저작권
이 글의 원문은 다음과 같은 저작권 기준을 따릅니다.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. For details, see our Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
https://developers.google.com/web/updates/2018/09/inside-browser-part1
렌더러 프로세스 내부 동작
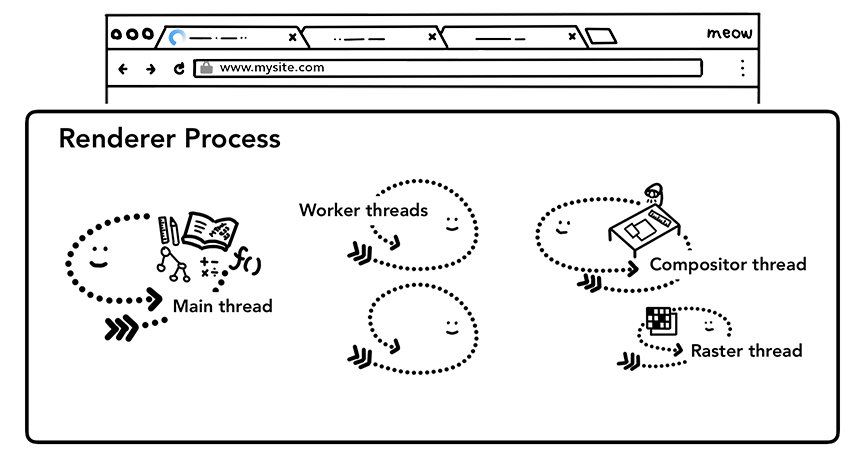
렌더러 프로세스는 웹 콘텐츠를 처리한다
렌더러 프로세스는 탭 내부에서 발생하는 모든 작업을 담당한다
렌더러 프로세스의 메인 스레드가 브라우저로 전송된 대부분의 코드를 처리한다
간혹 웹 워커나 서비스 워커를 사용하는 경우에는 워커 스레드가 자바스크립트 코드의 일부를 처리한다
웹 페이지를 효율적으고 부드럽게 렌더링하기 위해 별도의 컴포지터 스레드워 래스터 스레드가 렌더러 프로세스에서 실행된다
렌더러 프로세스의 주요 역할은 HTML, CSS, JavaScript를 사용자와 상호작용을 할 수 있는 웹 페이지로 변환하는 것이다

파싱
DOM 구축
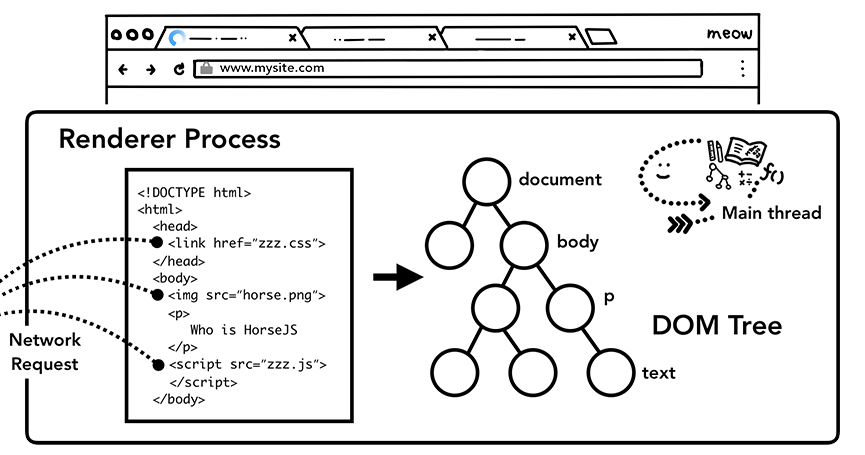
페이지를 이동하는 내비게이션 실행 메시지를 렌더러 프로세스가 받고 HTML 데이터를 수신하기 시작하면 렌더러 프로세스의 메인 스레드는 문자열(HTML)을 파싱해서 DOM(document object model)으로 변환하기 시작한다
DOM은 브라우저가 내부적으로 웹 페이지를 표현하는 방법일 뿐만 아니라 웹 개발자가 JavaScript를 통해 상호작용을 할 수 있는 데이터 구조이자 API이다
HTML 문서를 DOM으로 파싱하는 방법은 HTML 표준에 정의되어 있다
브라우저에서 HTML 문서를 열었을 때 오류를 반환받은 적이 없었을 것이다
HTML은 닫는 태그가 누락되어도 유효한 HTML이다
오류를 우아하게 처리하도록 HTML 명세가 설계되었기 때문이다
파서의 오류 처리 개요와 사례
하위 리소스(subresource) 로딩
웹 사이트는 일반적으로 이미지, CSS, JavaScript와 같은 외부 리소스를 사용한다
이러한 파일은 네트워크나 캐시에서 로딩해야 한다
DOM을 구축하기 위해 파싱하는 동안 이런 리소스를 만날 때마다 하나하나 요청할 수도 있을 것이다
하지만 속도를 높이기 위해 프리로드(Preload) 스캐너가 동시에 실행된다
HTML 문서에 <img> 또는 <link>와 같은 태그가 있으면 프리로드 스캐너는 HTML 파서가 생성한 토큰을 확인하고 브라우저 프로세스의 네트워크 스레드에 요청을 보낸다

자바스크립트는 파싱은 막을 수 있다
<script> 태그를 만나면 HTML 파서는 HTML 문서의 파싱을 일시 중지한 다음 JavaScript 코드를 로딩하고 파싱해 실행해야 한다
왜냐하면 JavaScript는 DOM 구조 전체를 바꿀 수 있는 document.write() 메서드와 같은 것을 사용해 문서의 모양을 변경할 수 있기 때문이다
파싱 모델 개요
HTML 파싱을 재개하기전에 HTML 파서는 JavaScript의 실행이 끝나기를 기다려야 한다
자바스크립트 엔진의 기본
리소스를 어떻게 로딩하길 원하는지 브라우저에 힌트를 주는 방법
웹 개발자가 브라우저에 리소스 로딩에 대한 힌트를 보내는 방법에는 여러가지가 있다
JavaScript에서 document.write() 메서드를 사용하지 않는다면 <script>태그에 async속성이나 defer속성을 추가 할 수 있다
이 속성이 있으면 브라우저가 JavaScript 코드를 비동기적으로 로딩하고 실행하면서 HTML 파싱을 막지 않는다
JavaScript 모듈을 사용할 수도 있다
<link rel="preload">는 현재 내비게이션을 실행하기 위해 리소스가 반드시 필요하다는 것을 브라우저에게 알려서 리소스를 가능한 빨리 다운로드하려는 경우에 사용할 수 있다
빠른 로드 방법
스타일 계산
DOM만으로는 웹 페이지의 모양을 알 수 없다. CSS로 웹 페이지 요소의 모양을 결정할 수 있기 때문이다
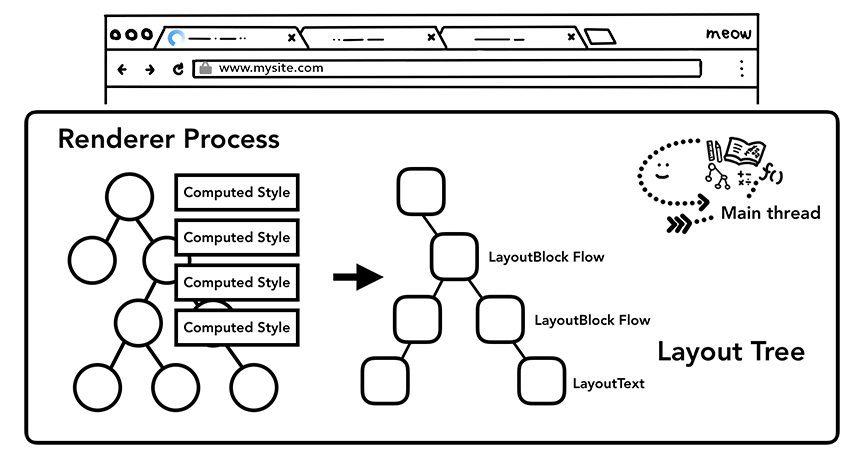
메인 스레드는 CSS를 파싱하고 각 DOM 노드에 해당되는 계산된 스타일(computed style)을 확정한다
계산된 스타일은 CSS 선탁자로 구분되는 요소에 적용될 스타일에 관한 정보이다

CSS를 전혀 작용하지 않아도 DOM 노드에는 계산된 스타일이 적용되어 있다
<h1>태그는 <h2>태그보다 크게 표시되며 바깥 여백(margin)이 모든 요소에 적용된다
브라우저에 기본 스타일 시트가 있기 때문이다
Chormium 소스 코드의 html,css파일을 보면 Chorme의 기본 CSS가 어떤지 알 수 있다
레이아웃
이제 렌더러 프로세스가 문서의 구조와 각 노드의 스타일을 알지만 페이지를 렌더링하기에는 충분하지 않다
전화 통화를 하며 친구에게 그림을 설명한다고 생각하면 이해하기 쉽다
커다란 빨간색 원이 있고 작은 파란색 사각형이 있다고 말하면 친구는 그림이 어떻게 생겼는지 정확히 알 수 없다
레이아웃은 요소의 기하학적 속성을 찾는 과정이다
메인 스레드는 DOM과 계산된 스타일을 훑어가며 레이아웃 트리를 만든다
레이아웃 트리는 x,y 좌표, 박스 영역의 크기와 같은 정보를 가지고 있다
레이아웃 트리는 DOM 트리와 비슷한 구조일 수 있지만 웹 페이지에 보이는 요소에 관련된 정보만 가지고 있다
display: nome 속성이 적용된 요소는 레이아웃 트리에 포함되지 않는다 (그러나 visibility: hidden 속성이 적용된 요소는 레이아웃 트리에 포함된다)
이와 비슷하게 p::before{content: "hola"} 속성과 같은 의사 클래스 (pseudo class)의 콘텐츠는 DOM에는 포함되지 않지만 레이아웃 트리에는 포함된다

웹 페이지의 레이아웃을 결정하는 것은 어려운 작업이다. 가장 단순하게 위에서 아래로 펼쳐지는 블록 영역 하나만 있는 웹 페이지의 레이아웃을 결정할 때에도 폰트의 크기가 얼마이고 줄 바꿈을 어디서 해야 하는지 고려해야 한다
단락의 크기와 모양이 바뀔 수 있고, 다음 단락의 위치에 영향이 있기 때문이다
CSS는 요소를 한쪽으로 흐리게 하거나 크기에 벗어난 부분을 보이지 않게 하거나 글이 쓰이는 방향을 변경할 수 있다
레이아웃 단계가 엄청난 임무를 맡고 있다는 것을 알 수 있다
Chrome에서는 한 팀이 레이아웃을 전담하고 있다고 한다
파싱, 스타일 계산, 레이아웃에 관한 더 자세한 내용은 브라우저는 어떻게 작동하는가
역주
레이아웃 트리와 다음에 설명할 페인트 트리 사이에 한가지 작업이 있다
레이아웃 트리를 순회하면서 속성 트리 (property tree)를 만드는 작업이다
속성 트리는 clip, transform, opacity등의 속성 정보만 가지고 있는 트리이다
기존에는 이런 정보를 분리하지 않고 노드만 가지고 있었다
그래서 특정 노드의 속성이 변경되면 해당 노드의 하위 노드에도 이 값을 다시 반영하면서 노드를 순회해야 했다
최신 Chorme에서는 이런 속성만 별도로 관리하고 각 노드에서는 속성 트리의 노드를 참조하는 방식으로 변경되고 있다
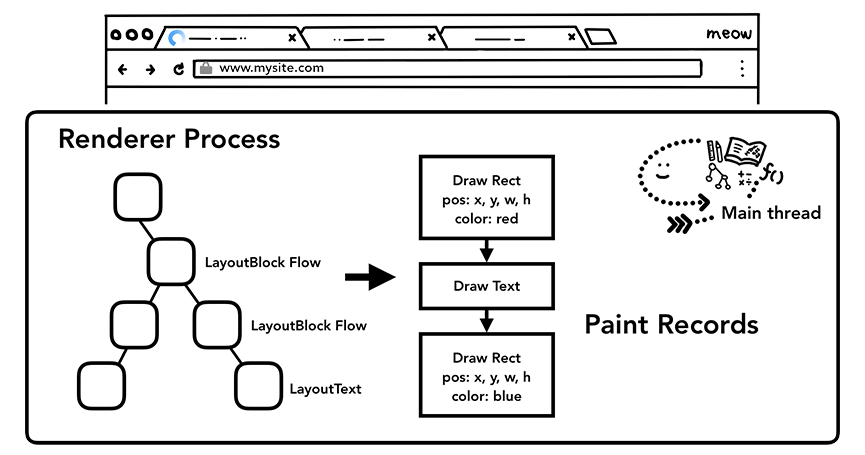
페인트
DOM, 스타일, 레이아웃을 가지고도 여전히 페이지를 렌더링 할 수는 없다
모양, 위치를 알더라도 어떤 순서로 그려야 할지 판단해야 한다
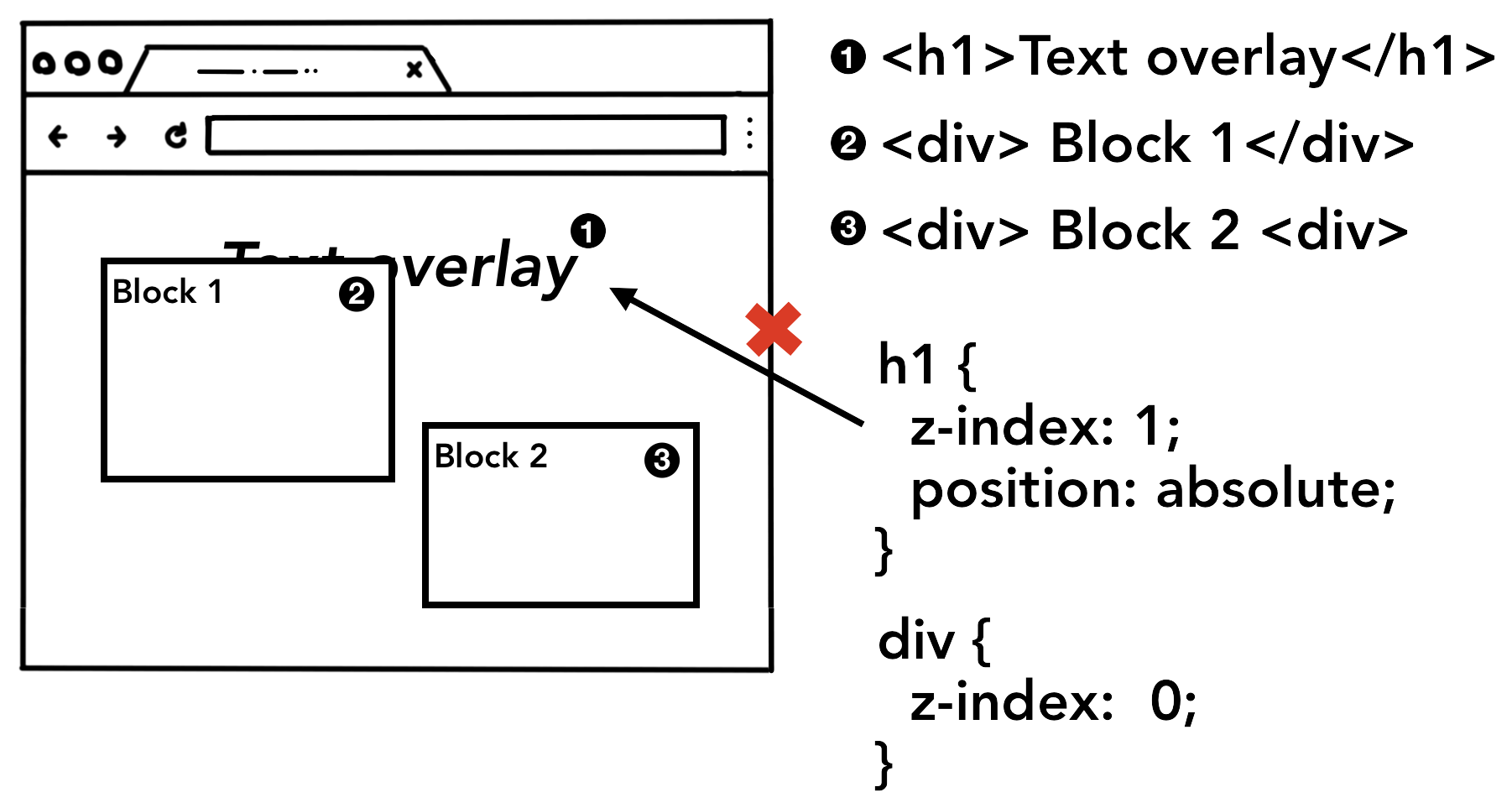
예를 들어 어떤 요소에 z-index 속성이 적용되어있다면 HTML에 작성된 순서로 요소를 그리면 잘못 렌더링된 화면이 나온다
즉, DOM에 선언된 노드 순서와 페인트 순서는 많이 다를 수 있다

페인트 단계에서 메인 스레드는 페인트 기록을 생성하기 위해 레이아웃 트리를 순회한다
페인트 기록은 "배경 먼저, 다음은 텍스트 그리고 직사각형"과 같은 페인팅 과정을 기록한 것이다

렌더링 파이프라인을 갱신하는 데는 많은 비용이 든다

렌더링 파이프 라인에서 파악해야 할 가장 중요한 점은 각 단계에서 이전 작업의 결과가 새 데이터를 만드는데 사용된다는 것이다
예를 들어 레이아웃 트리에서 변경이 생겨 문서의 일부가 영향을 받으면 페인팅 순서도 새로 생성해야 한다
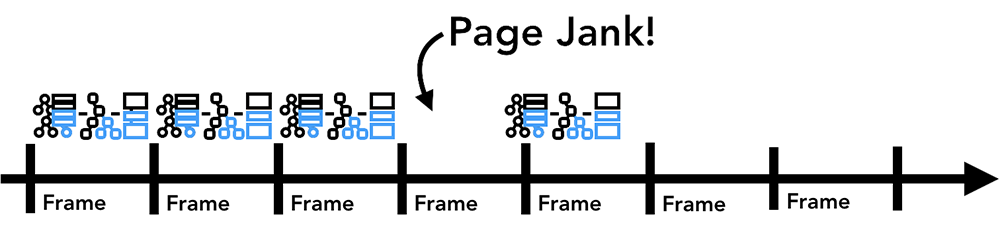
요소에 애니메이션을 적용하면 브라우저는 모든 프레임에서 이러한 작업을 해야 한다
대부분의 디스플레이 장치는 화면을 초당 60번 새로 고친다 (60fps)
요소의 움직임이 모든 프레임에 반영되어야 사람이 볼 때 부드럽게 느껴진다
애니메이션에서 프로엠이 누락되면 웹 페이지 버벅대는 (janky) 것처럼 보인다

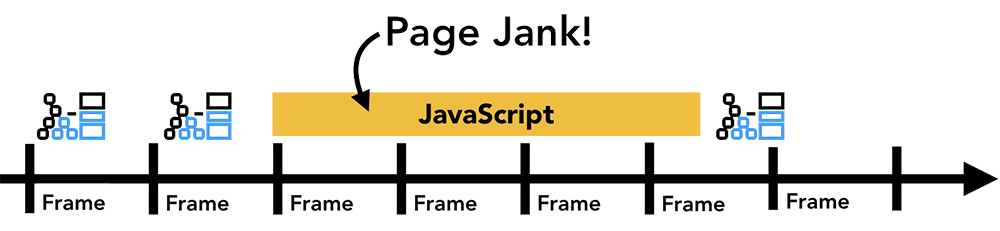
화면 주사율에 맞추어 렌더링 작업이 아루어져도 이 작업은 메인 스레드에서 실행되기 때문에 애플리케이션이 JavaScript를 실행하는 동안 렌더링이 막힐 수 있다

JavaScript 작업을 작은 덩어리로 나누고 requestAnimationFrame() 메서드를 사용해 프레임마다 실행하도록 스케줄을 관리할 수 있다
자바스크립트 실행최적화
메인 스레드를 막지 않기 위해 웹 워커에서 JavaScript를 실행할 수 있다
requestAnimationFrame() 메서드를 통해 등록한 콜백 함수는 밑 그림과 같이 프레임마다 실행된다. 프레임 간격은 모니터의 주사율에 따라 다를 수 있다
브라우저는 VSync 시그널로 프레임 간격을 파악한다
브라우저의 VSync 활용

합성
페이지가 그려지는 과정

브라우저는 문서의 구조와 각 요소의 스타일, 요소의 기하학적 속성, 페인트 순서를 알고 있다
브라우저는 이제 웹 페이지를 어떻게 그릴까?
이 정보를 화면의 픽셀로 반환하는 작업을 래스터화 (rasterizing)라고 한다
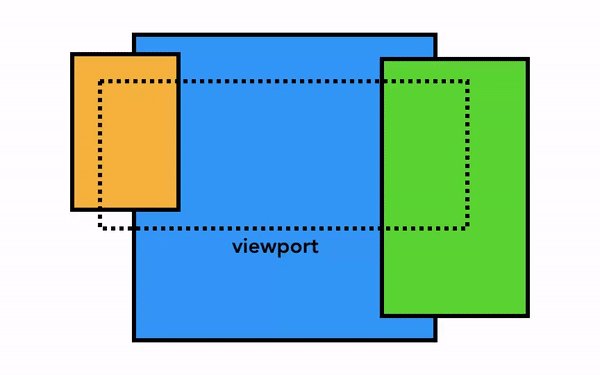
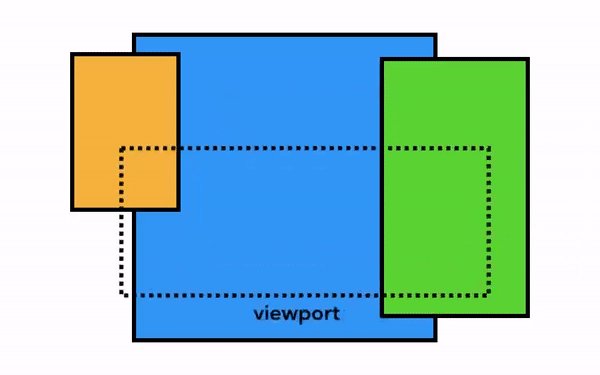
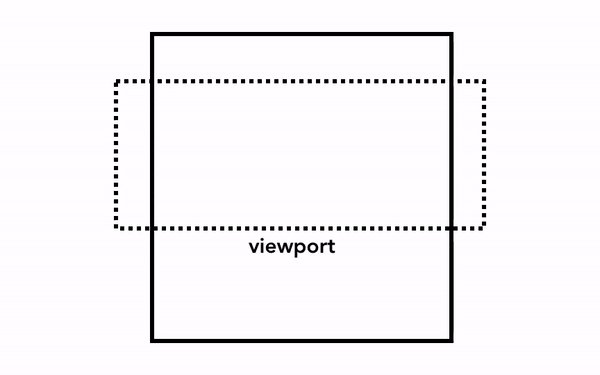
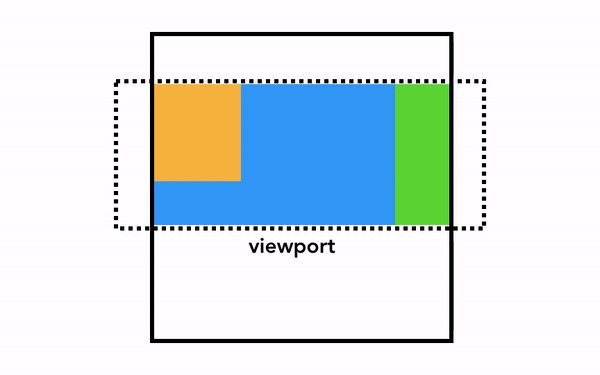
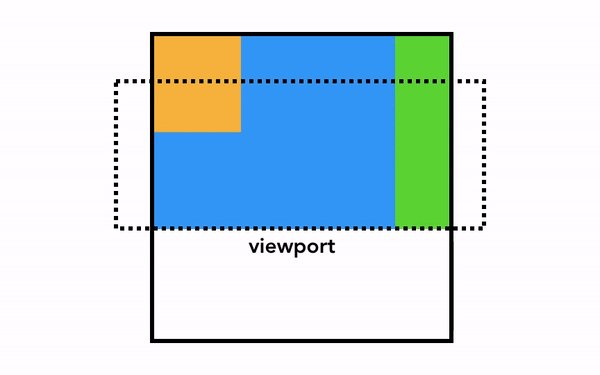
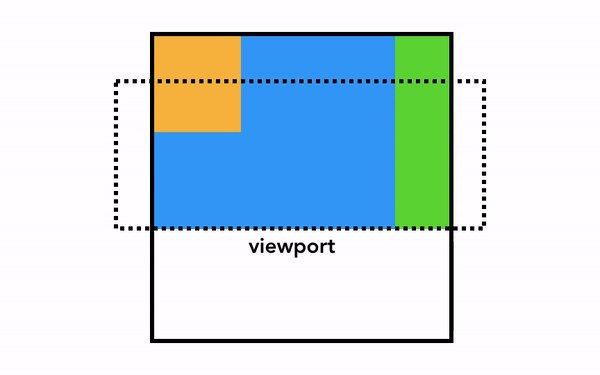
가장 단순한 래스터화는 아마 뷰 포트 안쪽을 래스터하는 것일 것이다
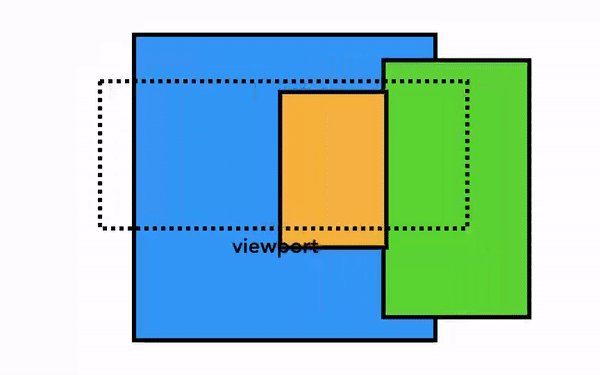
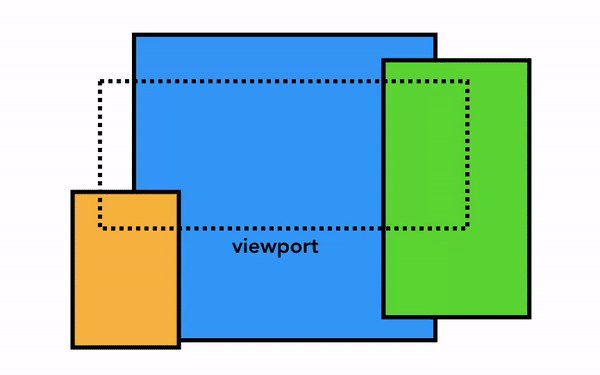
사용자가 웹 페이지를 스크롤하면 이미 래스터화한 프레임을 움직이고 나머지 빈 부분을 추가로 래스터화한다
이 방식은 Chrome이 처음 출시 되었을 때 래스터화한 방식이다
그러나 최신 브라우저는 합성 (compositing)이라는 더 정교한 과정을 거친다
렌더링 파이프라인에서는 이 단계부터 GPU가 많이 사용된다
레이어를 합성할 때는 GPU가 더 유리하다
GPU vs CPU
렌더링 파이프라인을 설명할 때 페인트 (paint)와 그리기 (draw)라는 용어가 다르게 사용되고 있다는 점을 주목해야 한다
페인트는 페인트 작업을 만들어내는 것을 의미하고,
그리기는 페인트 작업을 기반으로 비트맥이나 텍스처를 만들어 내는 것을 의미한다
더 정확한 표현은 합성 프레임 (compositing frame)을 만들어내는 것이다
합성이란?