목차
- 모든 것이 HTTP
- 클라이언트 서버 구조
- Stateful, Stateless
- 비 연결성(connectionless)
- HTTP 메시지
HTTP(HyperText Transfer Protocol)
HTML을 전송하는 protocol로 처음 시작했으나 지금은 모든 것을 담아 전송하는 기술로 진화
✅ 모든 것이 HTTP: HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- 지금은 HTTP 시대!
✅ HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
-> RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
현재는 RFC2616이 대부분을 차지 - HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
- 기반 프로토콜
TCP: HTTP/1.1, HTTP/2
UDP: HTTP/3
현재 HTTP/1.1 주로 사용
HTTP/2, HTTP/3 도 점점 증가
⭐ HTTP 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(스테이스리스), 비연결성
- HTTP 메시지
- 단순함, 확장 가능
✔️ 클라이언트 서버 구조
클라이언트는 서버에 요청을 보내고, 응답을 대기
서버가 요청에 대한 결과를 만들어서 응답
- 이렇게 분리된 구조가 중요한 이유?
-> 예전에는 개념적으로 두 개가 분리되지 않았음
-> 분리를 해서 서버는 비즈니스 로직이나 데이터에 집중, 클라이언트는 UI와 사용성에 집중
-> 클라이언트와 서버가 각각 독립적으로 진화,
-> 클라이언트는 복잡한 비즈니스 로직이나 데이터 X, UI를 어떻게 그릴지, UX를 어떻게 구성할지 등만 생각, 서버는 트래픽 관리를 위한 아키텍처 등만 고민
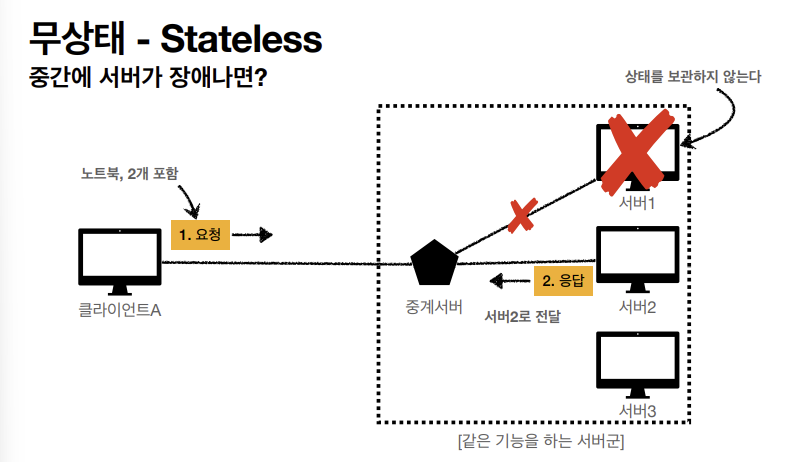
✔️ 무상태 프로토콜:(Stateless)
- 서버가 클라이언트의 상태를 보존 X
• 장점: 서버 확장성 높음(스케일 아웃)
• 단점: 클라이언트가 추가 데이터 전송
⭐ Stateful, Stateless 차이
상태 유지 - Stateful (점원이 중간에 바뀌면?)
• 고객: 이 노트북 얼마인가요?
• 점원A: 100만원 입니다.
• 고객: 2개 구매하겠습니다.
• 점원B: ? 무엇을 2개 구매하시겠어요?
• 고객: 신용카드로 구매하겠습니다.
• 점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?
무상태 - Stateless, 점원이 중간에 바뀌면?
• 고객: 이 노트북 얼마인가요?
• 점원A: 100만원 입니다.
• 고객: 노트북 2개 구매하겠습니다.
• 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요?
• 고객: 노트북 2개를 신용카드로 구매하겠습니다.
• 점원C: 200만원 결제 완료되었습니다.
* 상태유지는 서버가 데이터를 유지한다고 가정하고 추가적인 정보만 요청,
무상태는 고객이 요청할 때마다 기존 요청에 추가적인 내용을 더하여 다시 요청
✔️ 정리
- 상태 유지: 중간에 다른 점원으로 바뀌면 안된다.
(중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.) - 무상태: 중간에 다른 점원으로 바뀌어도 된다.
• 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
• 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
• 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능

트래픽이 급격히 증가하는 이벤트가 발생할 때 서버를 추가적으로 대거 투입해서 관리할 수 있음
Stateless 실무에서의 한계
1) 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태로 가능한 경우 ex) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태 유지가 필요한 경우 ex) 로그인
-> 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
-> 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
-> 상태 유지는 최소한만 사용(꼭 필요한 경우에만 사용)
2) 전송하는 데이터 양이 상대적으로 더 많다
✔️ 비 연결성(connectionless)
-
클라이언트와 서버의 연결을 유지하는 모델: 클라이언트가 아무 작업도 하지 않아도 서버를 연결하고 있어 서버 자원이 소모됨
-
연결을 유지하지 않는 모델: 서버를 유지하는 자원을 최소한으로 사용
-
HTTP는 기본이 연결을 유지않는 모델
• 일반적으로 초 단위 이하의 빠른 속도로 응답
• 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이
하로 매우 작음
• 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
-> 서버 자원을 매우 효율적으로 사용할 수 있음
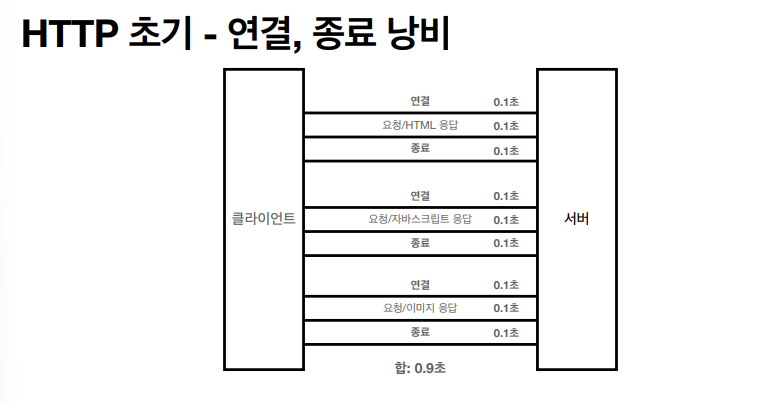
- 한계와 극복
• TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
• 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등
등 수 많은 자원이 함께 다운로드 -> 연결할 때마다 새로 받아야 함
• 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결: 자원을 요청하고 설정 된 시간만큼 연결을 유지(자원을 다 받을 수 있을 만큼) -> 재요청과 종료 시간 낭비 제거
• HTTP/2, HTTP/3에서 더 많은 최적화


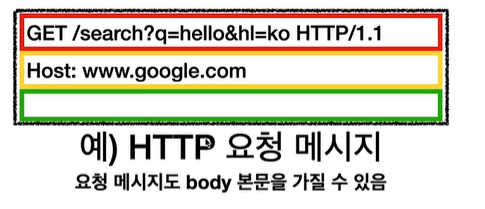
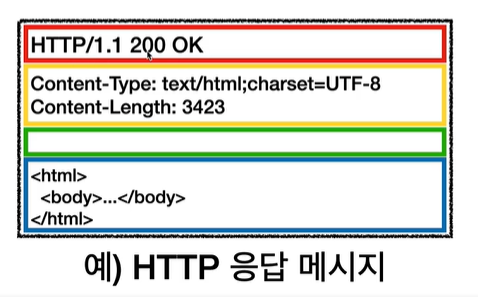
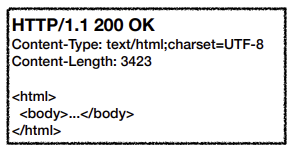
✔️ HTTP 메시지
HTTP 요청 메시지와 응답 메시지의 구조



1) 요청 메시지 구성

-
시작 라인
• start-line = request-line
• 구조: request-line = method SP(공백) request-target(path) SP HTTP-version CRLF(엔터)
• HTTP 메서드 (GET: 조회)
• 요청 대상 (/search?q=hello&hl=ko)
• HTTP Version : 1.1HTTP 메서드 ?
• 종류: GET, POST, PUT, DELETE...
• 서버가 수행해야 할 동작 지정
• GET: 리소스 조회
• POST: 요청 내역 처리
• DELETE: 삭제요청 대상 ?
• absolute-path?query
• 절대경로= "/" 로 시작하는 경로
• 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다
2) 응답 메시지 구성

- 시작라인
• status-line = HTTP-version SP status-code SP reason-phrase CRLF
• HTTP 버전
• HTTP 상태 코드: 요청 성공, 실패를 나타냄
• 200: 성공
• 400: 클라이언트 요청 오류
• 500: 서버 내부 오류
• 이유 문구: 사람이 이해할 수 있는 짧은 상태 코드 설명 글
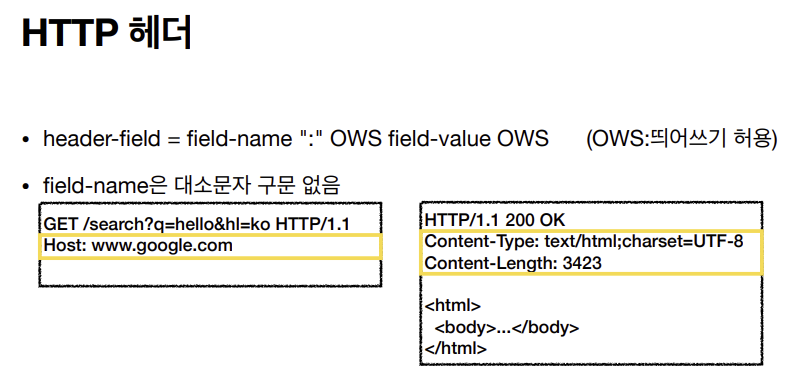
✅ HTTP 헤더

- 용도
• HTTP 전송에 필요한 모든 부가정보
• 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보,
서버 애플리케이션 정보, 캐시 관리 정보...
• 표준 헤더가 너무 많음
• https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
• 필요시 임의의 헤더 추가 가능
✅ HTTP 메시지 바디
- 용도
• 실제 전송할 데이터
• HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
출처: 모든 개발자를 위한 HTTP 웹 기본 지식(김영한) - 인프런