리펙터링을 하는 방법은 개인마다 차이가 있을 것이다. 이번에 프로젝트에서 리펙터링을 진행하면서 나만의 리펙터링 기법을 어느정도 찾아가는 기분을 느낄 수 있었다.
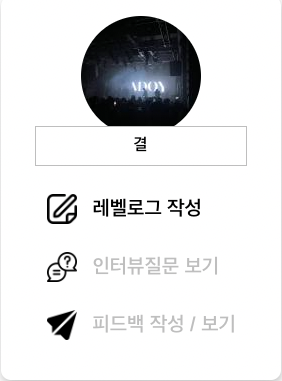
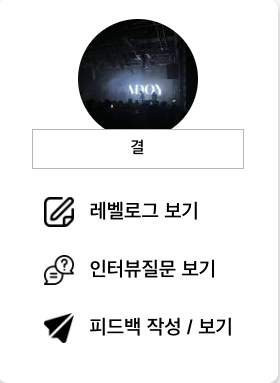
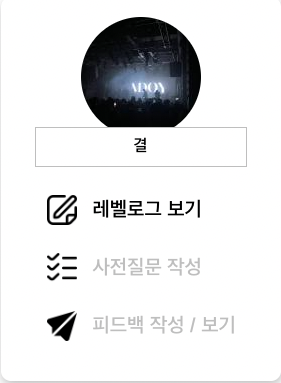
보이는 화면



위의 화면은
- 로그인/비로그인
- 사용자가 팀에 속해 있는지 아닌지
- 인터뷰가 시작 전/시작 후
- 인터뷰 참가자가 레벨로그(글) 작성 여부
- 사전질문의 작성 여부
에 따라 보여주어야 하는 화면이 상이하다. 코드를 작성하기 전부터 분기처리가 많이 생기겠구나라는 생각을 하였다. 그리고 생각대로 if문과 삼항연산자의 환상적인 콜라보로 가독성이 많이 떨어졌다. 그리고 꼭 리펙터링을 해야겠다는 생각이 강하게 들었다.
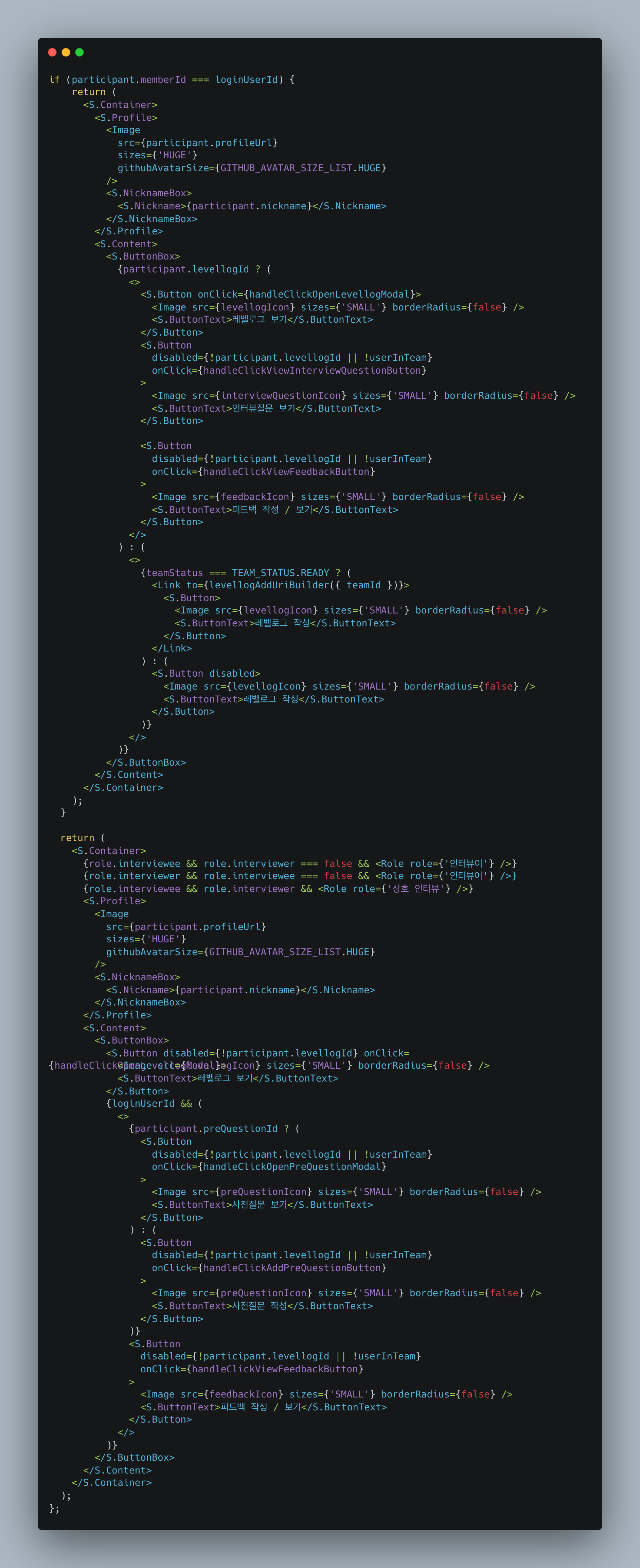
리펙터링 전 코드

코드를 작성 후 다시 보니 크게 두가지 문제가 보였다.
- if문과 삼항연산자로 인해 가독성이 상당히 좋지 않다.
- 나중에 화면에 변경이 생기거나 사용자의 인증이 변경된다면, 즉 변경점이 생긴다면 여러 곳을 고쳐야 하는 문제가 있다.
리펙터링을 시작하기 전에 원하는 컴포넌트의 구조를 생각해보았다.
지금 화면에서 보여져야 하는 버튼은 총 5개다. 분기처리 때문에 같은 버튼이 두번 작성되는 문제를 반드시 없애야겠다는 생각을 했다.
그래서 return 문 안에서 총 6개의 버튼만 보여주는 것을 목표로 리펙터링을 진행하기 시작했다.
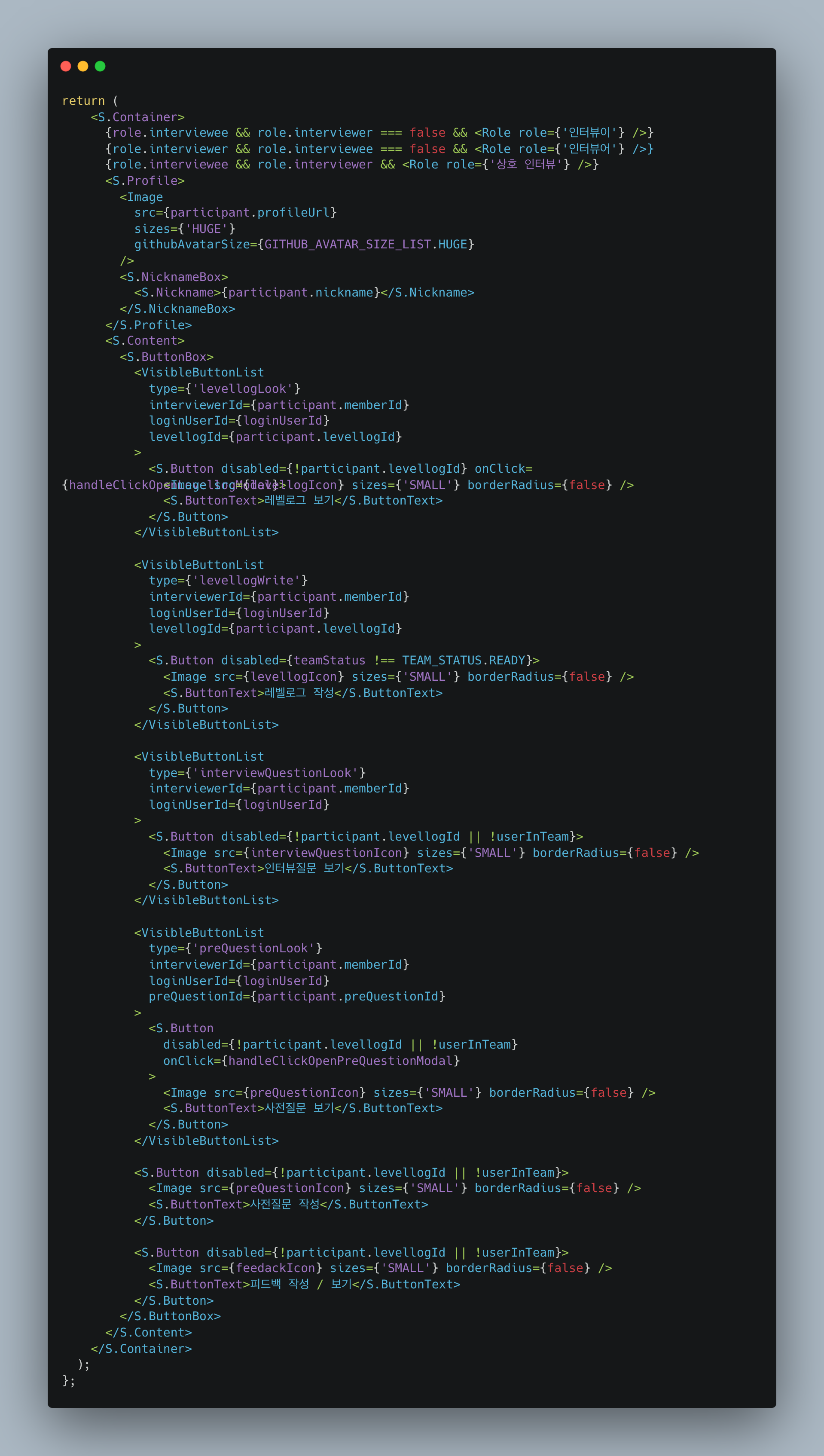
리펙터링 후 코드
if문이나 삼항연산자로 분기 처리하는 로직을 없앨 수는 없다. 그렇다면 이 분기 처리를 적절한 곳으로 옮겨야 하는 것이 좋겠다고 생각했다. 그래야 나중에 변경점이 생길 경우에 다시 코드를 읽고 수정할 때 수월하게 진행할 수 있을 것이라고 생각했다.
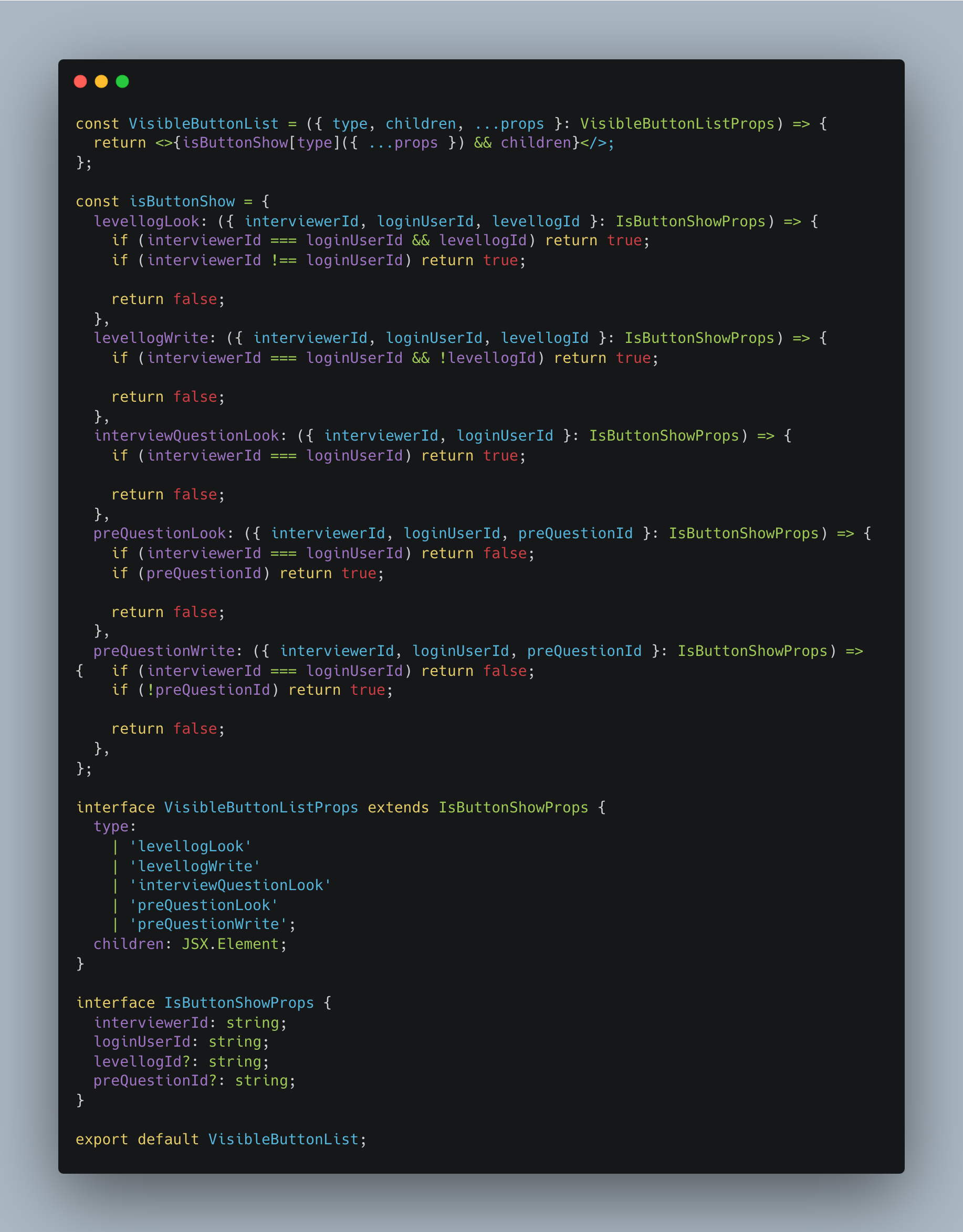
그래서 VisibleButtonList라는 컴포넌트를 만들고 버튼들을 감싸줬다. VisibleButtonList컴포넌트에 props로 인증에 필요한 데이터를 내려주고 분기 처리를 진행했다. 이 인증은 객체를 만들어서 props로 type이라는 prop을 받아서 객체에 키로 넣어주어서 인증에 대한 함수를 실행시켜준다. 실행에 대한 결과로 children으로 받은 버튼을 화면에서 보여줄지의 유무를 정해주었다.
이렇게 화면을 보여주는 컴포넌트와 인증을 처리하는 곳을 분리하니 관심사가 분리 되어 한결 코드의 가독성이 올라갔다.
나중에 결국 서비스를 출시하고 서비스 사용자의 피드백에 의해 인증에 대한 변경이 생겼다. interviewQuestionLook이라는 type에 대한 인증에 변경점이 생겼지만 쉽게 변경할 수 있었다.
- 버튼들을 보여주는 컴포넌트

- VisibleButtonList 컴포넌트

끝맺음
리펙터링을 마치고 생각이 드는게 목표이 있어야 그 목표을 달성하기 위해 동기가 생성되는 것 같다. 그 목표까지 가는 길이 어렵더라도 목표한 바를 미리 정하고 시작하는 리펙터링이 나에게는 맞는 리펙터링 기법인 것 같다. 그리고 그 목표를 달성함으로 얻는 성취감도 배로 느낄 수 있다.

