
갑자기 나타난 에러
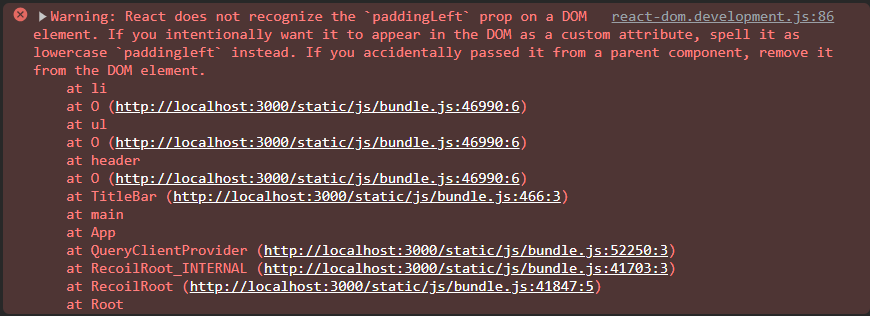
styled-component를 사용해 컴포넌트를 만들고 있는데, Waring이 엄청 발생했어요..
DOM element에 속성을 적용하고 싶으면 lower-case를 사용하거나, 실수로 props를 전달한거라면 제거하라고 합니다.
사용했던 방식
아래 예시처럼 컴포넌트를 사용하고 있었습니다.
import { CSSProperties } from 'react';
const StyledWrapper = styled.div<CSSProperties>`
padding-left: ${(props) => props.paddingLeft}px;
padding-right: ${(props) => props.paddingRight}px;
`;
function Test() {
return <StyledWrapper paddingLeft={paddingLeft} paddingRight={paddingRight} />
}
export default Test;컴포넌트로 props를 전달하는 방식이기 때문에, 이 방식을 고수하고 싶었습니다.
Transient props
다행히 styled-components에서 Transient props 라는 기능을 제공해줍니다.
React Node로 전달되어 DOM 속성으로 설정되는 것을 방지해주는 역할을 하며, 간단하게 prefix로 $를 붙이면 됩니다.
interface IWrapperStyle {
$paddingLeft: number;
$paddingRight: number;
}
const StyledWrapper = styled.div<IWrapperStyle>`
padding-left: ${(props) => props.$paddingLeft}px;
padding-right: ${(props) => props.$paddingRight}px;
`;
function Test() {
const paddingLeft = 10;
const paddingRight = 10;
return <StyledWrapper $paddingLeft={paddingLeft} $paddingRight={paddingRight} />
}
export default Test;CSSProperties 타입은 사용 못 하나?
당연히 방법은 있습니다!
CSSProperties 타입의 key 속성 앞에 $를 붙이도록 타입을 매핑하여 사용할 수 있습니다.
import { CSSProperties } from 'react';
type TDollarPrefix<T> = {
[K in keyof T as `$${string & K}`]: T[K]; // 각 프로퍼티 이름 앞에 $ 붙이기
};
type TCSSPropertiesDollarPrefix = TDollarPrefix<CSSProperties>;
const StyledWrapper = styled.div<TCSSPropertiesDollarPrefix>`
padding-left: ${(props) => props.$paddingLeft}px;
padding-right: ${(props) => props.$paddingRight}px;
`;
function Test() {
const paddingLeft = 10;
const paddingRight = 10;
return <StyledWrapper $paddingLeft={paddingLeft} $paddingRight={paddingRight} />
}
export default Test;이렇게하면 속성마다 인터페이스/타입을 만들지 않고 사용할 수 있게 되었습니다.
이제 Warning 이 전부 사라졌어요 :)
의견은 언제든 댓글로 남겨주세요. 🙂
[참고자료]
https://velog.io/@biglight/Error-React-does-not-recognize-the-imagePath-prop-on-a-DOM-element