
- TypeScript란?
타입스크립트는 "타입 체크가 가능한" 자바스크립트다.
즉 조금 더 확장된 자바스크립트 언어라고 볼 수 있다.
마이크로소프트 사에서 개발, 관리하고 있고
최근 프론트엔드 개발자들 사이에서 인기가 많은 프론트엔드 언어이다.
❓❓❓
브라우저는 "자바스크립트"로 돌아간다.
타입스크립트로 작성된 코드가 브라우저에서 돌아가기 위해선 자바스크립트가 되어야 한다는 것인데,
어떻게 가능한 것일까?
👩💻👩💻👩💻
타입스크립트가 컴파일 되어서 자바스크립트가 되기 때문에 문제X
( 타입스크립트 ->> 컴파일 ->> 자바스크립트 )
- 자바스크립트 타입스크립트 차이점 비교
- 자바스크립트는 런타임 / 타입스크립트는 컴파일타임 언어!
런타임은 실행할 때 타입 결정, 오류 발견
반면 컴파일타임 언어는 미리 타입을 결정할 수 있음
따라서 실행 속도가 조금 더 빠름
- 타입스크립트의
.tsx확장자는 자바스크립트의.js확장자
js 파일을 생성하고 싶을 때 tsx 파일로 생성하면 된다!
❓❓❓
타입스크립트에서 .tsx 파일과 ts 파일의 차이점은 무엇일까?
👩💻👩💻👩💻
.tsx는 따라서 JSX 문법을 사용할 수 있으므로 React component 파일을 만들 때 사용
.ts는 JSX 문법이 불가능하다. 오직 TypeScript만 사용 가능하다.
JSX : 자바스크립트에서 HTML을 작성하듯이 비슷하게 작성할 수 있도록 해 주는 문법 / 즉 자바스크립트의 확장 문법.
React에서 HTML을 표현할 때 JSX를 사용한다.
- 왜 사용할까?
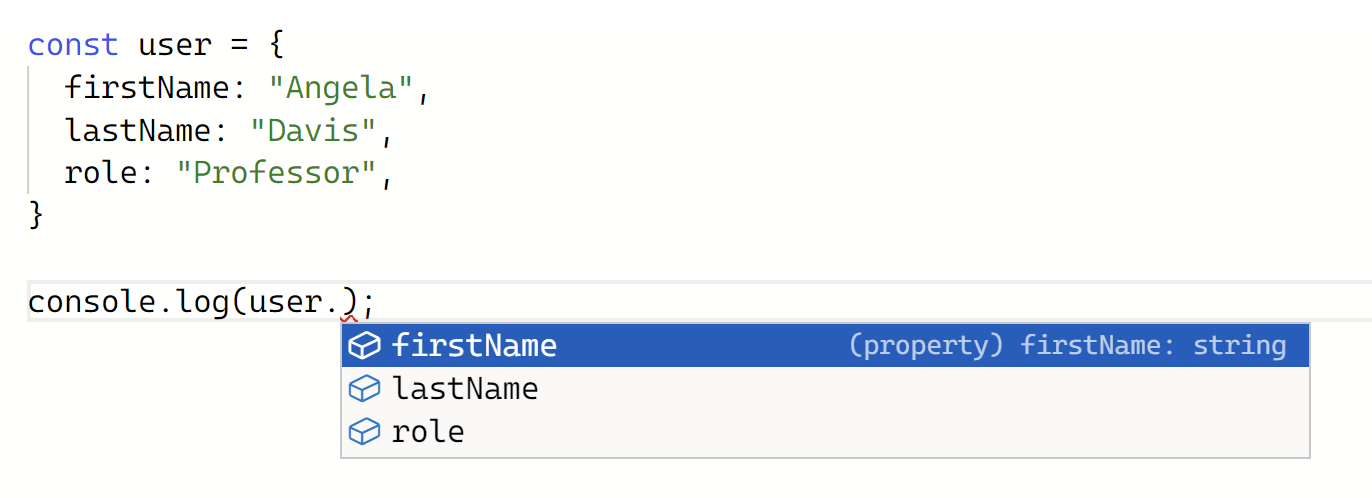
(1) 자동완성 기능 사용
api를 통해서 수 많은 데이터를 가져온 뒤 사용한다고 생각해보자.
그 데이터 속에서도 속성 값은 다양할 것이다.
매번 이름을 기억하고 사용하기란 쉽지 않다!
하지만 타입스크립트를 쓰면 매번 확인하러 가지 않아도 자동완성 기능으로 불편을 덜 수 있다.

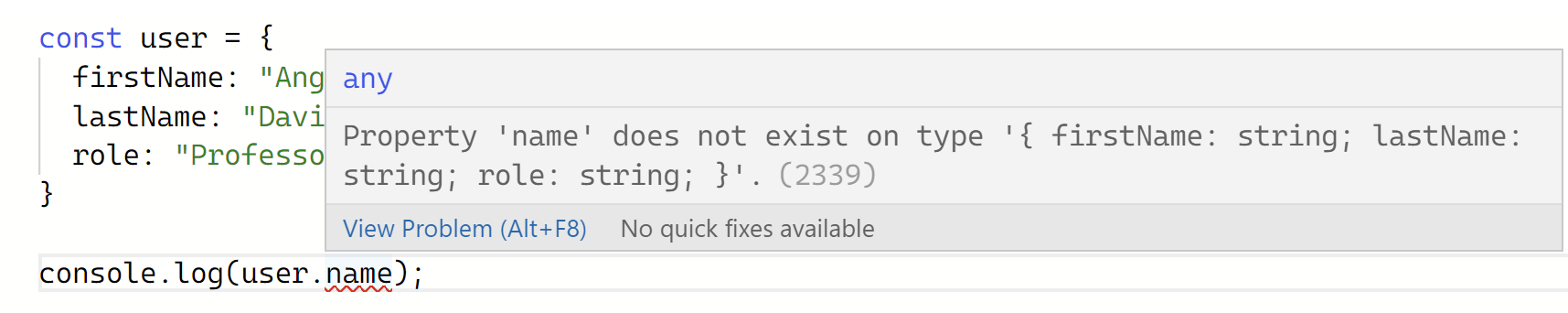
(2) error 감지

user.name은 user 객체에 없는 속성이므로 타입스크립트에서 오류를 띄워준다 👻
🍀 타입스크립트를 바로 실행할 수 있는 사이트!
https://www.typescriptlang.org/play?#code/FDDGHsDsGcBcAICGAnZ8C88DaJ5-gN6SIC2ApvAFzwBEAFgJ5kkCWNANPCYgFbhrUaEEhyQBzCtQBMAZgC+wALogUyAHTcADgAoWsdAD49G3vwCUAbmB4gA 🍀
- 어떻게 사용할까?
(0) install
React
- React 프로젝트 + TypeScipt
npx create-react-app [프로젝트명] --template typescript
or
yarn create react-app [프로젝트명] --template typescript
- 단독 설치 (기존 React 프로젝트에 TypeScipt 별도 설치)
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
or
yarn add typescript @types/node @types/react @types/react-dom @types/jest
❗설치 후, .js 확장자들을 .tsx 확장자로 바꿔주기 ❗
Next.js
- next.js + TypeScript 바로 세팅
npx create-next-app --typescript
or
yarn create next-app --typescript
- 따로 설치
https://dev-yakuza.posstree.com/ko/react/nextjs/typescript/
참고하기
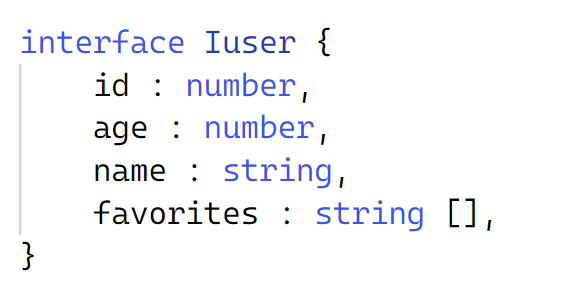
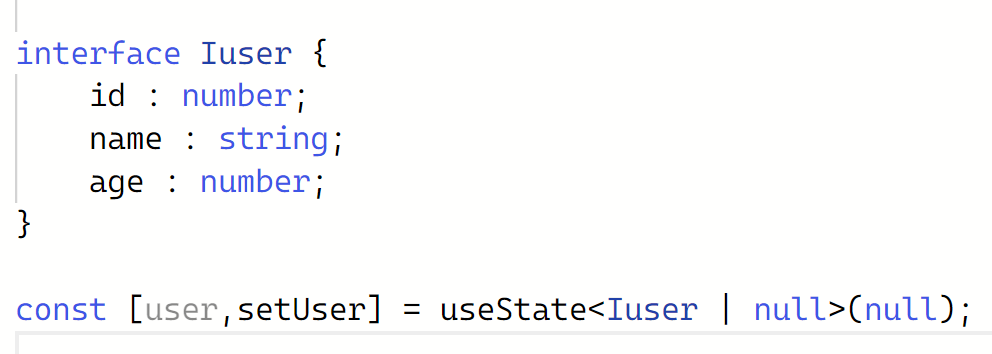
(1) interface 작성

위와 같이 id, age, name, favorites 배열을 갖는 user 객체에 대한 interface를 작성해주었다. (Iuser - 이름은 변경가능)
각각 value 대신 원하는 타입을 작성해준다.
favorites의 string []는 string 값을 element로 갖는 배열임을 뜻한다
(2) interface 적용 : 상황마다 다르다...
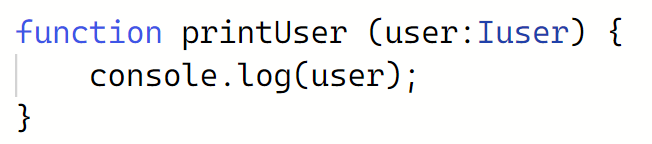
- 함수 파라미터

위와 같이 타입을 명시한 interface를 지정해주었다.
❓❓❓
JS처럼 user만 넘기면 어떻게 될까?
👩💻👩💻👩💻

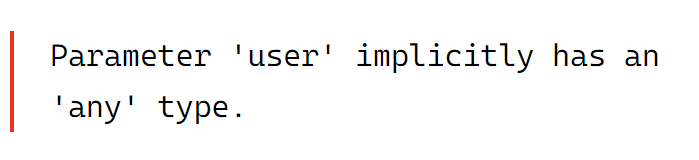
TypeScript에서는 user만 넘기면 타입 정의 해달라고 위와 같이 오류를 내보낸다. 여기서 any type이란 어떤 타입도 아니라는 뜻이고,

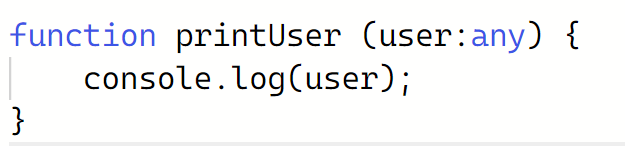
요렇게 그냥 any라고 명시해줘도 잘 돌아간다 하지만 이러면 TypeScript를 쓰는 이유가 없겠지 . . .
- useState

useState 옆에 <>를 통해 적용
Iuser | null 은 Iuser 또는 null이라는 의미이다.
또한 interface 안에 id ?: number; 이런 식으로 작성하면 값을 할당하지 않을 수 있다는 뜻으로 쓸 수 있다
- event
event도 타입 명시를 해주어야 한다
import { useState } from "react";
function App() {
const [value, setValue] = useState("");
const onChange = (event: React.FormEvent<HTMLInputElement>)
=> {
setValue(event.currentTarget.value);
};
const onSubmit = (event: React.FormEvent<HTMLFormElement>)
=> {
event.preventDefault();
console.log("hello", value);
};
return (
<div>
<form onSubmit={onSubmit}>
<input
value={value}
onChange={onChange}
type="text"
placeholder="username"
/>
<button>Log in</button>
</form>
</div>
);
}
export default App;input event
event: React.FormEvent<HTMLInputElement>
form event
event: React.FormEvent<HTMLFormElement>
결론 : 구글링 필요
- 단점도 있을까?
- 좀 더 복잡하다
라이브러리에 대한 타입 정의도 필요
예를 들어 styled-components
1. npm install styled-components
2. npm install @types/styled-components
라이브러리에 대한 type 정의도 필요하다
- 코드 길이가 길어진다
