
🔍 Firebase에서 DB를 구축하고, NextJS와 연동 중에 발생한 오류이다.
이 오류는 firebase.tsx에서 환경변수를 못 읽어와서 발생한 것으로 파악했다.
firebase.tsx
import { initializeApp } from 'firebase/app';
import { getFirestore } from '@firebase/firestore';
const firebaseConfig = {
apiKey: process.env.NEXT_PUBLIC_API_KEY,
authDomain: process.env.NEXT_PUBLIC_AUTH_DOMAIN,
projectId: process.env.NEXT_PUBLIC_PROJECT_ID,
storageBucket: process.env.NEXT_PUBLIC_STORAGE_BUCKET,
messagingSenderId: process.env.NEXT_PUBLIC_MESSAGING_SENDER_ID,
appId: process.env.NEXT_PUBLIC_APP_ID,
measurementId: process.env.NEXT_PUBLIC_MEASUREMENT_ID,
};
const app = initializeApp(firebaseConfig);
// 내보내기
export const db = getFirestore(app);
.env 파일에는 React가 아닌 NextJS의 경우 환경변수를 설정해줄 때 변수명 앞에 NEXT_PUBLIC을 필수로 붙여줘야 함. (React의 경우 REACT_APP)
NEXT_PUBLIC_API_KEY=어쩌고저쩌고
NEXT_PUBLIC_AUTH_DOMAIN=어쩌고저쩌고
...✨ 위와 같이 따옴표나 쉼표 그 어떤 것도 없이 정의해줘야 한다.

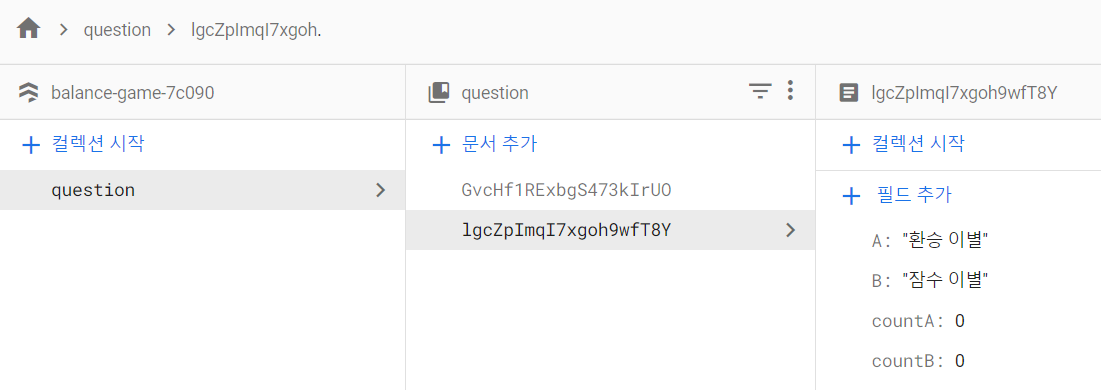
balance.tsx
import { db } from '../../../firebase';
import { collection, getDocs } from 'firebase/firestore';
const [data, setData] = useState([{}]);
const usersCollectionRef = collection(db, 'question');
useEffect(() => {
// 비동기로 데이터 받을준비
const getUsers = async () => {
// getDocs로 컬렉션 안에 데이터 가져오기
const data = await getDocs(usersCollectionRef);
setData(data.docs.map(doc => ({ ...doc.data(), id: doc.id })));
};
getUsers();
}, []);
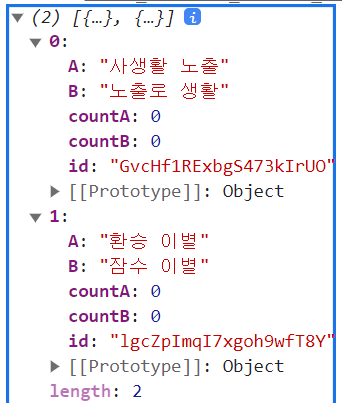
이렇게 성공적으로 불러온 것을 확인할 수 있다!!!!!

아! 추가로, 여기서 규칙에 들어가서
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true; // 수정
}
}
}마지막 라인에 true로 변경해주는 것도 잊지 말아야 함 !!!
