제목 태그(Heading Tag)
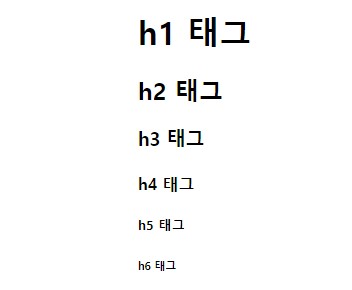
제목을 작성할 때 사용하는 태그입니다. <h1>~<h6> 까지를 태그로 사용하며, 숫자가 증가 할수록 글자 크기가 작아집니다. 따라서 높은 수준의 제목일수록 낮은 번호를 사용하여 구분해주면됩니다.
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
<h6>h6 태그</h6>단락 태그(Paragraph Tag)
본문 내용을 작성할 때 사용하는 태그입니다.
<p>본문 내용</p>pre 태그
입력한 형태 그대로 출력하는 태그입니다. 자동 줄바꿈을 지원하지않습니다.
<pre>내용</pre>텍스트를 꾸며주는 태그
말 그대로 텍스트를 꾸며주는 태그입니다.
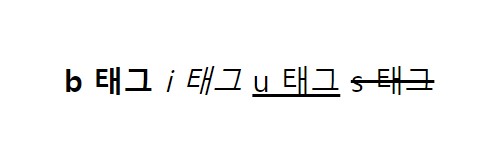
<b>태그 : blod 태그로, 글자를 굵게 꾸며줍니다.<i>태그 : italic 태그로, 글자를 기울여서 꾸며줍니다.<u>태그 : underline 태그로, 글자에 밑줄을 그어 꾸며줍니다.<s>태그 : strike 태그로, 글자에 중간선을 그어 꾸며줍니다.
시맨틱 마크업(Semantic Markup)
'시맨틱(semantic)'은 '의미론적인'이라는 뜻으로, '시맨틱 마크업'은 기계(컴퓨터 등)가 잘 이해할 수 있도록 코드를 작성하는 것을 뜻합니다. 이는 결과적으로 사람이 이해하기에도 좋은 코드를 작성하는 것이됩니다.
태그 비교
텍스트를 꾸며주는 태그들을 시맨틱 측면에서 다른 태그와 비교해보겠습니다. 이 태그들은 브라우저에 표시되는 외형은 똑같지만, 그저 단순하게 텍스트를 꾸미는 것이아닌, '의미'를 담고있습니다.
-
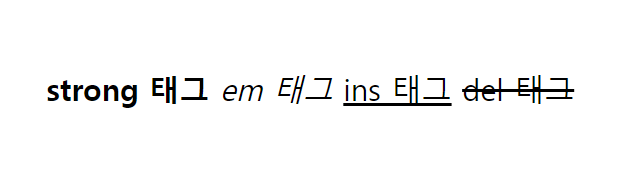
<b>vs<strong>
<b>(bold) 태그는 단순히 글자를 굵게하지만,<strong>(strong) 태그는 '중요하다'는 의미를 담고있습니다. -
<i>vs<em>
<i>(italic) 태그는 단순히 글자를 기울이지만,<em>(emphasize) 태그는 '강조하다'는 의미를 담고있습니다. -
<u>vs<ins>
<u>(underline) 태그는 단순히 글자에 밑줄을 긋지만,<ins>(insert) 태그는 '새롭게 추가하다'는 의미를 담고있습니다. -
<s>vs<del>
<s>(strike) 태그는 단순히 글자에 중간선을 긋지만,<del>(delete) 태그는 '삭제하다'는 의미를 담고있습니다.
단순히 외형만으로 태그를 사용하는 것이아닌, 같은 외형을 만드는 태그라도 의미있는 표현을 위해 '시맨틱 마크업'을 항상 생각하며 코드를 작성해야합니다.
앵커 태그(Anchor Tag)
링크 태그입니다. 'href(hypertext reference)' 속성을 반드시 작성해야합니다.
href 속성은 링크를 클릭했을 때 연결될 주소를 나타냅니다.
<a href="주소" target="_self | _blank | _parent | _top">내용</a>target 속성
- _self : 현재 탭에서 링크 주소로 바로 이동합니다.
- _blank : 현재 탭은 그대로 있고, 새 탭에서 링크 주소가 열립니다.
내부 링크
'id' 속성을 활용하여 페이지 내에서 원하는 곳으로 이동할 수 있습니다.
<p id="ex">p 태그</p>
...
<a href="#ex">a 태그</a><a> 태그를 클릭하면 <p> 태그 위치로 이동합니다. 사이트에서 맨 위로 이동하는 버튼이 이에 해당됩니다.
의미없는 컨테이너 태그
태그 자체에는 아무 의미가 없이 단지 요소들을 묶기위해 사용하는 태그입니다.
웹이 발전함에 따라 웹페이지가 문서 형태에서 다양한 형태로 변화하면서, 이를 표현하기위해 스타일을 줄 때 주로 사용됩니다. 그리고 서버에 데이터 전송을 위해 데이터를 담는 용도로도 사용됩니다.
-
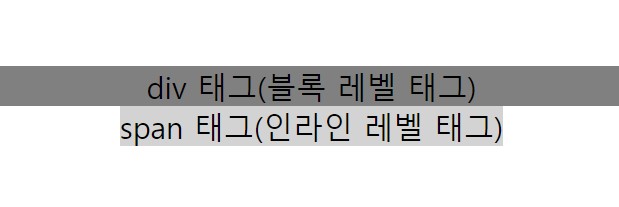
블록 레벨 태그 : 한 줄 전체의 공간을 사용합니다. 즉, 한 줄에 하나의 요소만 표시됩니다.
(h1~h6, div, p 태그 등) -
인라인 레벨 태그 : 한 줄에서 태그가 차지하는 공간 만큼만 사용합니다. 즉, 한 줄에 여러개의 요소가 표시됩니다.
(span, img, b, i, u, s, strong 태그 등)
위의 예시에서 보듯, 블록 레벨 태그는 스타일 효과를 주면 기본적으로 줄단위로 효과가 적용되는 반면, 인라인 레벨 태그는 태그가 차지하고있는 공간만큼만 효과가 적용됩니다.
블록 레벨의 범위가 더 크기때문에, 블록 레벨 요소의 자식으로 인라인 레벨 요소는 사용할 수 있지만, 인라인 레벨 요소의 자식으로 블록 레벨 요소는 사용할 수 없습니다.
<div>, <span> 태그는 아무 의미없이 요소를 묶는 '컨테이너 역할'을 하는 태그이므로, 기본적으로 브라우저에서도 별다른 스타일을 적용하지않습니다.
리스트 태그
항목들을 나열할 때 사용합니다.
ul 태그(Unordered List)
순서 없는 리스트를 표현합니다. 따라서 리스트 앞에 순번을 매기는 숫자같은 표시 대신, 기호가 표시됩니다.
자식 태그인 <li> 태그를 사용하여 리스트를 작성합니다.
<ul>
<li>사과</li>
<li>배</li>
<li>포도</li>
</ul>ol 태그(Ordered List)
순서 있는 리스트를 표현합니다. 따라서 리스트 앞에 순번을 매기는 숫자같은 표시가 사용됩니다.
자식 태그인 <li>내용</li>를 사용하여 리스트를 작성합니다.
<ol>
<li>뚜껑을 연다.</li>
<li>사탕을 꺼낸다.</li>
<li>뚜껑을 닫는다.</li>
</ol><ol> 태그에 'type' 속성을 사용하면 아라비아 숫자대신, 로마 숫자나 알파벳을 이용하여 순번을 표시할 수 있으며, 그 외에도 여러 속성이 존재합니다.
<ol type="1"> : 1, 2, 3, ... (기본값)
<ol type="A"> : A, B, C, ...
<ol type="a"> : a, b, c, ...
<ol type="I"> : Ⅰ, Ⅱ, Ⅲ, ...
<ol type="i"> : ⅰ, ⅱ, ⅲ, ...
<ol start="숫자값"> : 항목 시작 번호 지정
<ol reversed> : 항목 번호 역순으로 지정
<ol value="숫자값"> : 항목 번호 변경dl 태그(Definition/Description List)
용어와 정의를 표현합니다. 따라서 <dl>의 경우 <ul>, <ol> 태그와 달리 용어와 그를 정의하는 태그 한쌍으로 이루어집니다.
<dt>용어</dt> : 정의할 용어를 작성하는 태그입니다.
<dd>정의</dd> : 용어의 정의를 작성하는 태그입니다.
<dd>는 여러번 사용 가능합니다.<dl>
<dt>영화</dt>
<dd>일정한 의미를 갖고 움직이는 대상을 촬영하여 영사기로 영사막에 재현하는 종합 예술.</dd>
<dt>연극</dt>
<dd>배우가 각본에 따라 어떤 사건이나 인물을 말과 동작으로 관객에게 보여 주는 무대 예술.</dd>
<dd>남을 속이기 위하여 꾸며 낸 말이나 행동.</dd>
</dl>이미지 태그
문서에 이미지를 삽입하는 태그로, 빈 태그입니다.
<img src="./giraffe.jpg" alt="기린" width="100" height="100">- src 속성 : 필수 속성으로, 이미지의 경로를 작성합니다.
- alt 속성 : 이미지의 대체 텍스트(이미지를 설명하는 글)를 작성합니다. 웹 접근성에서 중요한 속성이므로 마찬가지로 반드시 작성해야합니다.
- width/height 속성 : 이미지의 가로/세로 길이를 나타내며 단위를 생략하면 기본적으로 px로 인식합니다. 따로 작성하지않으면 원본 크기로 나타나며, 둘 중에 한 속성만 사용하면 나머지 속성은 그에 비례해 자동으로 조절됩니다.
※ 절대 경로와 상대 경로
- 절대 경로 : 실제 그 파일이 위치해있는 곳의 전체 경로입니다.
D:/image/giraffe.jpg
- 상대 경로 : 현재 파일이 있는 폴더를 기준으로 나타낸 경로
./giraffe.jpg ('./'은 현재 파일이 있는 폴더를 나타냅니다.)테이블 태그
데이터를 표로 나타낼 떄 사용하는 태그입니다.
표는 셀(내용이 들어가는 하나의 칸)로 이루어져 있습니다.
표의 행(가로 방향)은 row, 열(세로 방향)은 column이라고 합니다.
<table>태그 : 테이블 태그의 최상위 태그입니다.<tr>태그 : 한 행을 나타냅니다.<th>태그 : 한 행 안의 열에 해당되며, 제목 셀을 나타냅니다.<td>태그 : 한 행 안의 열에 해당되며, 내용 셀을 나타냅니다.
하나의 <table>은 하나 이상의 <tr>로 이루어지며, <tr>은 <th>, <td>를 자식 태그로 가집니다.
표는 복잡해질수록 시각이 아닌 보조 기기를 통한 청각 등으로의 이해가 점점 어려워집니다. 따라서 구조를 쉽게 파악하기위해 구조와 관련된 태그가 추가로 제공됩니다.
<caption>태그 : 표의 제목을 나타냅니다.<thead>태그 : 제목 행을 그룹화합니다.<tbody>태그 : 본문 행을 그룹화합니다.<tfoot>태그 : 바닥 행을 그룹화합니다.
<tfoot> 태그는 HTML5.2 버전 기준으로 <tbody> 태그 다음에 위치해야합니다.
<table>
<caption>요일별 사과 섭취량</caption>
<thead>
<tr>
<th>요일</th>
<th>섭취량</th>
</tr>
</thead>
<tbody>
<tr>
<td>일</td>
<td>1</td>
</tr>
<tr>
<td>월</td>
<td>1</td>
</tr>
<tr>
<td>화</td>
<td>1</td>
</tr>
<tr>
<td>수</td>
<td>1</td>
</tr>
<tr>
<td>목</td>
<td>1</td>
</tr>
<tr>
<td>금</td>
<td>1</td>
</tr>
<tr>
<td>토</td>
<td>1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>총 사과 섭취량</td>
<td>7</td>
</tr>
</tfoot>
</table>
(※ 시인성을 위해 표에 테두리를 추가했습니다. 기본값은 테두리가 보이지않습니다.)
아래는 위의 예시에 부가적인 속성을 사용한 예시입니다.
<table>
<caption>1,2월 사과 섭취량</caption>
<colgroup>
<col span="2" style="background-color: dodgerblue;">
<col style="background-color: darkseagreen;">
</colgroup>
<thead>
<tr>
<th scope="col">월</th>
<th scope="col">오전/오후</th>
<th scope="col">수량</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2" scope="rowgroup">1월</th>
<th scope="row">오전</th>
<td>0</td>
</tr>
<tr>
<th scope="row">오후</th>
<td>1</td>
</tr>
<tr>
<th rowspan="2" scope="rowgroup">2월</th>
<th scope="row">오전</th>
<td>1</td>
</tr>
<tr>
<th scope="row">오후</th>
<td>1</td>
</tr>
</tbody>
</table>
(※ 시인성을 위해 표에 테두리를 추가했습니다. 기본값은 테두리가 보이지않습니다.)
-
<colgroup>태그 : 열 전체에 스타일을 입히려고할 때 사용하면 편리합니다. 그리고 두 열 이상에 같은 스타일을 입히고자한다면, 자식 태그로<col>태그를 사용하고, 'span 속성'을 추가하여 스타일을 입히면 코드의 중복을 줄이면서 효율적으로 같은 스타일을 적용시킬 수 있습니다. 위의 예시에서는 첫번째, 두번째 열을 같이 묶어 같은 스타일을 적용했습니다. -
rowspan 속성 : 행을 합칠 때 사용합니다. 위의 예시에 '1월', '2월'처럼 행 간의 통합이 필요할 때 사용합니다.
-
<th scope="row | col">태그 : 보조 기기를 사용할 때 청각 등으로 표를 이해하는데 큰 도움을 줍니다.<th>셀에 'scope 속성'을 작성한 뒤, 속성값에 'row | col'을 주면 제목 셀 다음에 나올 내용 셀이 행/열 방향 중 어느 방향으로 나열될지 쉽게 알 수 있습니다.
위의 예시에서는 단순히 'row | col' 속성값 외에, 앞서 'rowspan'으로 통합한 큰 제목 셀인 1월, 2월 뒤에오는 오전/오후가 또다시 제목 셀이므로 'row | col' 대신 'rowgroup' 속성값으로 뒤에 나올 제목 셀들의 상위 분류로써 묶어주었습니다.
폼 태그(From Tag)
웹 페이지에 ID와 PW를 입력하여 로그인하는 경우 등에 사용됩니다.
폼 태그는 데이터를 입력받아 서버에 전달해줍니다.
<form action="주소" method="get | post">
...
</form>대표적으로 사용되는 태그가 <input> 태그이며, 'type' 속성에 'text' 등의 속성값을 주어 입력받을 값의 종류를 구분합니다.
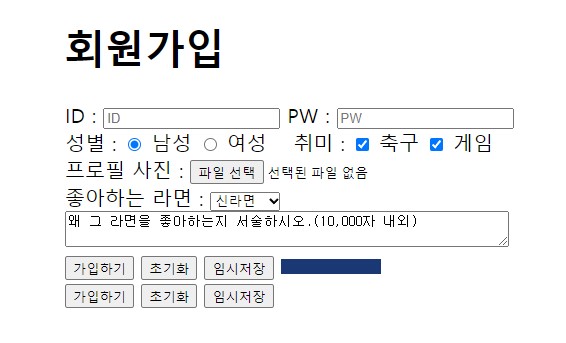
<input type="text | password | checkbox | radio | ..."> <form action="./webPage.html">
<h1>회원가입</h1>
ID : <input type="text" placeholder="ID"> PW : <input type="password" placeholder="PW"><br>
성별 : <input type="radio" name="gender" checked> 남성 <input type="radio" name="gender"> 여성
취미 : <input type="checkbox" name="hobby" checked> 축구 <input type="checkbox" name="hobby"> 게임<br>
프로필 사진 : <input type="file"><br>
좋아하는 라면 :
<select>
<option>삼양라면</option>
<option selected>신라면</option>
<option>진라면</option>
</select><br>
<textarea rows="2" cols="60">왜 그 라면을 좋아하는지 서술하시오.(10,000자 내외)</textarea><br>
<input type="submit" value="가입하기"> <input type="reset" value="초기화"> <input type="button" value="임시저장">
<input type="image" alt="이미지" src="./color_image.jpg" width="100" height="15"><br>
<button type="submit">가입하기</button> <button type="reset">초기화</button> <button type="button">임시저장</button>
</form>-
<input tyep="text" [placeholder="내용"]>
ID, 이름 등 텍스트를 입력할 때 사용하는 속성입니다.※ placeholder 속성 : 선택 속성이며, 데이터를 입력하기 전 미리 보이는 값으로, 입력해야 할 양식을 알려주는 가이드 역할을 합니다. -
<input type="password" [placeholder="내용"]>
비밀번호처럼 공개하면 안되는 값을 입력할 때 사용하며, 텍스트 대신 특수 기호로 표시됩니다. 마찬가지로 'placeholder' 속성을 사용할 수 있습니다. -
<input type="radio" name="그룹명" [checked]>
라디오 버튼을 생성합니다. 중복이 불가능한 버튼을 생성하므로 한가지만 골라야하는 상황에 사용합니다. 'checked' 속성을 사용하면 해당 버튼이 기본값으로 선택됩니다.※ 예전에 많이 쓰엿던 라디오의 버튼은 한 버튼을 누른 후, 다른 버튼을 누르면 먼저 눌렀던 버튼이 튀어나오고 나중에 누른 버튼만 눌려있는데, 이렇게 한번에 한 버튼밖에 누를 수 없는 특징을 이용해 이름 붙여졌다고합니다. -
<input type="checkbox" name="그룹명" [checked]>
체크박스 버튼을 생성합니다. 라디오와 달리 중복선택이 가능하므로, 여러가지를 선택할 수 있는 상황에 사용합니다. 'checked' 속성을 사용하면 해당 버튼이 기본적으로 선택되있습니다.※ checked 속성 : 이 속성을 해당 태그에 적어주면 페이지 로드 시 기본값으로 선택되어있습니다. 값이 별도로 존재하지않는 'boolean' 속성으로, 속성이 존재하면 true, 존재하지않으면 false를 가집니다. ※ name 속성 : 'radio | checkbox' 속성값을 사용할 때 사용하며, 해당 속성끼리 그룹화 시켜줍니다. -
<input type="file">
파일을 서버에 올려주는 역할을 합니다. -
<input type="submit | reset | button | image">
클릭 가능한 버튼을 생성합니다.- submit : form의 값을 전송합니다. - reset : form의 값을 초기화합니다. - button : 특별한 역할이 없는 그냥 버튼입니다. - image : 이미지로 된 버튼을 생성하며 submit과 같은 역할을 합니다. image 속성값을 사용하면, image 태그와 마찬가지로 src, alt 속성을 반드시 사용해야합니다.
-
<select>
선택 목록 상자/콤보 박스라고 하며, 선택지를 리스트 형태로 보여주고 그 중 하나를 고릅니다.('multiple' 속성 사용시 다중 선택 가능합니다.)
자식 태그인<option>태그를 사용하여 각 항목을 나타냅니다.<option>태그에 'selected' 속성을 사용하면 기본값으로 지정됩니다. -
<textarea rows="행_크기" cols="열_크기">내용</textarea>
여러줄의 텍스트를 입렵할 때 사용합니다.
속성 중 'rows'는 세로 줄 수를 조절하며, 'cols'는 가로 크기를 조절하는데, 한 줄에 들어가는 글자 수를 기준으로 하지만, 평균적인 글자의 너비를 사용하므로 정확히 글자 수와 딱 맞지않을 수 있습니다. -
<button type="submit | reset | button">내용</button>
위의 input 태그 중 버튼을 생성하는 태그와 같은 기능을 합니다. 다만, 빈 태그가 아니며, 내용을 직접 넣어 더 자유로운 스타일 표현이 가능합니다.
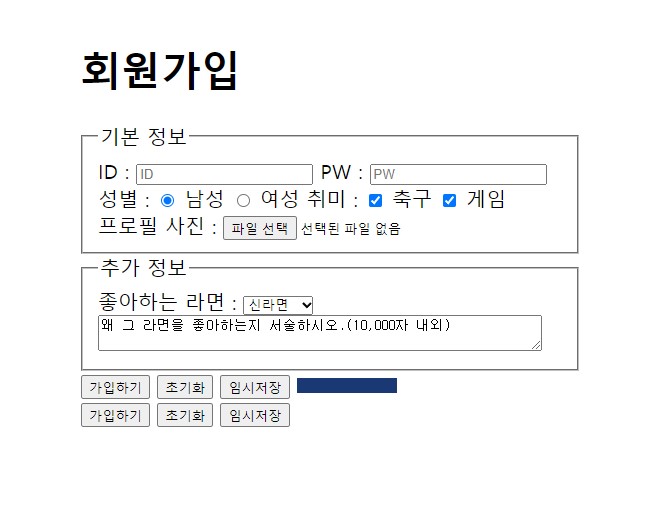
이제 위의 예제를 조금 다듬어 보겠습니다.
<form action="./webPage.html" method="post">
<h1>회원가입</h1>
<fieldset>
<legend>기본 정보</legend>
<label for="id">ID : </label><input type="text" placeholder="ID" id="id">
<label for="pw">PW : </label><input type="password" placeholder="PW" id="pw"><br>
성별 : <input type="radio" name="gender" id="male" checked> <label for="male">남성</label>
<input type="radio" name="gender" id="female"> <label for="female">여성</label>
취미 : <input type="checkbox" name="hobby" id="soccer" checked> <label for="soccer">축구</label>
<input type="checkbox" name="hobby" id="game"> <label for="game">게임</label><br>
프로필 사진 : <input type="file"><br>
</fieldset>
<fieldset>
<legend>추가 정보</legend>
좋아하는 라면 :
<select>
<option>삼양라면</option>
<option selected>신라면</option>
<option>진라면</option>
</select><br>
<textarea rows="2" cols="60">왜 그 라면을 좋아하는지 서술하시오.(10,000자 내외)</textarea><br>
</fieldset>
<input type="submit" value="가입하기"> <input type="reset" value="초기화"> <input type="button" value="임시저장">
<input type="image" alt="이미지" src="./color_image.jpg" width="100" height="15"><br>
<button type="submit">가입하기</button> <button type="reset">초기화</button> <button type="button">임시저장</button>
</form>위의 예시는 앞선 예시에서 <form> 태그의 자식 태그 중 <fieldset>, <legend> 태그를 추가하여 좀 더 구조화 한 모습입니다.
-
<fieldset>태그
form 태그의 요소들을 그룹화하여 구조적으로 만들어줍니다. -
<legend>태그
<fieldset>태그로 구분한 그룹의 제목이며,<fieldset>태그의 자식 요소로써 반드시 최초에 작성해야합니다. -
<label for="id">내용</label>
form 요소의 이름과 요소를 명시적으로 연결시켜줍니다. 모든 form 요소에 사용 가능하며, 앞선 예시에서는 성별의 '여성'이라는 글자를 클릭해도 여성 요소의 라디오 버튼이 눌러지지않지만, 바뀐 예시에서는 여성이라는 글자 클릭 시, 여성 요소의 라디오 버튼이 눌러집니다.
이를 위해 해당 요소의 'id' 속성의 속성값과<label>의 'for' 속성의 속성값을 동일하게 작성해야합니다.
그리고 보조 기기를 이용할 시, 해당 form 요소와<label>을 함께 읽어주므로, 사용성과 접근성 측면에서 반드시 써주는 것이 좋습니다. -
<form action="주소" method="get | post">...</form>
form 태그는 데이터를 입력받아 서버에 전달하는 역할을 한다고했습니다.
이때 'action' 속성은 데이터를 처리하기 위한 서버의 주소가 되고, 'method' 속성은 데이터를 전송하는 방식을 지정합니다.
'get' 방식은 기본값으로, 데이터 전송 시 데이터를 (이름, 값)의 쌍으로 URL에 포함하여 전송하므로 주소창에 파라미터 형태로 붙어 데이터가 노출됩니다. 최대 2048자로 제한되며, 보안성이 취약한 대신, 이전 페이지로 이동이 가능합니다.
'post' 방식은 HTTP Request 헤더에 데이터를 포함시켜 전송하며, 글자수에 제한이 없습니다. 보안성이 높은 대신, 이전 페이지로 이동이 불가능합니다.
특수문자
HTML에서는 일부 특수문자를 특수한 형태로 작성해야 정상적으로 표현할 수 있습니다.
- < :
< - > :
> - & :
& - " :
" - © :
© - ¥ :
¥ - (공백) :