#이 포스팅은 플린이의 입장에서 쓰여진 글입니다. 코드 지적은 언제나 환영입니다. 🙆🏻♂️
이 프로젝트는 Youtube '개발하는남자'의 'GetX 주요 기능 3가지 중 그 첫번째 Route 관리 #2' 강의를 참고했습니다.
Getx?
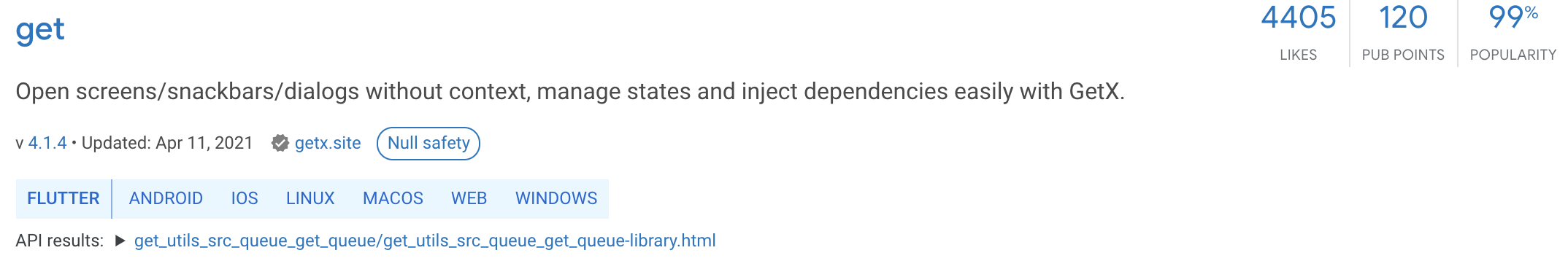
Getx는 아주아주 강력한 라이브러리에요.
상태관리 뿐 아니라 그 밖의 아주 다양한 기능들을 지원해요.
요즘 상태관리라고 하면 Provider, Bloc 등등 아주 다양한 라이브러리가 많은데 요즘 가장 주목받는 라이브러리가 아닌가 싶어요.

Likes 수가 어마어마해요.. 😳
이번시리즈는 Getx를 차근차근 알아보도록 할거에요.
Route management
Getx가 지원하는 것 중 하나는 Route인데요 !
아주 아주 간단하게 Routing을 할 수 있어요.
하나하나 볼게요 :)
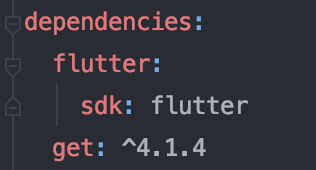
가장 먼저 get을 yaml에 추가해야겠죠 ?

Page Routing
Getx로 Page Routing을 하기위해선 MaterialApp을 GetMaterialApp 으로 바꿔줘야해요.
getx를 import 시켜주고,
그냥 단순히 GetMaterialApp으로만 바꿔주면 Routing 기능을 쓸 수 있는 준비는 다된거에요.
main.dart
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home(),
);
}
}
Home Screen -> First Screen
Home screen 에서 First screen으로 이동하는데에 있어서
Page 이동을 일반적인 방법과 비교해볼게요.
여기 home screen의 body 부분에 버튼 두 개가 있어요.
하나는 Getx를 쓰지 않았을 때 일반적인 라우팅 코드이고,
아래 버튼은 Getx를 써서 페이지 이동을 하는 코드에요.
home.dart
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text("일반 라우트"),
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (_) => FirstPage(),
));
},
),
RaisedButton(
child: Text("Getx 라우트"),
onPressed: () {
Get.to(FirstPage());
},
),
],
),
),딱봐도 Getx가 너무너무 간결해져요..
세 줄짜리 코드가 한줄로..
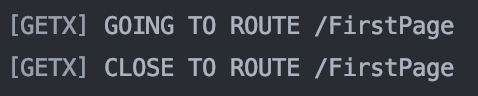
Getx의 좋은점 또 한가지는 상태를 로그로 찍어준다는 거에요.
아래 이미지는
Getx로 Page 이동을 할 때 Run에 찍히는 로그에요.

그렇다면 Getx로 Navigation.of(context).pop()의 기능은 어떻게 쓸까요?
RaisedButton(
child: Text("뒤로 이동"),
onPressed: () {
Navigator.of(context).pop();
},
),
RaisedButton(
child: Text("뒤로 이동"),
onPressed: () {
Get.back();
},
),Get.back()을 써요.
너무 간단하죠..
위 두 개의 코드는 완전히 같은 기능을 해요.
작은차이지만 Getx는 타이핑 부담이 정말 적은것같아요..
Second Screen -> Home Screen
Second Screen에서 Home Screen으로 가려면 아래 코드로도 가능은 하지만 페이지 stack 이 쌓이게 돼요.
onPressed: () {
Get.to(Home());
},Home screen으로 가면서 이전 Page Stack history를 지울 수 있는 방법이 있어요.
스플래쉬 페이지나 로그인페이지 같은 다시 돌아갈 페이지가 아닌 경우에 쓰이면 되겠죠!
offAll() method를 사용하면 돼요.
RaisedButton(
child: Text("Home으로 이동 with History 삭제 - 일반적인 방법"),
onPressed: () {
Navigator.of(context).pushAndRemoveUntil(
MaterialPageRoute(builder: (_) => Home()),
(route) => false);
},
),
RaisedButton(
child: Text("Home으로 이동 with History 삭제 - Getx"),
onPressed: () {
Get.offAll(Home());
},
),Getx를 쓰지않은 일반적인 코드와 비교해보면..
엄청난 차이에요.
솔직하게 Navigator 코드는 다 외우지도 못하겠더라구요..
여기까지 Getx를 이용한 일반적인 Page Routing을 알아봤어요.
다음 포스팅은 Named Page Routing을 알아보도록 할게요! 👏🏻