Next js의 특징이나 변경점은 기존 블로그들에서 설명이 되어 있을 것입니다.
SSR, 빨라진 빌드 속도...
그 중에서 기본 세팅법을 알려드리고자 합니다.
Next JS 프로젝트 생성
1)
npm을 쓴다면
npx create-next-app@latestyarn을 쓴다면
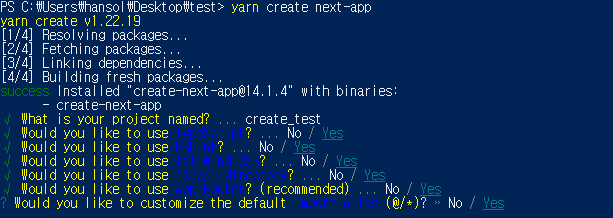
yarn create next-app2)

-
프로젝트 이름
만들고자 하는 프로젝트 이름입니다. -
Typescript 여부
Typescript를 사용할 건지 여부입니다. Yes 시에는 프로젝트에 typescript 설정이 추가됩니다. -
Eslint 여부
lint 설정 여부입니다. Yes 시에는 Eslint가 설치됩니다. (강력 추천) -
Tailwind CSS 여부
Tailwind CSS 설정 여부입니다. Yes 시에는 Tailwind CSS가 설치 및 자동 설정됩니다. -
src/ 사용 여부
최상위 디렉토리 src 사용 여부입니다. 사용하는 것이 좋습니다. -
App Router 사용 여부
App Router / Page Router 사용 여부입니다. Next 14를 사용하려 App Router 사용을 추천합니다. -
기본 alias 설정 여부
기본 alias를 변경할지 여부입니다. 설정 안할 시에는 @/*로 설정됩니다.

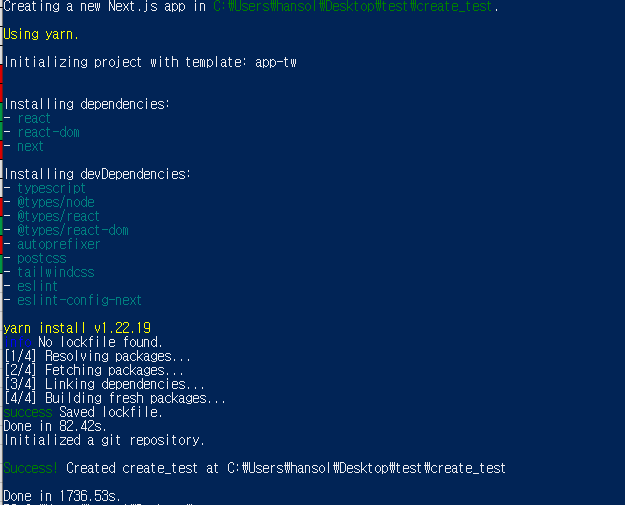
생성이 완료되었습니다!
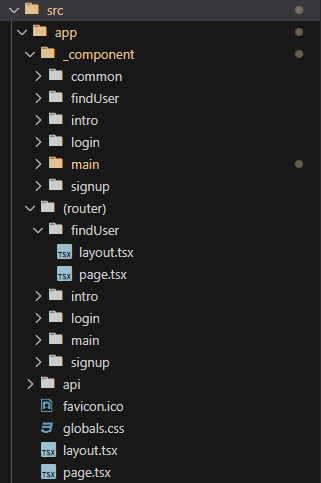
프로젝트 구조

- 제 개인 프로젝트 설계를 바탕으로 설명하겠습니다.
Tip
app 하위의 모든 디렉토리는 전부 라우팅으로 처리됩니다.
따라서 이를 피하면서 디렉토리를 만들기 위해서는 앞에 _를 붙여줍니다.
_component
실질적인 기능 및 View를 포함하는 디렉토리
(router)
라우팅을 해주는 페이지 디렉토리 (폴더 이름이 URL이 됩니다.)
ex) (router) -> findUser => localhost:3000/findUser
모든 라우팅 디렉토리에는 page 파일이 포함되어있어야 합니다.
-
Layout
Header나 metadata에 해당하는 Layout 역할 파일
해당 디렉토리에 Layout이 없을때는 상위 Layout이 사용됩니다.
Layout은 데이터 패치를 통해 데이터를 미리 세팅 가능합니다. -
Page
실제 URL의 View에 해당하는 파일
Reference
https://nextjs.org/docs/app/building-your-application/routing/pages-and-layouts
api
Next에서 api 호출을 담당하는 디렉토리
Public api를 이용할때 용이합니다.
저는 이 파일에 Next-Auth를 추가하였습니다.
Reference
https://nextjs.org/docs/pages/building-your-application/routing/api-routes
마치며
기본 구조는 프로젝트마다, 팀의 스타일마다 다르게 구현할 수 있으니 세팅 방법은 프로젝트에 맞추는 것이 현명할 것입니다.
만약 초기 세팅이 되어있지 않다면 조금이라도 도움이 되었으면 좋겠습니다.