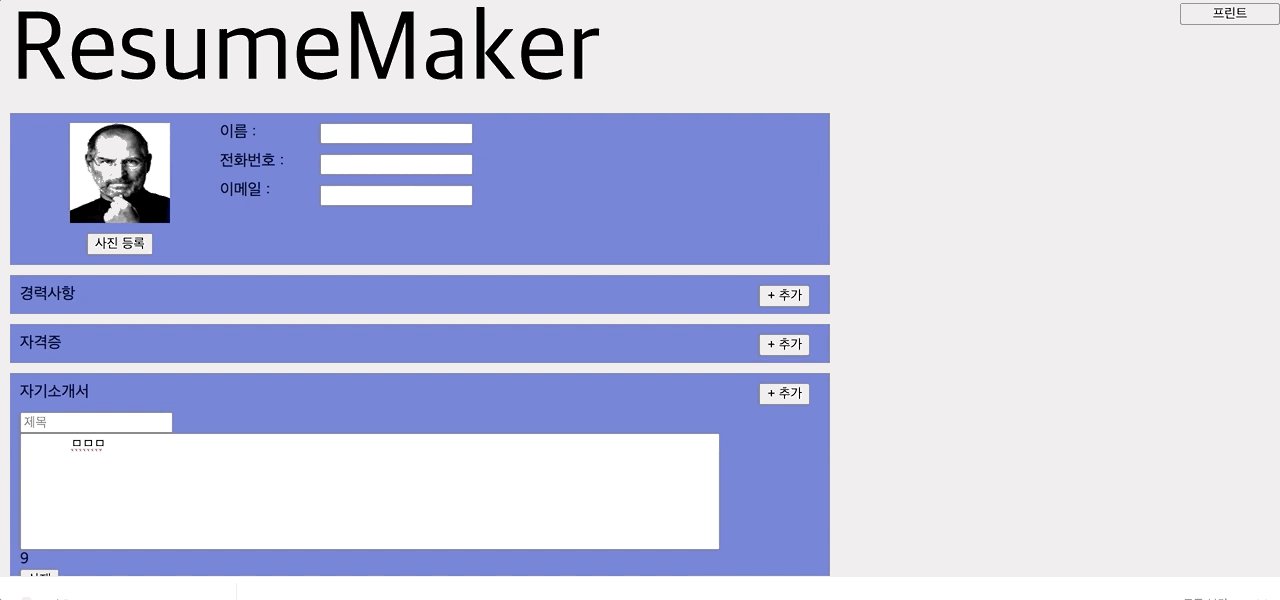
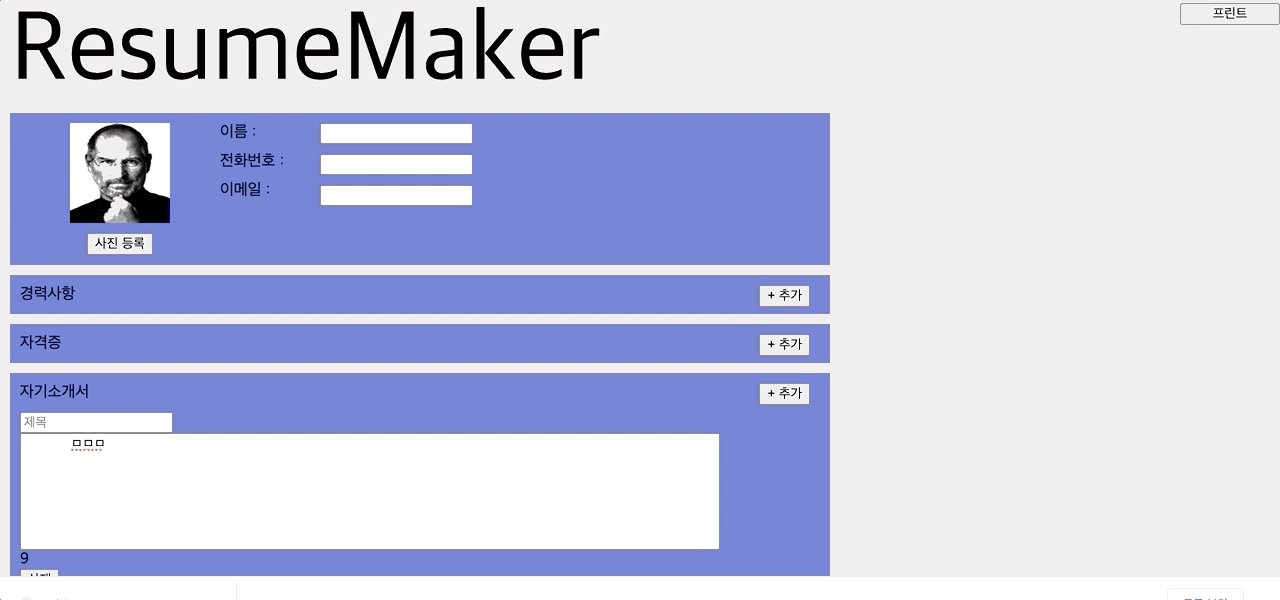
Resume Maker
github : https://github.com/gkdlvj1214/
기획 의도
이력서를 작성하면서 내가 가지고 있는 경력, 자격증, 학력과 같은 정보들를 적어야 하는데 주로 이러한 정보들을 찾기 위해서 많은 시간을 들이게 되었다.
또한 이런 중요 정보들을 주로 워드프로세스나 한글 문서에 저장하게 되면서 내 정보를 한번에 정리할 수 있는 폼이 있다면 좋겠다는 생각을 하게 되었다.
따라서 나의 경험, 자기소개서, 예상 면접 질문 등 취업에 필요한 정보를 한꺼번에 작성하여 관리하는 Resume Maker를 만들었다.
사용기술
Vanilla JS
이번 프로젝트에서는 react가 아닌 Vanilla JS만으로 구현을 하게 되었다.
이유는 2가지이다.
1. react를 사용하는 이유를 깨닫기 위해서
react만 사용해서는 장점을 느낄 수 없었지만 순수 자바스크립트로 코드를 작성하다보니 react의 진정한 장점을 느낄 수 있었다. react는 정말 편리한 라이브러리다. 변하는 부분을 자동으로 랜더링해주고 state와 props를 통해서 기능들을 쉽게 구현할 수 있고 코드 관리도 쉬워진다. 또한 내가 작성하고자 하는 기능은 대부분 react 라이브러리로 처리할 수 있다. 따라서 이러한 react의 강점을 알고 사용하는 것과 그냥 사용하는 것은 매우 큰 차이가 있다고 생각한다.
2. Javascript의 기초를 다지기 위해서
react나 Jquery와 같은 기술들은 편리하다는 장점을 가지고 있지만 Javascript의 기초를 다진다면 내가 원하는 기능을 구현할 수 있다는 강점을 가지게 된다. 그렇다면 나만의 라이브러리를 만들 수 있고 다른 사람의 오픈소스에 기여를 할 수도 있게 된다. Javascript의 기본을 숙달한다는 것은 내가 현재 사용하고 있는 react를 더 이해할 수 있다는 의미도 돤다. 따라서 Vanilla Js로 만든 프로젝트는 내 Javascript 지식을 넓혀주고 다양한 상황에 대처할 수 있는 기회를 만들어준다.
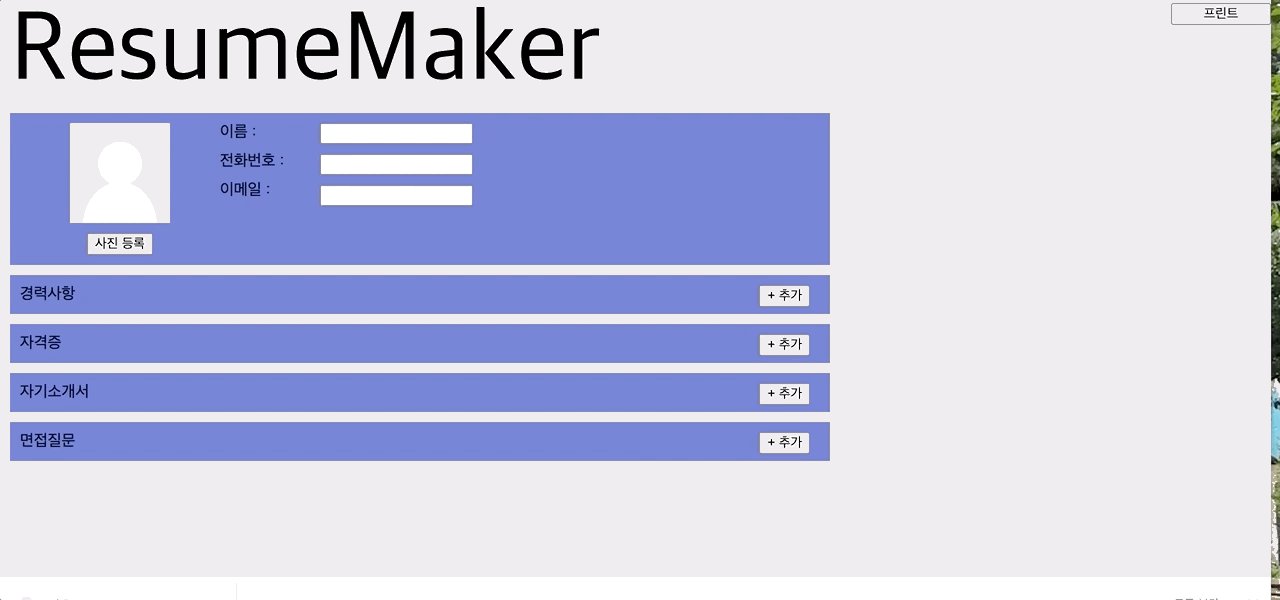
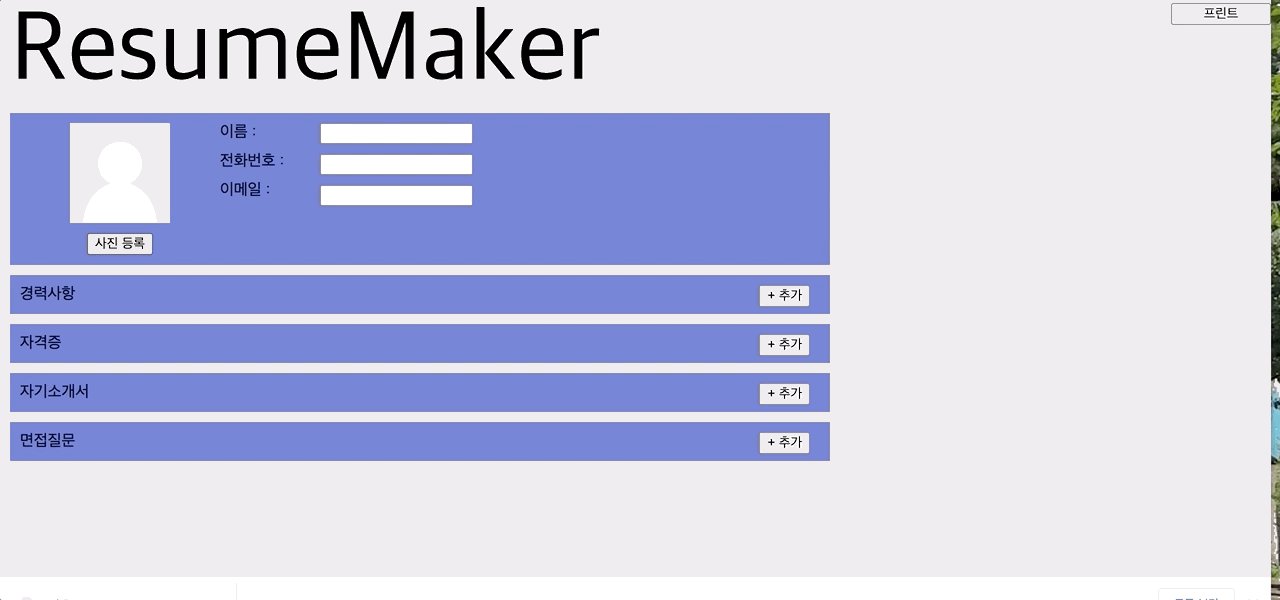
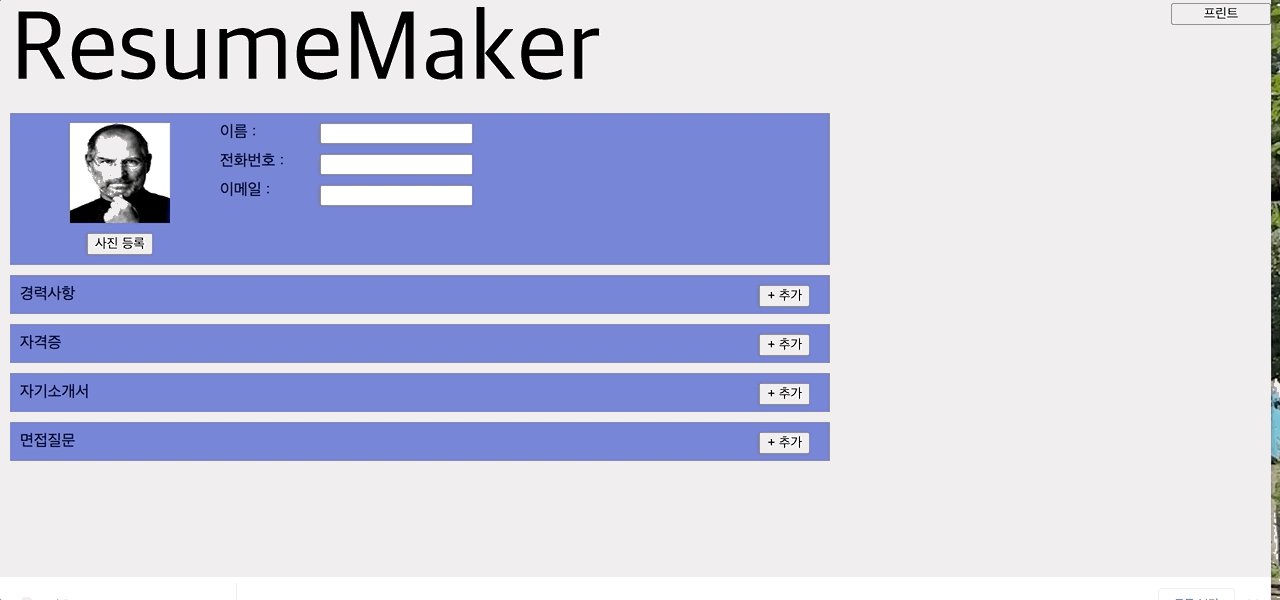
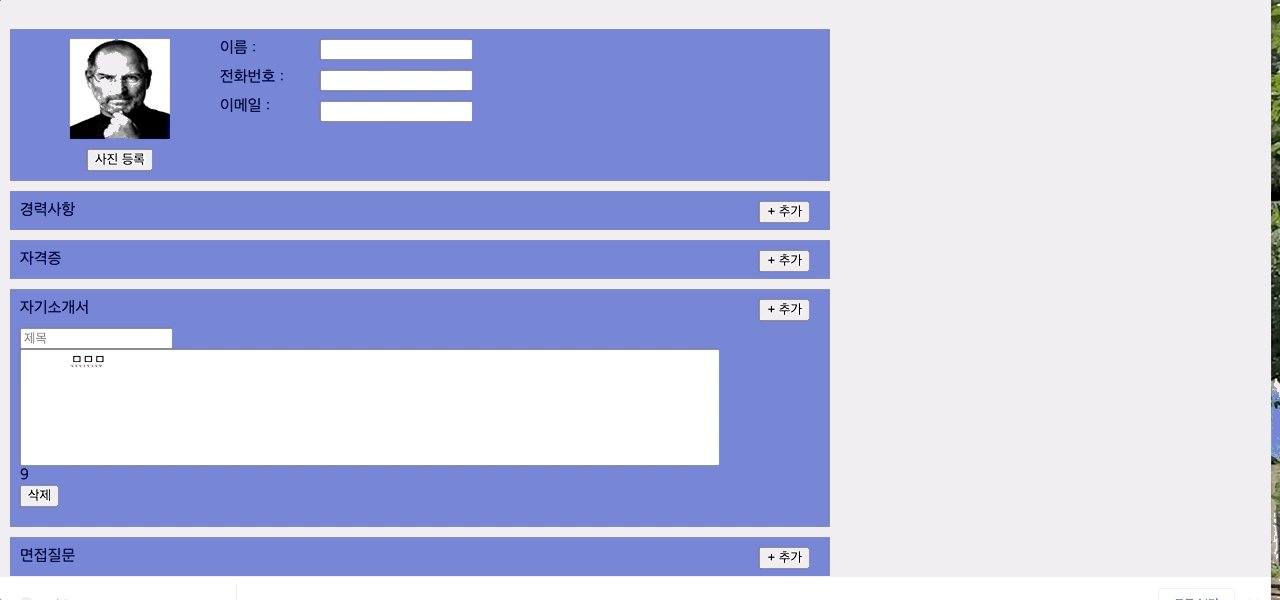
주요 기능
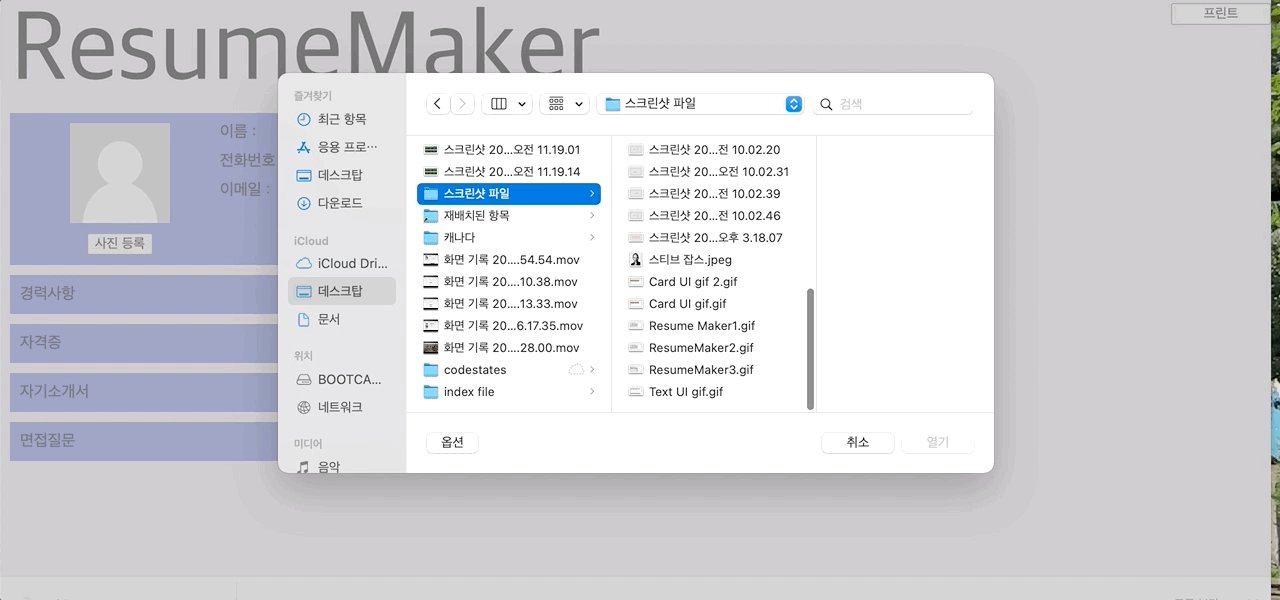
1. 사진 첨부

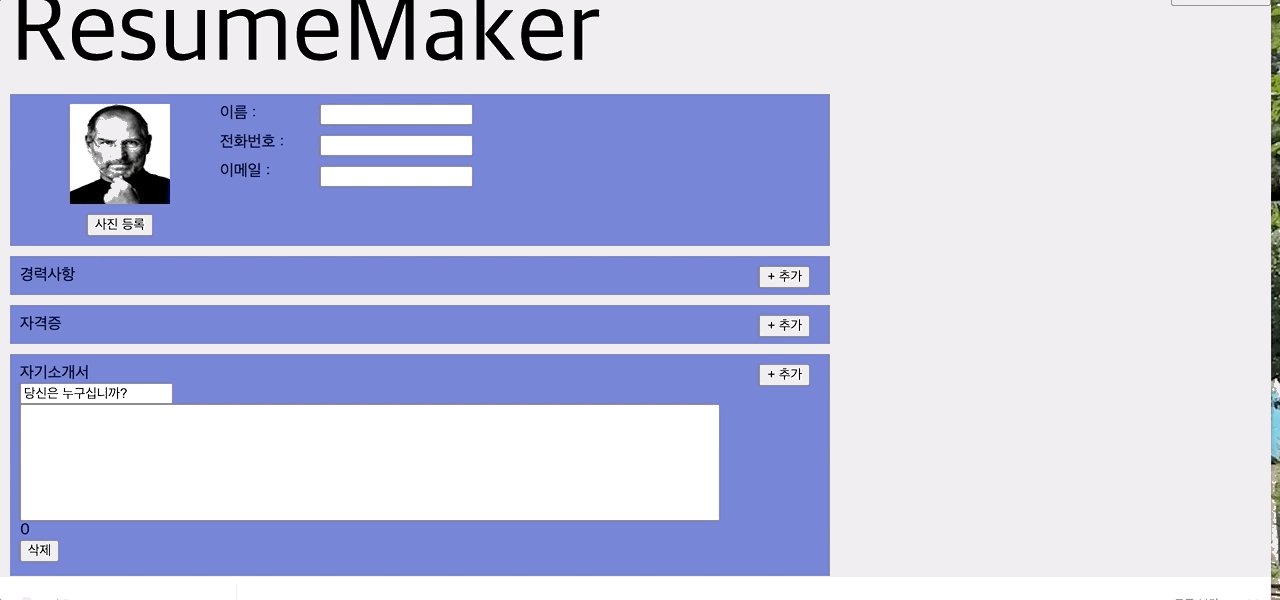
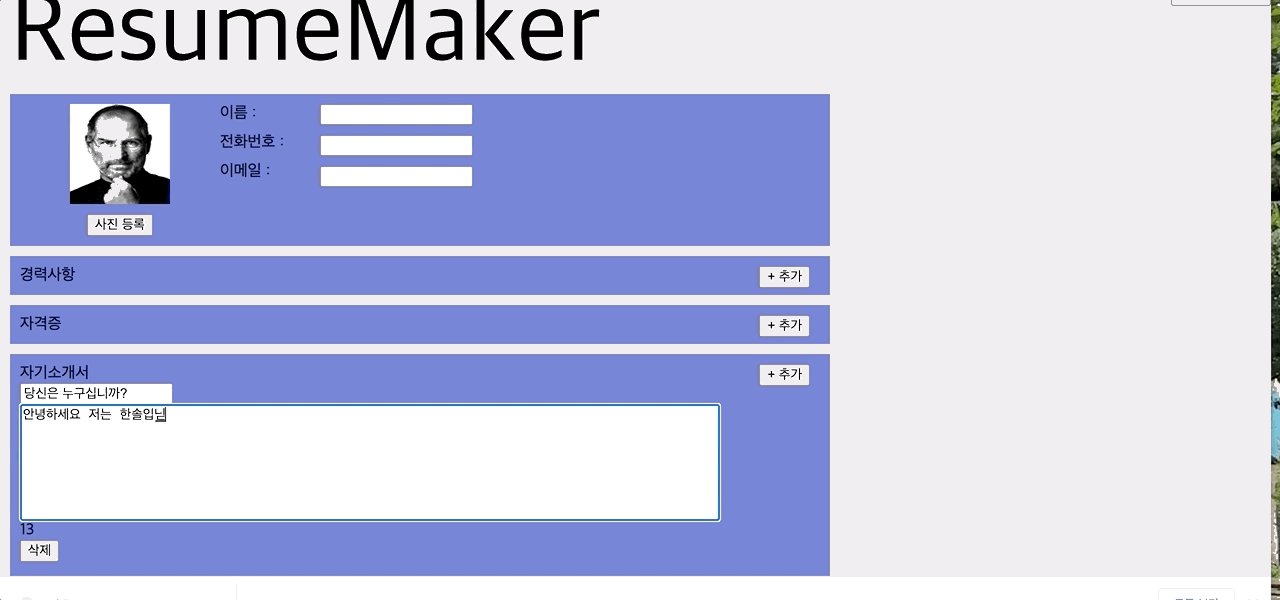
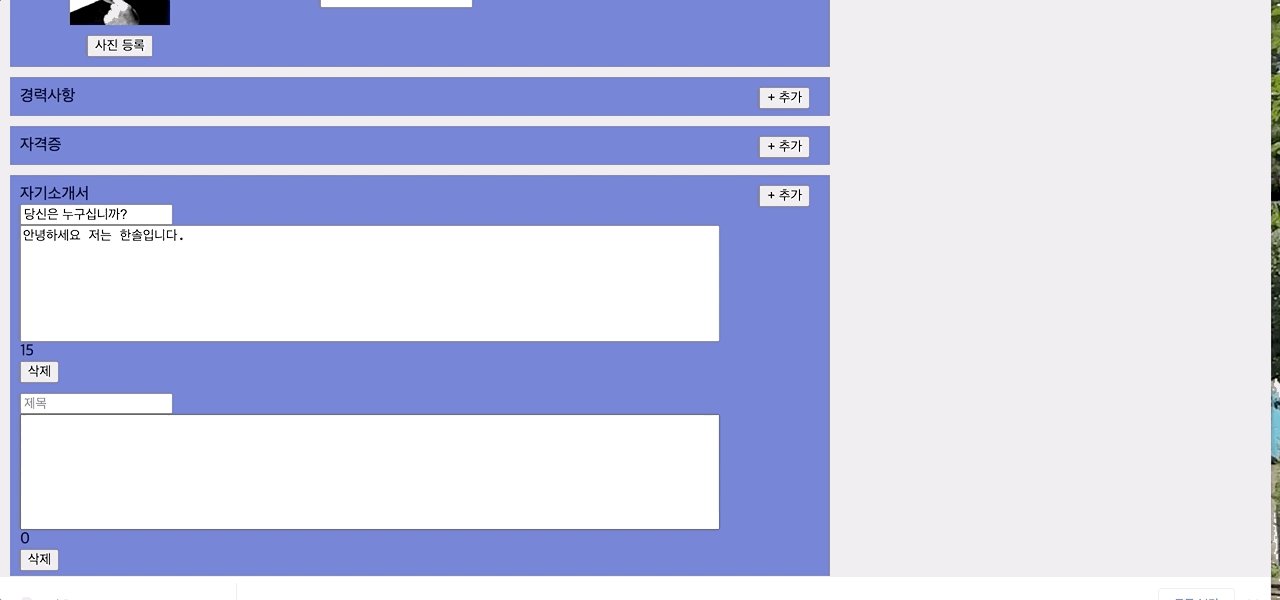
2. 항목 추가 및 삭제

자기소개서와 면접질문은 글자수를 통해서 대비할 수 있도록 구현
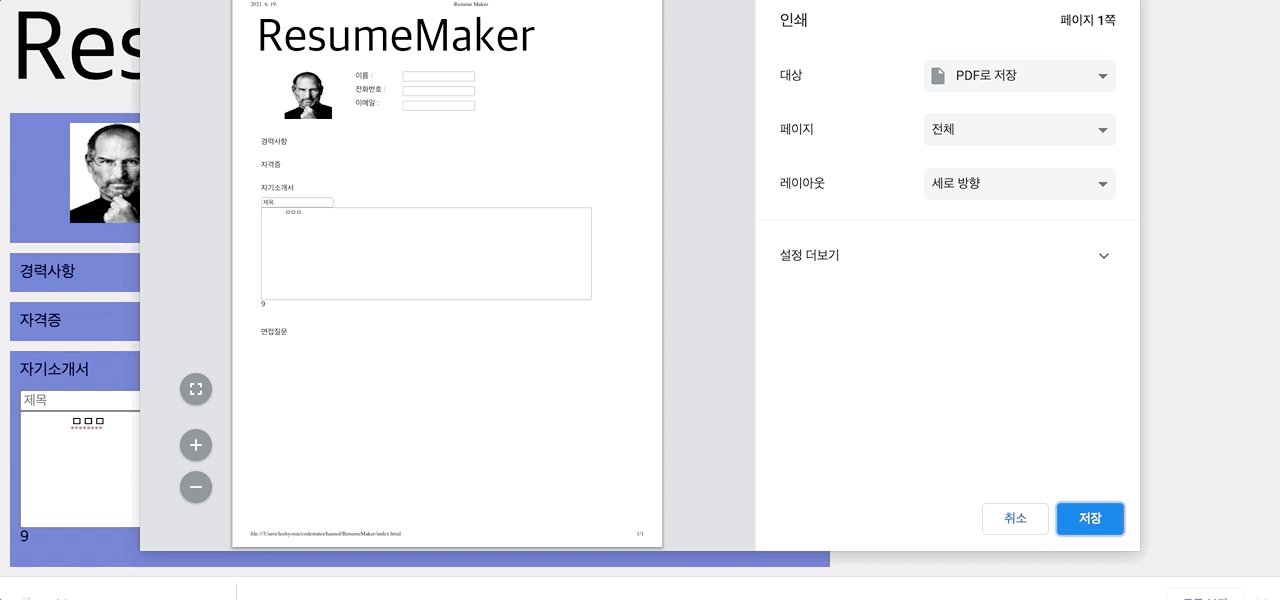
3. 프린트 기능

프린트 활성화시 버튼들이 사라지고 프린트 화면으로 넘어가도록 구현
프린트가 끝났을 때 버튼들이 다시 나오도록 구현
현재 아쉬운 점과 개선점
1. 프린트 시 style이 제대로 들어가지 않은 점
버튼을 숨기고 다시 나타나게 하는 부분은 구현을 하였지만 색상과 같은 부분이 프린트화면에 나오지 않게 되어서 매우 아쉽다. style을 프린트 화면에 넣을 수 있는 방법을 생각해서 문서 그대로 출력이 될 수 있도록 작성을 해볼 예정이다.
2. script가 한 곳에 뭉쳐있어 해당요소를 찾는데에 어려움이 있다.
script를 모듈화를 해야 하는데 현재 모든 script가 한 파일(script.js)에 작성되어있어서 코드가 길어지고 있으며 관리가 점점 복잡해지고 있다. 마치 react의 components처럼 기능별로 script를 분배해서 해당 지역에서만 코드를 관리할 수 있도록 refactoring이 필요할 것이다.
3. 내용 저장의 부재
가장 핵심적이고 구현하고 싶었던 저장 기능이 빠져있다. 정보를 어떻게 저장해야 하는지, 저장을 한다면 서버에서 불러오게 된다면 어떻게 배치를 해야 하는지 구상중이기 때문이다. 이 부분은 advanced로 놓고 있지만 기본 기능에 들어가야 하지 않을까 싶다. 저장 기능에 대해서는 다른 기능보다 우선적으로 구현을 시작해야 한다고 생각한다.
느낀 점
Vanilla Js를 통해 그동안 다루지 않았던 순수 자바스크립트 코드 작성법이나 버그 수정, 그리고 나의 문제점을 알 수 있었다. 앞으로 공부할 부분도 많고 필요한 아이디어를 기획하는 법도 정말 많이 필요하다고 생각한다.
현재 프로토타입인 ResumeMaker는 Vanilla JS로 최대한 구현을 한 후에 react로 refactoring을 할 예정이다.
배울 내용이 많고 구현해야 할 기능이 많지만 오히려 내 실력을 상승하고 나만의 프로젝트를 만들 생각에 기대가 된다.