- prompt()
prompt("메시지","디폴트 입력값")
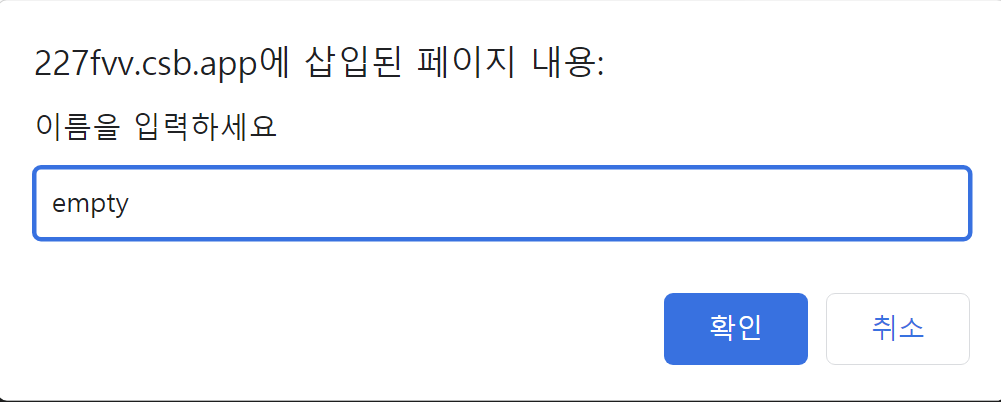
let name = prompt("이름을 입력하세요","empty");
console.log(name);

▲ 기본값 empty가 출력된 채로 입력창이 처음 나타남
prompt() 함수는 사용자가 입력한 문자열을 리턴
아무 값도 입력하지 않았을 땐 "",
취소 버튼을 눌렀을 땐 null 값 리턴
- confirm()
confirm() 함수는 '메시지'와 확인/취소 버튼을 출력
'확인' 버튼을 누르면 > true 리턴
'취소' 버튼을 누르면 > false 리턴
let c = confirm("yes or no");
if(c){
console.log("yes"); // 확인 버튼을 눌렀을 때
}
else{
console.log("no"); // 취소 버튼을 눌렀을 때
}
console.log(c)
// output : true
// or
// output : false
- alert()
단순히 메시지를 전달
alert("확인되었습니다.");
