헨델과 그레텔이라고 누구나 다 아는 이야기
Cookie 강의를 시작하면서 강사님이 꺼낸 말이다. 유명한 동화 속 남매가 남긴 흔적에서 유래되었다고 하는데 Cookie의 특징들을 생각하면 충분히 비슷하게 느껴진다. 그러나 이 맛있는 Cookie를 설명하기 전에 JSP의 내장 객체 그 안에 있는 Scope 4가지에 대해 먼저 알아봐야 할 것 같다.
JSP 내장객체는 9개가 있다.
먼저 JSP 내장 객체(implicit object)란 JSP 페이지에서 사용할 수 있도록 JSP 컨테이너에 미리 정의된 객체로 별도의 import문 없이 자유롭게 사용 가능하다. JSP 페이지가 서블릿 프로그램으로 번역될 때 JSP 컨테이너가 자동으로 내장 객체를 멤버 변수, 메소드 매개변수 등의 각종 참조 변수(객체)로 포함시킨다. 그리고 스크립트 태그나 표현문 태그에 선언을 하거나 객체를 생성하지 않고도 직접 호출하여 사용 가능하다.
1. request(javax.servlet.http.HttpServletRequest) : 웹 브라우저의 요청 정보를 저장하고 있는 객체
2. response(javax.servlet.http.httpServletResponse) : 웹 브라우저의 요청에 대한 응답 정보를 저장하는 객체
3. out(javax.servlet.jsp.JspWriter) : JSP 페이지의 출력할 내용을 가지고 있는 출력 스트림 객체
4. session(javax.servlet.http.HttpSession) : 웹 브라우저 내에서 정보를 유지하기 위한 세션 정보를 저장하는 객체
5. application(javax.servlet.ServletContext) : 웹 애플리케이션의 Context 정보를 저장하는 객체
6. pageContext(javax.servlet.jsp.PageContext) : JSP 페이지의 정보를 저장는 객체
7. page(java.lang.Object) : JSP 페이지를 구현한 자바 클래스 객체, JSP 페이지 자체를 나타낸다.
8. config(javax.servlet.ServletConfig) : JSP 페이지의 설정 정보를 저장하는 객체
9. exception(java.lang.Throwable) : JSP 페이지에서 예외 발생을 처리하는 객체
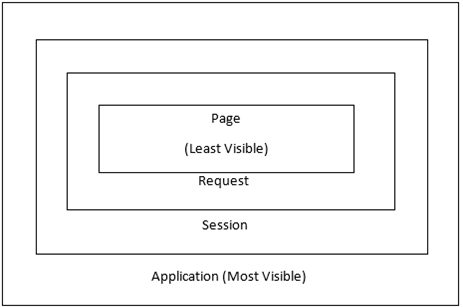
이 중 application, session, request, page 네가지가 오늘 포스팅의 중심이 되는 JSP scope이다.
4가지 Scope. 근데 Scope가 뭘까?
Scope란 변수를 어떤 범위 내에서 사용할지를 정하는 기준이다. 우리가 페이지에서 페이지로 정보를 넘길 때 사용할 수 있는 방법이 parameter(파라미터)와 attribute(속성)가 있는데 이 두 가지는 확연한 차이가 있다. parameter는 브라우저에서 사용자가 작성한 데이터이고 attribute는 서블릿에서 set 또는 get을 통해 전달하는 데이터라는 것이다.
그래서 개발자는 attribute를 통해서 정보를 넘기고 넘겨받는데 이 attribute 값이 존재할 수 있는 범위를 Scope라고 한다.
Scope는 각 객체마다 아래의 그림과 같은 범위를 가진다.

PageScope
(1) 따로 내장된 객체가 없기 때문에 pageContext 추상 클래스를 사용한다.
(2) 지역 변수처럼 해당 jsp나 서블릿이 실행되는 동안에만 정보를 유지하고자 할 때 사용한다.
(3) forward가 될 경우 해당 Page scope에 지정된 변수는 사용할 수 없다.
Request
(1) 클라이언트로부터 하나의 요청이 들어와서 응답을 보낼 때까지 계속 사용할 수 있는 영역이다.
(2) forward 시 값을 유지하고자 할 때 사용한다.
Session
(1) 웹 브라우저 별로 변수를 관리하고자 할 경우 사용한다.
(2) 웹 브라우저간의 탭 간에는 세션정보가 공유되기 때문에, 각각의 탭에서는 같은 세션정보를 사용할 수 있다.
(3) 하나의 session scope 내에서는 하나의 request가 끝나도 해당 session은 유지되며 미리 지정해 놓은 시간이 초과되거나, 탭이 닫히는 경우에 종료된다.
Application
(1) 웹 어플리케이션이 시작되고 종료될 때까지 변수를 사용할 수 있다.
(2) 모든 클라이언트가 공통으로 사용해야 할 값들이 있을 때 사용한다.
(3) 애플리케이션이 종료되면 객체는 반환된다.
Scope의 공통 함수 또한 존재한다!
-
setAttribute(string key,object value) : key, value 형식으로 값을 할당한다.
-
getAttribute(string key) : key값으로 value값을 리턴 받는다.
Scope 외에도 사용되는 Cookie
앞서 간략히 소개된 Scope 안의 Session과 Cookie는 Connectionless, Stateless의 성격을 가진 HTTP의 단점을 해결하기 위해 사용된다. 우리가 어느 웹 사이트에 접속해서 로그인을 유지하고 장바구니에 물건을 담는 등 행위 즉, 클라이언트의 정보를 계속해서 유지해야할 필요성이 있기때문이다.
쿠키(Cookie)
사이트가 사용하고 있는 서버에서 사용자의 컴퓨터(로컬)에 저장하는 키와 값(key, value)이 들어있는 작은 데이터 파일이다.
저장된 클라이언트의 상태정보를 HTTP에서 필요시 정보를 참조하거나 재사용(새로운 정보 갱신)할 수 있다.
-
쿠키의 특징
- 이름, 값, 만료일(저장 기간 설정), 경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있다.
- 하나의 도메인 당 20개의 쿠키를 가질 수 있다.
- 하나의 쿠키는 4KB(=4096byte)까지 저장 가능하다.
- 저장형식이 text다.
-
쿠키의 프로세스
(1) 클라이언트가 브라우저를 통해 웹페이지에 접속한다.
(2) 요청한 웹페이지를 응답으로 받으면서 HTTP 헤더를 통해 해당 서버에서 제공하는 쿠키 값을 응답으로 준다. (쿠키 저장)
(3) 응답된 쿠키는 클라이언트가 서버에 재 요청시(해당 사이트 재 방문) 쿠키 정보도 같이 HTTP 헤더에 담아서 요청한다.
(4) 서버는 클라이언트의 요청(Request)에서 쿠키 값을 참고하여 비즈니스 로직을 수행한다.
쿠키의 구성 요소
□ Name : 쿠키의 이름
□ Value : 쿠키의 저장된 값
□ Expires : 쿠키가 언제 삭제되는지 결정한다.
ex) expires="Wdy, DD−Mon−YYYY HH:MM:SS GMT"
□ Domain : 쿠키가 사용되는 도메인을 지정.
값이 현재 탐색 중인 도메인과 일치하지 않을 경우, “타사 쿠키”로 간주되며 브라우저에서 거부.
□ Path : 쿠키를 반환할 경로를 결정
□ Secure : 보안 연결 설정
□ HttpOnly : Http외에 다른 통신 사용 가능 설정
쿠키의 종류
쿠키의 종류는 대표적으로 Session Cookie(세션쿠키)와 Persistent Cookie(지속쿠키)가 있으나 총 네가지 종류가 있다.
| 쿠키 이름 | 특징 |
|---|---|
| Session Cookie | 사이트 탐색 시에 관련한 설정들과 선호사항을 저장하는 임시 쿠키. 브라우저 종료시 삭제된다. |
| Persistent Cookie | 세션쿠키와 다르게 삭제되지 않고 장기간 유지되는 쿠키. 브라우저 종료와 관계없이 사용한다. |
| Secure Cookie | HTTPS에서만 사용하고 쿠키 정보가 암호화 되어 전송한다. |
| Third-Party Cookie | 방문한 도메인과 다른 도메인의 쿠키 보통 광고 베너 등을 관리할 때 유입 경로를 추적하기 위해 사용한다. |
세션(Session)
서버(Server)에 클라이언트의 상태 정보를 저장하는 기술로 논리적인 연결을 세션이라고 한다. HTTP Session id를 식별자로 구별하여 데이터를 사용자의 브라우저에 쿠키형태가 아닌 접속한 서버 DB에 정보를 저장한다.
-
세션의 특징
- 웹 서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
- 브라우저를 닫거나 서버에서 세션을 삭제했을때만 삭제가 되어 쿠키보다 비교적 보안이 좋다.
- 서버 저장 용량이 허용하는 한 저장 데이터에 제한이 없다.
- 저장형식이 Object다.
-
세션의 프로세스
(1) 클라이언트가 서버에 Resource를 요청한다.
(2) 서버에서는 HTTP Request를 통해 쿠키에서 Session id를 확인을 하고 만약 존재하지 않는다면 session-id를 생성해 클라이언트에게 돌려준다.
(3) 서버는 클라이언트에게 돌려준 Session id를 쿠키를 사용해 서버에 저장한다.
(4) 클라이언트는 재접속 시 이 쿠키를 이용해 session-id 값을 서버에 전달한다.
Session과 Cookie의 차이점
Cookie와 Session의 가장 큰 특징은 저장 위치이고 이로 인하여 보안에도 차이가 생긴다. Cookie는 로컬(클라이언트의 컴퓨터), Session은 서버에 저장이 되는데 Cookie의 경우 파일로 저장될 때 탈취, 변조될 위험과 Request/Response 상황에서 스나이핑 당할 위험이 있어 보안이 취약한 편이다.
그럼에도 불구하고 우리가 알고있는 대부분의 사이트가 둘을 병행하여 사용하는 것은 Session이 서버의 리소스(자원)를 사용하기때문에 속도가 느려지는 등의 문제가 생길 수 있어서다.(자원 관리 차원)
참조 Blog, Web
https://hahahoho5915.tistory.com/32 (Cookie)
https://jeong-pro.tistory.com/80 (Cookie 사용 이유)
https://dev-coco.tistory.com/61 (Cookie, Cache)