Javascript의 전역객체
Javascript는 최상위에 전역 객체를 가진다. 우리가 값을 선언하면 Javascript의 모든 객체와 값들은 이 전역 객체 밑으로 들어가며, 오직 하나만 생성 가능하다

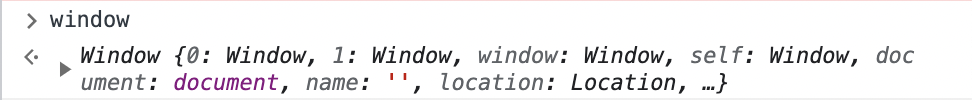
브라우저에서는 window로 전역객체에 접근이 가능하고

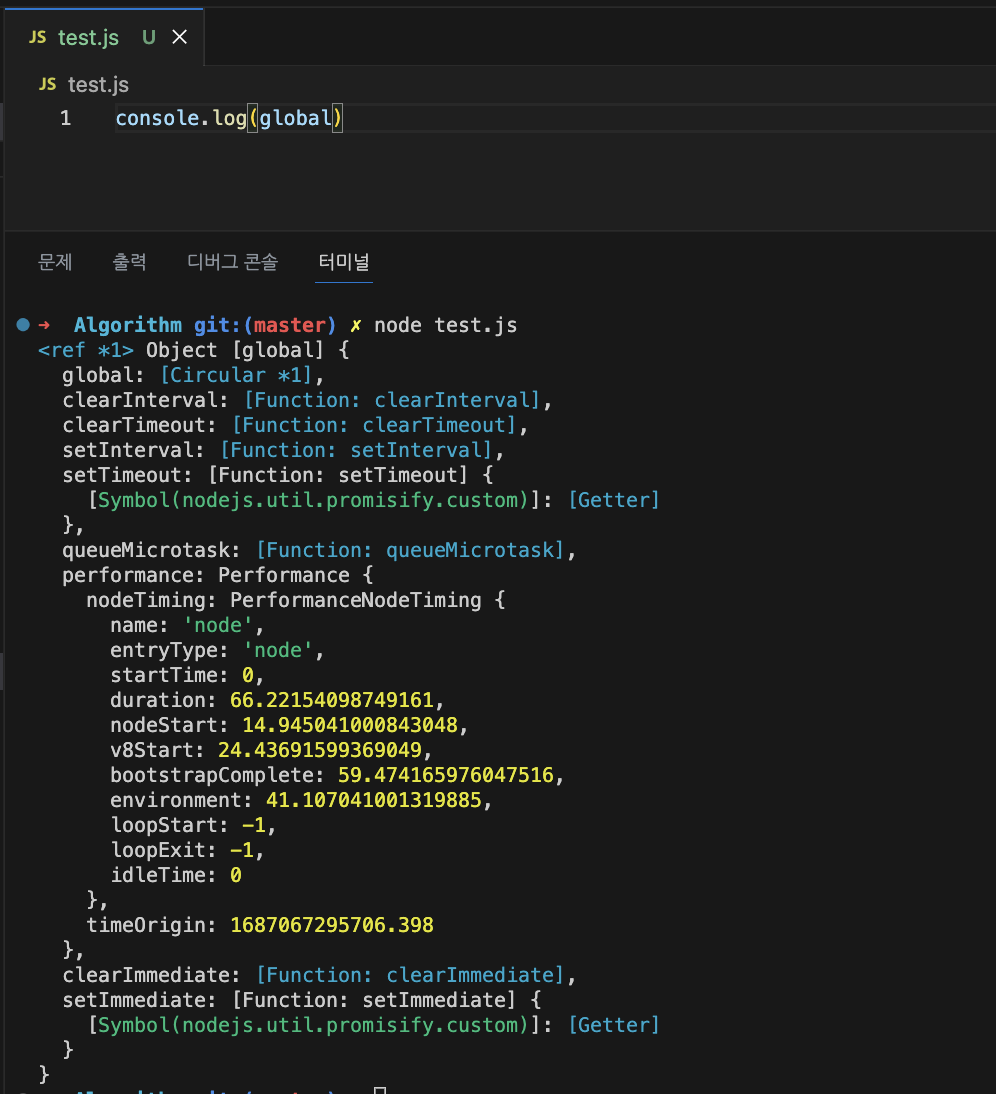
nodejs에서는 global로 전역객체에 접근이 가능하다.
둘다 또한 globalThis로 접근 가능하다. 브라우저에서 globalThis는 window이고, Node.js에서 globalThis는 global이 되는 것이다.
var a = 1;
console.log(global.a); // 1
console.log(a); // 1사실 모든 객체가 값을 부를때는 전역객체를 앞에 명시해줘야 하지만, 전역 객체는 생략이 가능해서 그냥 사용해도 되는 것이다.
Javascript의 this
Javascript에서 this는 나를 부른 대상 즉 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기참조 변수이다. this의 대상은 런타임에 결정된다.

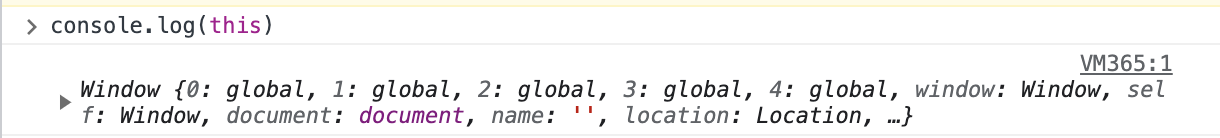
아무것도 없이 this를 호출하는 경우엔 글로벌 객체를 가리킨다.
브라우저에서 호출하는 경우 window, nodejs에서는 global이 된다.
함수에서의 this
function User() {
return this;
}
console.log(User()); // window Or global함수 안에서 this는 함수의 주인에게 바인딩된다. 함수는 주인은 글로벌 객체이기 때문에 window나 global이 호출 된다.
다만 this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이므로 객체를 생성하지 않는 일반 함수에서 this는 의미가 없다. 따라서 strict mode의 일반함수의 this는 undefined가 바인딩 된다.
메서드에서의 this
var user = {
name: "minwoo"
myOwner: function() {
return this;
}
};
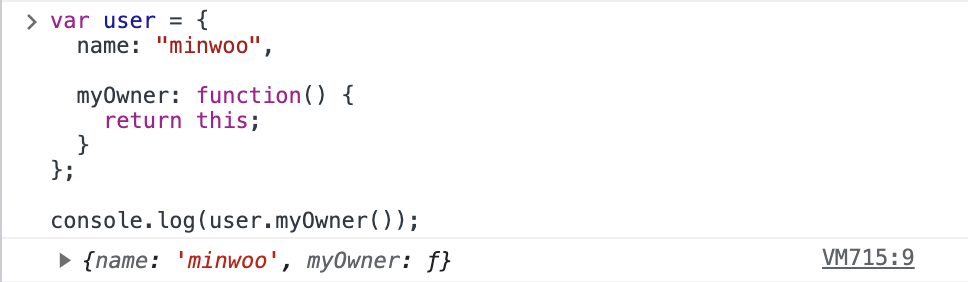
user.myOwner();그렇다면 객체안의 메서드에서는 어떨까?

메서드 호출 시 메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩된다.
이벤트 핸들러의 this
var btn = document.querySelector('#btn')
btn.addEventListener('click', function () {
console.log(this); // #btn
});이벤트 핸들러에서 this는 이벤트를 받는 HTML 요소를 가리킨다.
생성자 함수의 this
function User(name) = {
this.name = name;
};
var user1 = new User("minwoo");
console.log(user1.name); // minwoo생성자 함수에서도 마찬가지로 생성자 함수가 생성하는 객체로 this가 바인딩 된다. 이는 class에서도 동일하게 작용한다.
var name = "whoAreYou";
function User(name) = {
this.name = name;
};
var user1 = User("minwoo");
console.log(window.name); // minwoo하지만 new 키워드를 빼먹는 순간 일반 함수 호출과 같아지기 때문에, 이 경우는 this가 window에 바인딩되고, 맨 윗줄의 전역 객체의 변수인 name이 변경된 것이다.
화살표 함수의 this
function User(name) {
this.name = name;
this.whoAreYou = function() {
console.log(this); // User { name: "minwoo" }
(function() {
console.log(this); // window or global
console.log("my name is.." + this.name);
})();
}
}
const user = new User("minwoo");
console.log(user.whoAreYou()); // my name is.. undefined함수 안에서 this는 함수의 주인에게 바인딩되고, 함수는 주인은 글로벌 객체이기 때문에 window나 global이 호출 된 다고 위에서 말했다. 여기서 whoAreYou의 메서드 주인은 User객체이지만, 밑의 즉시 실행함수의 주인은 전역 객체가 된다. 따라서 즉시실행함수안의 this.name은 undefined가 되는 것이다.
function User(name) {
this.name = name;
this.whoAreYou = function() {
console.log(this); // User { name: "minwoo" }
(() => {
console.log(this); // User { name: "minwoo" }
console.log("my name is.." + this.name);
})();
}
}
const user = new User("minwoo");
console.log(user.whoAreYou()); // my name is.. minwoo이럴때는 화살표 함수를 사용하면 된다. 화살표 함수는 전역 컨텍스트에서 실행되더라도 this를 새로 정의하지 않고, 바로 바깥 함수나 클래스의 this를 쓰기 때문이다. 따라서 화살표 함수로 정의된 즉시 실행함수의 this는 바로 바깥 함수의 this인 User객체가 된다.