선택자를 다양한 방법으로 지정하여 원하는 HTML 요소에 효과적으로 적용할 수 있습니다.
요소 선택자(태그 선택자)
'요소(태그)'를 선택자로 사용합니다.
<div>HTML</div>
<span>CSS</span>div{
font-size: 20px;
color: blue;
}
span{
font-size: 20px;
color: blue;
}위처럼 동일한 CSS를 여러 HTML 요소에 적용시, '그룹화'하여 한번에 여러 요소에 CSS를 적용시킬 수 있습니다.
<div>HTML</div>
<span>CSS</span>div, span{
font-size: 20px;
color: blue;
}이때 각 요소는 ',(comma)'로 구분해줍니다.
결과는 동일한 것을 확인할 수 있습니다.
전체 선택자
모든 요소에 동일한 CSS를 적용하고자할 때 '*(asterisk)'를 사용할 수 있습니다.
<div>HTML</div>
<span>CSS</span>*{
font-size: 20px;
color: blue;
}편리하지만 성능 측면에서 좋지않으므로 사용하지않는 것이 좋습니다.
class 선택자
HTML의 '전역 속성(global attribute : 모든 요소에서 사용 가능한 속성)' 중에서 'class' 속성을 이용하여 특정 요소를 선택합니다.
이때 class 속성의 값은 숫자로 시작하면 안됩니다.
<div>HTML</div>
<div class="red">HTML</div>
<div class="blue">HTML</div>
<div>CSS</div>
<div class="red">CSS</div>
<div class="blue">CSS</div>div{
font-size: 20px;
}
.red{
color: red;
}
.blue{
color: blue;
}HTML의 class 속성에 값을 지정하고 그 속성 값을 선택자로 사용합니다.
CSS 작성시 class 속성 값 앞에 '.(dot)'을 붙여주어야합니다.
class 속성은 하나의 요소에 다중으로도 적용할 수 있습니다. 이때 class 속성의 값을 공백으로 구분하여 작성합니다.
<div>HTML</div>
<div class="red line">HTML</div>
<div class="blue">HTML</div>
<div>CSS</div>
<div class="red">CSS</div>
<div class="blue line">CSS</div>div{
font-size: 20px;
}
.red{
color: red;
}
.blue{
color: blue;
}
.line{
text-decoration: underline;
}id 선택자
class 선택자와 비슷하게 사용가능한 선택자이며, 마찬가지로 숫자로 시작하면 안됩니다.
HTML의 전역 속성 중 'id' 속성을 사용합니다.
다른점은 CSS 작성시 id 속성 값 앞에는 '.'이아닌, '#(hash mark)'를 붙여줘야한다는 것입니다.
<div>HTML</div>
<div id="red">HTML</div>
<div id="blue">HTML</div>div{
font-size: 20px;
}
#red{
color: red;
}
#blue{
color: blue;
}주의할 점은 id 속성은 class 속성처럼 여러 요소에 지정하는 것이 아닌, 하나의 HTML 파일에서 유일하게 한 요소를 식별할 목적으로 사용되므로, 여러 요소에 지정하여 사용하면 안된다는 것입니다.
속성 선택자
HTML의 속성을 선택자로하여 CSS를 적용할 수 있습니다.
속성을 선택자로 사용
해당 속성을 갖고있는 모든 요소를 선택합니다.
<div class="red" id="line">HTML</div>
<div class="red">CSS</div>[id]{
text-decoration: underline;
}<div class="red" id="line">HTML</div>
<div class="red">CSS</div>[id]{
text-decoration: underline;
}
[class]{
color: red;
}속성과 속성 값을 선택자로 사용
속성과 속성 값이 정확히 일치하는 요소만 선택합니다.
<div class="red">HTML</div>
<div class="blue">CSS</div>[class="red"]{
color: red;
}두 요소 모두 class 속성이 있지만, 값이 red인 요소만 선택하기때문에, 값이 blue인 요소는 CSS가 적용되지않습니다.
부분 일치 속성 값을 선택자로 사용
특정 키워드를 사용하여 부분적으로 속성 값이 일치하는 요소만 선택합니다.
^(carat) 키워드
[class^="alpha"]{}class 속성의 값이 'alpha'로 시작하는 요소를 선택합니다.
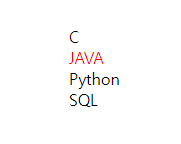
<div class="alphabeta">C</div>
<div class="betaalpha">JAVA</div>
<div class="betaalphagamma">Python</div>
<div class="beta alpha gamma">SQL</div>[class^="alpha"]{
color: red;
}$(dollar sign) 키워드
[class$="alpha"]{}class 속성의 값이 'alpha'로 끝나는 요소를 선택합니다.
<div class="alphabeta">C</div>
<div class="betaalpha">JAVA</div>
<div class="betaalphagamma">Python</div>
<div class="beta alpha gamma">SQL</div>[class$="alpha"]{
color: red;
}*(asterisk) 키워드
[class*="alpha"]{}class 속성의 값이 'alpha'를 포함하는 요소를 선택합니다.
<div class="alphabeta">C</div>
<div class="betaalpha">JAVA</div>
<div class="betaalphagamma">Python</div>
<div class="beta alpha gamma">SQL</div>[class*="alpha"]{
color: red;
}~(tilde) 키워드
[class~="alpha"]{ }class 속성의 값이 공백으로 구분된 'alpha'를 포함하는 요소를 선택합니다.
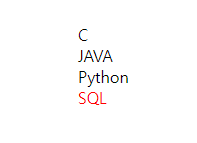
<div class="alphabeta">C</div>
<div class="betaalpha">JAVA</div>
<div class="betaalphagamma">Python</div>
<div class="beta alpha gamma">SQL</div>[class~="alpha"]{
color: red;
}선택자의 조합
선택자는 여러 방법으로 조합하여 더 효과적으로 사용할 수 있습니다.
요소 선택자 + class 선택자
선택자에 요소와 class를 조합하여 사용하는 방법입니다.
해당 요소 중에서 지정한 class 속성의 값을 갖고있는 요소를 선택합니다.
선택자 작성시, 요소 선택자 뒤에 class 선택자를 붙여서 작성하면됩니다.
<div class="red">HTML</div>
<span class="red">CSS</span>div.red{
color: red;
}div와 span 요소 모두 class 속성의 값으로 red가 지정되어있지만, 선택자를 div 요소 중에서 class 속성 값이 'red'에 해당하는 요소만 적용되게 작성했기때문에 span 요소는 class 속성의 값과 관계없이 스타일이 적용되지않습니다.
다중 class 선택자
효과를 적용할 요소가 다중 class이면서 해당되는 값을 모두 가지고있을 때만 스타일이 적용됩니다.
<div class="red line">HTML</div>
<div class="red">CSS</div>
<div class="line">JS</div>.red.line{
color: red;
text-decoration: underline;
}class 선택자 중 값으로 'red'와 'line'을 갖고있는 요소를 대상으로 스타일을 적용하므로, 둘 중 하나만 갖고있는 요소는 효과가 적용되지않습니다.
id 선택자 + class 선택자
id 선택자에 class 선택자를 조합하여 CSS를 적용합니다.
<div class="red" id="line">HTML</div>
<div class="red">CSS</div>#line.red{
color: red;
text-decoration: underline;
}id 속성의 값과 class 속성의 값을 모두 갖고있는 요소만 효과가 적용된 것을 확인할 수 있습니다.
이외에도 '요소 선택자 + 속성 선택자' 등 선택자들을 다양하게 조합하여 사용할 수 있습니다.
문서 구조 관련 선택자
HTML을 구성하는 태그들의 구조를 사용하여 선택자로 활용합니다.
관계에 따라 부모, 자식, 조상, 자손, 형제 관계로 나눌 수 있습니다.
<html>
<head>
<title>CSS</title>
</head>
<body>
<h1>
<div><span>문서 구조</span> 관련 선택자</div>
</h1>
<p><span>부모, 자식, 조상, 자손, 형제</span> 관계를 이용한 선택자입니다.</p>
</body>
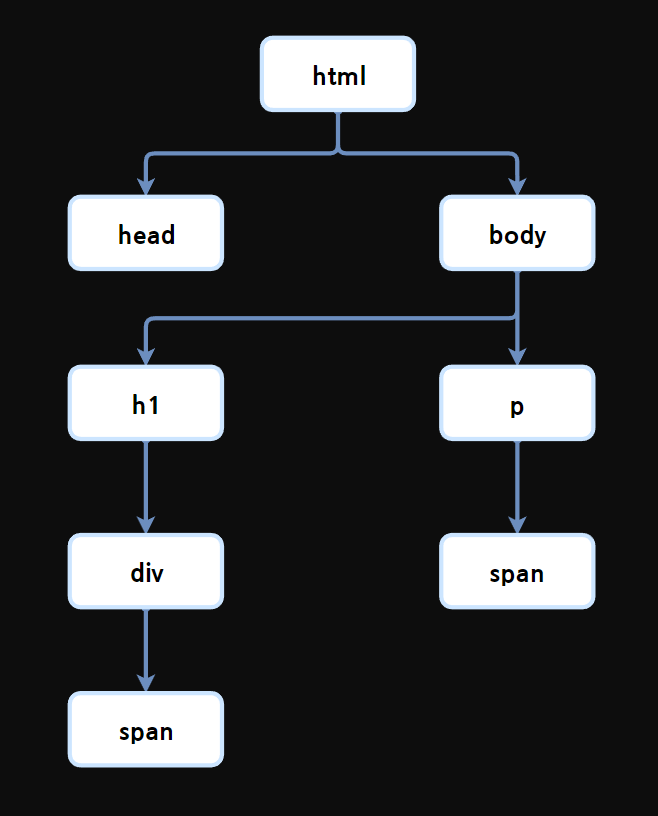
</html>위의 포함 관계를 트리로 구조화하면 아래와 같습니다.
부모 관계
어떤 요소를 포함하는 바로 상위 관계 요소로, 어떤 요소의 부모 관계 요소는 단 하나입니다.
<head>의 부모 관계 요소는 <html>이며, <div>의 부모 관계 요소는 <h1>입니다.
자식 관계
부모 관계와 반대되는 관계로, 어떤 요소에 포함되는 바로 하위 관계 요소이며, 부모 관계 요소는 단 하나이지만 자식 관계 요소는 여러개 일 수 있습니다.
<haed>와 <body>의 부모 관계 요소는 각각 <html>이지만, <html>의 자식 관계 요소는 <head>와 <body>입니다. <body>의 자식 관계 요소는 <h1>과 <p>입니다.
부모와 자식 관계 요소를 선택할 때는 부모_요소 > 자식_요소의 형태로 사용합니다.
div > span{
text-decoration: underline;
}조상 관계
부모 관계의 확장된 관계로, 어떤 요소를 포함하는 모든 상위 관계 요소입니다.
<div>의 조상 관계 요소는 <h1>, <body>, <html>입니다.
자손 관계
조상 관계 요소와 반대되는 관계로, 어떤 요소에 포함되는 모든 하위 관계 요소입니다.
<html>의 자손 관계 요소는 <head>, <body>, <h1>, <p>, <div>, <span>, <span>입니다.
조상과 자손 관계 요소를 선택할 때는 조상_요소 자손_요소의 형태로 사용합니다.
body span{
text-decoration: underline;
}형제 관계
같은 부모 요소를 가진 관계입니다.
<head>과 <body>, <h1>과 <p>는 형제 관계 요소입니다.
인접 형제 관계
형제 관계에서 어떤 형제 요소 바로 다음에 위치한 요소의 관계입니다.
<body>는 <head>의 인접 형제 관계 요소입니다. <head>와 <body>는 형제 관계이지만 <head>는 바로 전에 위치한 형제 관계 요소가 없기때문에 인접 형제 관계 요소가 될 수 없습니다.
마찬가지로 <p>는 <h1>의 인접 형제 관계 요소이지만, <h1>은 인접 형제 관계 요소가 될 수 없습니다.
인접 형제 관계 요소를 선택할 때는 형제_요소 + 인접_형제_요소의 형태로 사용합니다.
h1 + p{
text-decoration: underline;
}가상 선택자(pseudo selector)
첫번째 요소, 마지막 요소 처럼 상황에 따라 유동적으로 적용할 수 있는 보이지않는 가상의 선택자입니다.
가상 class(pseudo class)
특정 상황에 적용하여 선택자로 사용하는 클래스입니다.
선택자:가상_클래스{
속성: 값;
}문서 구조 관련 가상 class
형제 관계에 있는 요소에 적용하여 사용하는 가상 클래스로,
'first-child'는 첫번째 요소를, 'last-child'는 마지막 요소를 선택합니다.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>C</li>
<li>JAVA</li>
</ul>li:first-child{
text-decoration: underline;
}
li:last-child{
text-decoration: line-through;
}링크 관련 가상 class
<a> 태그에 적용하여 사용하는 가상 class입니다.
-
:link : 하이퍼링크 중 아직 방문하지않은 앵커
-
:visited : 하이퍼링크 중 이미 방문한 앵커
※ 하이퍼링크 : <a> 태그의 속성에 'href' 속성이 적용된 링크
<a href="">하이퍼링크</a>a:link{
color: red;
}
a:visited{
color: blue;
}:link(미방문 상태) 앵커입니다.
:visited(방문 상태) 앵커입니다.
사용자 동작 관련 가상 class
키보드로 입력하거나 마우스로 클릭하는 등의 사용자 동작에 적용하여 사용하는 가상 class입니다.
-
:focus : 현재 포커스('tab' 키 등으로 선택)가 위치한 요소
-
:hover : 현재 커서가 위치한 요소
-
:active : 사용자 입력으로 활성화된 요소
<a href="">하이퍼링크</a>a:focus{
font-style: italic;
}
a:hover{
background-color: skyblue;
}
a:active{
color: red;
}어떠한 사용자 동작도 입력되지않은 기본 상태입니다.
:focus(포커스를 받고있는 상태) 상태입니다.
:hover(커서가 위치해있는 상태) 상태입니다.
:active(커서로 클릭된 상태) 상태입니다.
가상 요소(pseudo element)
정의된 위치에 삽입되는 요소입니다.
선택자::가상_요소{
속성: 값;-
::before : 해당 요소 바로 앞에 요소 삽입
-
::after : 해당 요소 바로 뒤에 요소 삽입
-
::first-line : 해당 요소 첫번째 줄에 있는 텍스트를 감싸는 요소 생성(화면 기준)
-
::first-letter : 해당 요소 첫번째 문자를 감싸는 요소 생성
※ 가상 클래스처럼 ':(colon)'을 하나만 입력해도되지만, CSS3 부터 가상 클래스와 구분하기위해 '::'처럼 두번 입력하여 사용하기로 약속하였습니다.(브라우저 버전이 낮아 '::'이 지원되지않는 경우는 한번만 입력하여 사용해야합니다.)
※ content 속성 : 가상 요소가 content 속성과 함께 사용되는 경우가 있는데, content 속성은 지정한 텍스트나 이미지 등을 삽입하는 역할을 합니다.
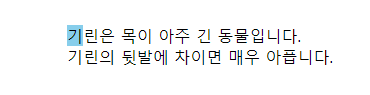
<p>기린은 목이 아주 긴 동물입니다.<br>기린의 뒷발에 차이면 매우 아픕니다.</p>위의 HTML에 각각의 가상 요소를 사용하는 CSS를 적용시켜보겠습니다.
p::before{
background-color:skyblue;
content: "before 가상 요소";
}content 속성으로 지정한 텍스트가 요소의 앞에 삽입된 것을 확인할 수 있습니다.
p::after{
background-color:skyblue;
content: "after 가상 요소";
}content 속성으로 지정한 텍스트가 요소의 뒤에 삽입된 것을 확인할 수 있습니다.
p::first-line{
background-color:skyblue;
}첫번째 줄을 감싸는 요소가 생성되어 스타일이 적용된 것을 확인할 수 있습니다.
p::first-letter{
background-color:skyblue;
}첫번째 문자를 감싸는 요소가 생성되어 스타일이 적용된 것을 확인할 수 있습니다.
구체성(명시도)
선택자를 얼마나 명시적으로 선언했는지를 수치화하여 값으로 표현한 것으로, 왼쪽 값부터 우선 순위를 가지며, 이 값이 높을수록 적용 우선 순위를 가집니다.
'n, n, n, n'의 형식으로 표현하고, 각 자리는 어떤 선택자를 사용했는지에 따라 값이 결정됩니다.
각 자리별로
-
1, 0, 0, 0 : 인라인 스타일
-
0, 1, 0, 0 : id 선택자
-
0, 0, 1, 0 : class 선택자, 가상 class 선택자, 속성 선택자
-
0, 0, 0, 1 : 요소 선택자, 가상 요소 선택자
-
0, 0, 0, 0 : 전체 선택자
의 값을 가지며, 조합자(>, + 등)는 구체성에 영향을 주지않습니다.
각 케이스 별로 구체성 값을 계산해보겠습니다.
p{}선택자에 요소가 하나이므로, 구체성 값은 '0, 0, 0, 1'입니다.
p div{}선택자에 요소가 두개이므로, 구체성 값은 '0, 0, 0, 2'입니다.
.alpha{}선택자에 class 선택자가 하나이므로, 구체성 값은 '0, 0, 1, 0'입니다.
*.alpha{}선택자에 전체 선택자와 class 선택자가 있지만, 전체 선택자는 '0, 0, 0, 0'의 값을 가지므로, 구체성 값은 '0, 0, 1, 0'입니다.
p.alpha div.beta{}선택자에 요소 선택자가 두개, class 선택자가 두개이므로, 구체성 값은 '0, 0, 2, 2'입니다.
#alpha{}선택자에 id 선택자가 하나이므로, 구체성 값은 '0, 1, 0, 0'입니다.
p#alpha{}선택자에 요소 선택자가 하나, id 선택자가 하나이므로, 구체성 값은 '0, 1, 0, 1'입니다.
<p id="alpha" style="color: skyblue">inlinestyle</p>#alpha{ color: green; }위 처럼 CSS에 id 선택자로 구체성 값 '0, 1, 0, 0'을 가지더라도, HTML에 인라인 스타일로 지정된 속성 값이 더 높은 우선 순위의 구체성 값인 '1, 0, 0, 0'을 가지므로, 인라인 스타일이 적용됩니다.
!important
<p id="alpha" style="color: skyblue">inlinestyle</p>#alpha{ color: green !important; }같은 상황에서 '!important' 키워드를 CSS에서 적용시키면, 이 키워드가 붙은 스타일이 모든 구체성을 무시하고 우선 적용됩니다.
상속
문서 구조와 관련된 선택자에서 '부모-자식'같은 관계에서 '상속'이 발생하며, 부모에 지정된 스타일을 자식이 물려받는 것을 말합니다.
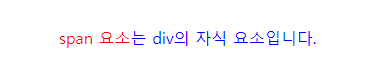
<div><span>span 요소</span>는 div의 자식 요소입니다.</div>div { color: blue; }이처럼 div에 지정된 스타일이 span에도 적용된 것을 확인할 수 있습니다.
하지만 모든 스타일이 상속되는 것은 아닙니다. 'margin, padding, background, border' 등의 '박스 모델' 관련 속성은 상속되지않습니다.
상속에서 구체성 값
<div><span>span 요소</span>는 div의 자식 요소입니다.</div>*{ color: red; }
div{ color: blue; }스타일이 상속되었을 때, 상속받은 요소의 구체성 값은 '0, 0, 0, 0'같은 값 자체를 갖지않습니다.
따라서 구체성 값이 '0, 0, 0, 0'인 전체 선택자보다도 낮은 우선 순위를 가지기때문에 span 요소에 전체 선택자로 지정된 스타일인 'color: red;'가 적용되었습니다.
캐스케이딩(cascading)
어떤 요소에 규칙에 따라 단계적으로 스타일이 적용되는 것을 의미하며, 3가지의 규칙이 있습니다.
중요도(!important)와 출처
'중요도'는 '!important' 키워드가 붙은 스타일이 모든 규칙보다 우선 적용되는 것입니다.
'출처'는 '제작자', '사용자', '사용자 에이전트'로 구분되어 차등 적용됩니다.
우선 순위를 정리하면, 가장 높은 우선 순위부터
-
사용자 !important 스타일
(일반 사용자가 작성한 !important 스타일을 본인 브라우저에 적용 시킨 것) -
제작자 !important 스타일
(웹 개발자가 작성한 !important 스타일) -
제작자 스타일
(웹 개발자가 작성한 CSS 스타일) -
사용자 스타일
(일반 사용자가 작성한 CSS 스타일을 본인 브라우저에 적용시킨 것) -
사용자 에이전트 스타일
(브라우저 기본 제공 스타일)
순서로 우선 순위를 가집니다.
사용자와 관련된 스타일은 현재 브라우저에서 지원하지않는 부분도많고, 여러 이유로하여 현재는 큰 의미를 갖지않습니다.
구체성
구체성 값에따라 더 높은 값을 가진 스타일이 우선 순위를 가집니다.
선언 순서
div{ color: red; }
div{ color: blue; }위처럼 동일한 선택자를 사용한 스타일이있을 때, 나중에 선언된 스타일이 우선 순위를 가집니다.