#이 포스팅은 플린이의 입장에서 쓰여진 글입니다. 코드 지적은 언제나 환영입니다. 🙆🏻♂️
이 프로젝트는 'Youtube The net ninja'의 flutter firebase tutorial 강의를 참고했습니다.
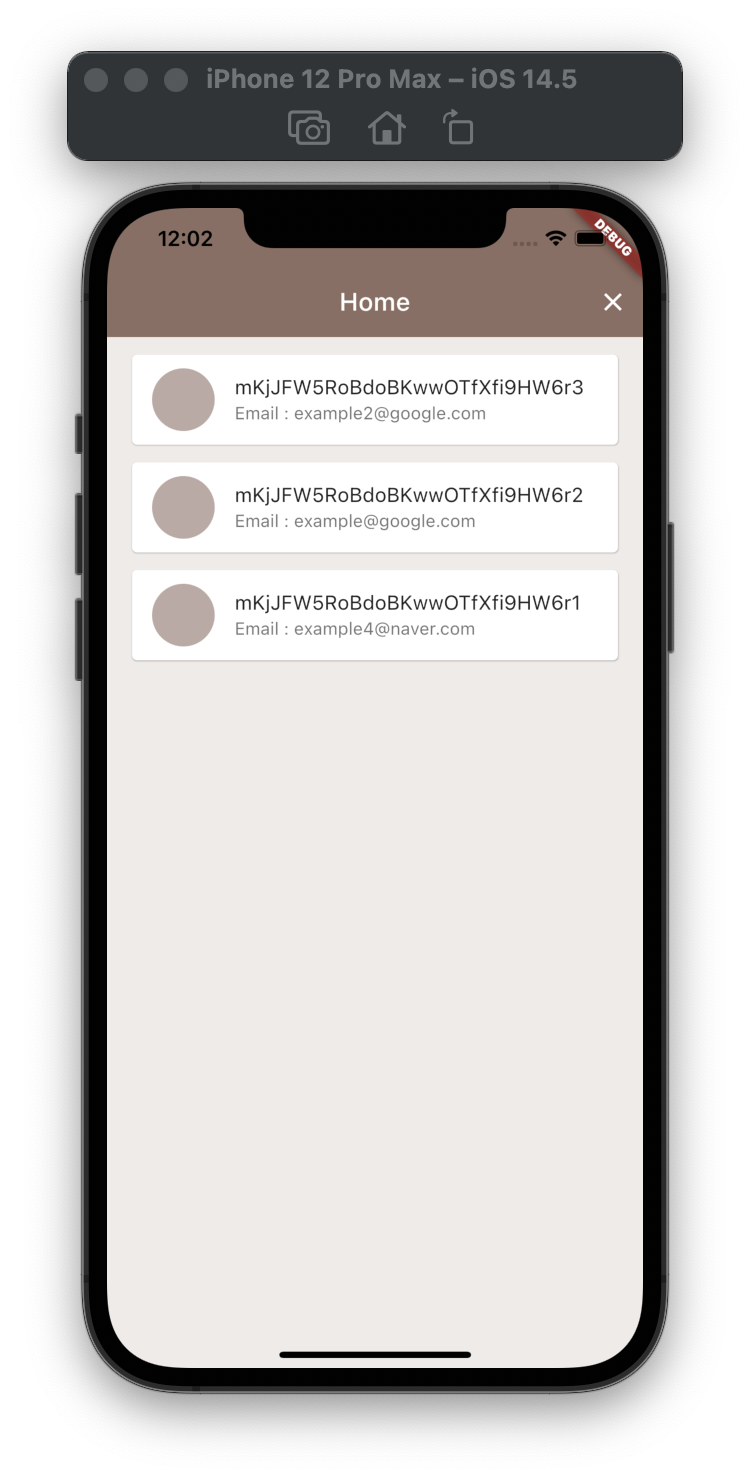
이번 포스팅은 UserData를 Home Screen에 ListView로 보여줄 수 있게 해볼거에요.
이전 포스팅에서 users collection에 있는 각각의 document들을 UserModel class로 만들어주고, 각각의 필드값을 불러올 수 있었어요.
각각의 필드값을 텍스트로 출력해볼게요 !
HomeScreen
home screen에서 body 부분은 UserList class를 가지고있어요.
return StreamProvider<List<UserModel>>.value(
value: DatabaseService().getUsers,
initialData: null,
child: Scaffold(
body : Container(
child : UserList()
)UserList
UserList는 Listview를 return 해줘요.
_users는 document에 존재하는 Data를 UserModel로 바꿔줬었죠! UserModel의 List형태에요.
ListView는 UserTile을 return 해줘요.
동시에 UserTile에 각각의 UserModel을 넘겨줘요.
return ListView.builder(
itemCount: _users.length,
itemBuilder: (context, index) {
return UserTile(user: _users[index]);
})UserTile
UserTile은 넘어온 UserModel을 ListTile 형태로 이쁘게 만들어줘요.
UserModel의 uid, email값을 Text로 출력해봤어요.
class UserTile extends StatelessWidget {
final UserModel user;
UserTile({this.user});
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(top: 8),
child: Card(
margin: EdgeInsets.fromLTRB(20, 6, 20, 0),
child: ListTile(
leading: CircleAvatar(
radius: 25,
backgroundColor: Colors.brown[200],
),
title: Text(user.uid),
subtitle: Text('Email : ${user.email}'),
),
),
);
}
}

uid나 email을 screen에 출력하는 경우는 거의 없지만..
data를 화면에 출력해보는 실습을 해보는 것에 의의를 두고!
이번 포스팅은 조금 쉬웠네요 ! 👏🏻