아토믹 디자인은 틀(페이지)과 부품(컴포넌트) 2가지 수준으로 나워 UI를 파악하는 개념이다
컴포넌트를 조합하여 다양한 인터페이스나 템플릿을 구축하는 방법론이다
아토믹 디자인에서는 컴포넌트 활용을 실현하고자 페이지와 컴포넌트를 다음과 같은 단위로 나눈다
그리고 각각 정해진 역할을 다르게 하여 디자인 구조를 명확하게 만든다
- Atoms_원자
- Template_템플릿
- Molecules_분자
- Pages_페이지
- Organisms_유기체
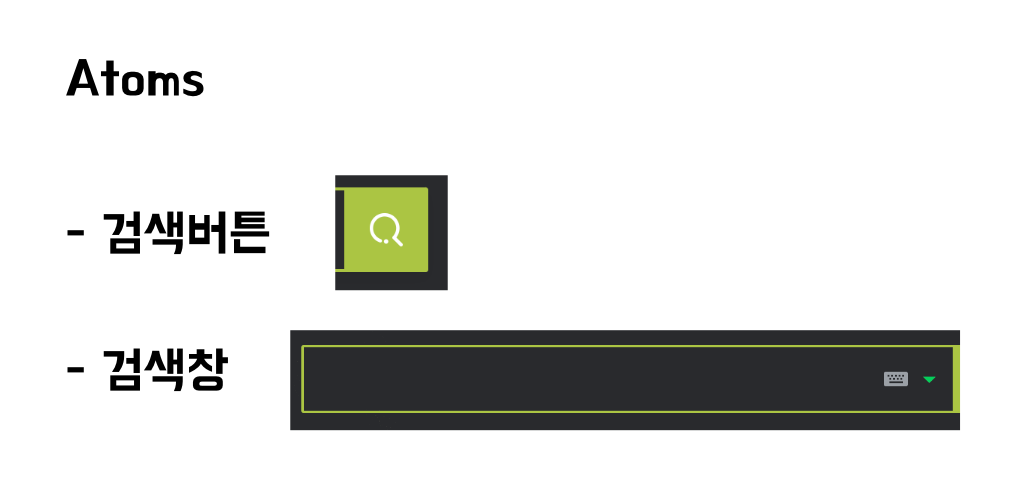
Atoms

Atoms는 UI를 구성하는 요소 중 가장 작은 요소이다
검색 폼은 제목과 입력 영역, 보내기 버튼의 3개로 분할할 수 있다
Atoms이라 불리는 단위가 되며 버튼만 있다면 눌렀을 때 무슨 일이 일어날지 알 수 없다
또한 입력 영역만 표시한다면 무엇을 입력해야 할지 모를 것이다
이는 Atoms가 추상적인 요소이기 때문이며 Atoms를 여러 개 조합해야 비로소 기능을 하게 된다
한편 Atoms에는 글꼴 킉 등의 구체적인 속성을 포함한다
이는 각자의 특징을 갖는다는 것을 뜻합니다
이후 구성될 UI가 어떤 특징의 구성 요소로 성립될 것인지에 영향을 준다
다음 목록의 요소가 Atoms라 할 수 있다
- 버튼
- 입력 영역
- 제목
- 아이콘
- 체크박스
- 라디오 버튼
- 색 팔레트
- 타이포 그래피
Atoms는 웹 사이트를 구성할 때 기본이 되기 때문에 가장 중요한 요소이다
따라서 일관성 있는 Atoms 디자인은 웹 사이트 톤과 매너 통일과 직결된다
또한 Atoms 요소를 한눈에 훑어봄으로써 전체 디자인 요소를 조망할 수 있다
Molecules

Molecules(분자, 몰레큘러)는 여러개의 Atoms를 조합하여 형성한 것이다
Molecules는 UI에 의미를 부여하기 때문에 UI를 어떻게 사용할 것인지를 구체적으로 나타낸다
재사용성은 유지된다는 것이 핵심
검색 폼을 예로 들면 제목과 입력 영역, 버튼 각 요소는 Atoms이지만 이 3개를 조합한 상태는 Molecules라 불린다
Molecules가 되면 제목을 통해 이것이 어떤 요소인지 알 수 있고 버튼을 누르면 입력 영역에 입력한 내용이 전송되는 일련의 흐름을 상상할 수 있다
그 덕분에 보다 구체적인 인터페이스가 되는 것을 알 수 있다
그러나 검색 폼도 여러 페이지에서 다시 이용할 수 있는 부품이다
Molecules의 컴포넌트의 기본 용도가 명확하면서도 재사용성이 있다는 것이다
많은 Atoms를 조합하여 복잡한 Molecules를 만들면 재사용이 어려워지므로 가능한 한 단순한 상태로 만드는 것이 좋다
Organisms

Organisms(유기체 조직체)는 Atoms나 Molecules를 이용해여 만든다
반드시 순서대로 구성될 필요는 없으며 Organisms이 직접 Atoms를 참조할 수 있다
지금까지의 구성요소와 달리 Organisms는 보다 더 복잡한 UI이기 때문에 재사용성을 크게 요구하지 않는다
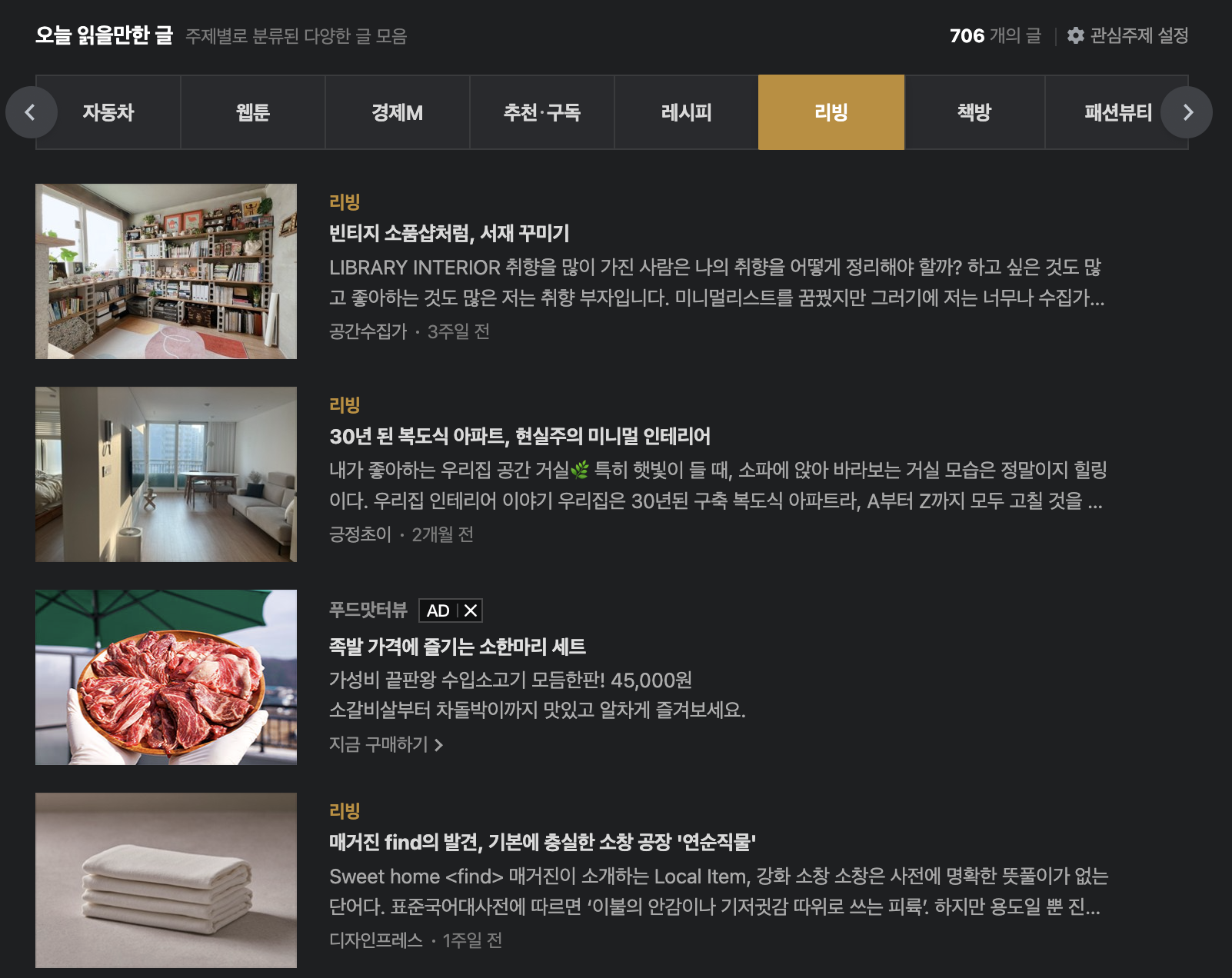
대표적인 Organisms UI에로는 많은 웹 페이지에서 이용하는 헤더나 푸터를 들 수 있다
또한 Organisms에서는 특정 요소를 반복해서 사용할 때도 있다
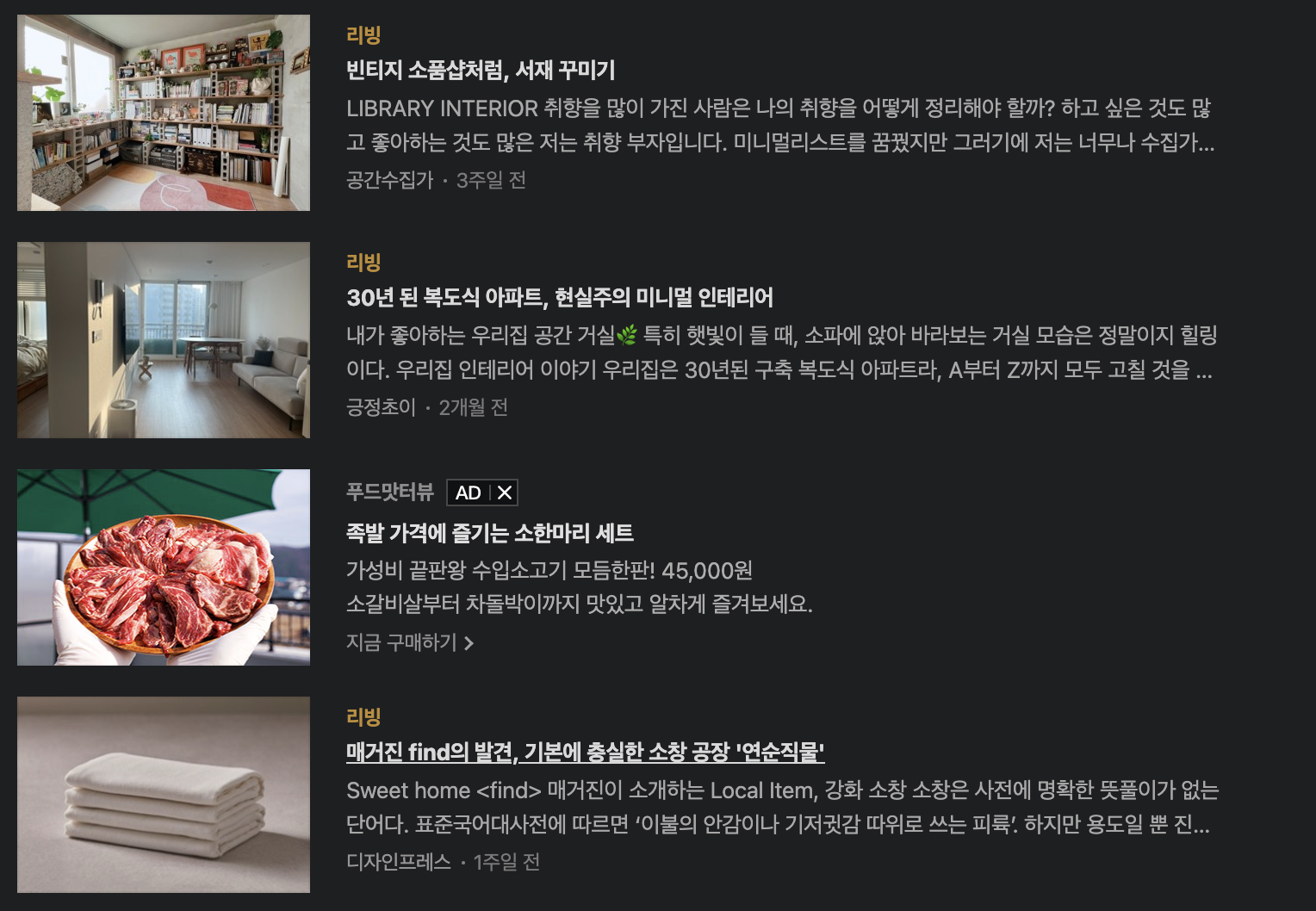
쇼핑몰 사이트에서 많은 상품정보가 나열된 화면에서 상품이 표시된 하나하나가 Molecules에 해당된다
몇 개의 Organisms를 나열하면 하나의 페이지가 완성된다고 생각하면 편하다
사용자가 각 요소에 접근하는 순서를 알면 사용자가 어떠한 사전 지식을 지닌 채 UI를 사용할 것인지 예상할 수 있다
이 정보는 Organisms 안의 레이아웃을 디자인할 때 중요한 점이다
Templates

Templates(틀, 템플릿)는 와이어 프레임과 마찬가지로 페이지에 표시할 실제 데이터가 반영되기 전의 상태를 가리킨다
페이지 구조나 레이아웃 구성 등을 설명하기 위한 레이어이다
Templates의 특징은 구체적인 콘텐츠가 빠져 있으므로 페이지의 콘텐츠 구조에 집중하여 각 컴포넌트가 표시되며 어떻게 동작할 것인지를 확인할 수 있다
컴포넌트에는 실제로 콘텐츠가 들어가므로 페이지가 가진 동적 요소의 특성을 명확히 해두는 것이 중요합니다
요소가 실제로 나열된다는 것은 각 인터페이스에 접근하는 맥락 역시 생긴다는 것을 의미한다
사용자 시점에서 디자인이나 메케팅 요소를 확인하는 것도 Templates 덕분에 가능해진다
Pages
Pages(페이지)는 Templates에 실제 데이터가 반영된 상태이다
일반적으로 목업이라 불리는 상태를 기리킨다
프로그래밍적으로 바꾸어 말하면 Pages는 Templates 클래스의 인스턴스라 할 수 있다
각 레이어를 소개할 때 구체적으로 콘텐츠는 들어 있지 않았다
예를 들어 쇼핑몰의 상품 가격이나 상품 종류를 판별할 사진도 없다
Pages에서는 가격이 실제 숫자로 반영된 상태로 올바르게 표시되었는지를 평가한다
작성한 컴포넌트가 올바르게 동작하는를 확인하는 레이어로서 가능하다
