채기공격)
이를 막기위해선 noopner noreferrer를 rel 속성에 넣어주자.
<a
href="https://example.com/"
target="_blank"
rel="noopener noreferrer"
>noopener: window.opener 객체를 제거noreferrer: window.opener 제어 불능 (구 브라우저를 지원하기위해)
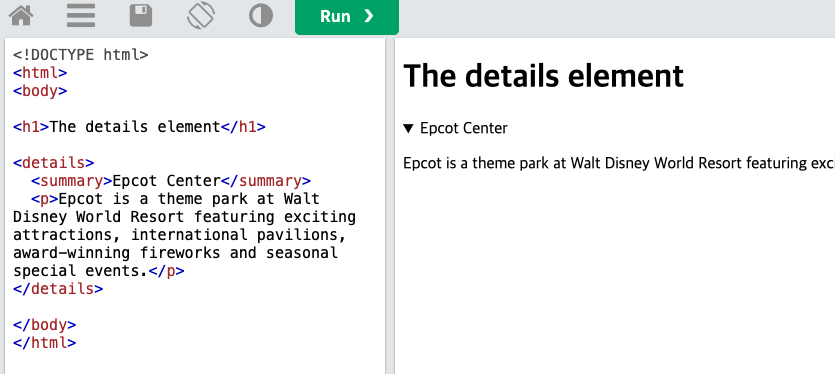
<details>, <summary>
펼침을 구현하기 위한 태그들이다.
기존에 스크립트로 구현하던 내용들이지만 위 태그들을 이용하여 HTML에서도 스크립트없이 구현이 가능해졌다.
summary는 detail의 자식요소로 요약, 캡션, 범례를 의미한다.
마커는 CSS로 변경이 가능하다.

<input type>
input은 type을 잘 아는것이 절반 이상이다.
type="search"
type="email"
type="date"
주로 UI 프레임워크를 사용하기때문에, 자주 사용은 안한다.
type="datetime-local"
type="week"
type="time"
type="number"
type="range"
type="color"
<input attr>
required
필수값임을 나타낸다.
미입력시 브라우저에 내장되어있는 경고메세지가 보여진다.
placeholder
label 대안으로 사용하면 접근성과 사용성이 떨어진다.
필요한 설명은 placeholder가 아닌 텍스트로 노출을 하자.
가급적이면 사용을 지양하자