NODE_ENV로 환경분리
"start:dev": "NODE_ENV=development nest start --watch",
"start:prod": "NODE_ENV=production node dist/main",NODE_ENV로 production 환경과 development 환경을 분리해 주자.
--watch 옵션은 개발 중에 코드 변경 사항을 감지하고 자동으로 서버를 다시 시작하는 기능을 활성화한다. 이것은 개발자가 코드를 수정하고 저장할 때 마다 서버를 수동으로 다시 시작하는 번거로움을 피할 수 있게 해준다. node.js에선 nodemon 라이브러리를 따로 사용해 주어야 했는데, 정말 편해졌다.
nestjs/config로 환경별 환경 변수 관리
npm i @nestjs/config.env 환경변수를 사용하기 위한 라이브러리 설치하자
TEST_VARIABLE=1234src/config/env에 .development.env 파일과 .production.env 파일을 각각 생성한다.
저번 node.js로 프로젝트를 진행했을때는 production과 development 변수 모두 한 .env파일에 담아 변수 이름으로 관리 하였는데, 코드가 매우 더러워졌다. 이번엔 확실히 분리하여 코드의 가독성을 높히자.
ConfigModule.forRoot({
envFilePath: [`${__dirname}/config/env/.${process.env.NODE_ENV}.env`],
isGlobal: true,
}),그런다음, app.module.ts에 ConfigModule을 등록해준다. 이렇게 적어주면 NODE_ENV=production으로 실행했을때는 .production.env를 NODE_ENV=development으로 실행했을때는 .development.env를 참조하게 된다.
Joi로 환경변수 검사
npm i joijoi는 환경변수의 유/무와 type을 검사해준다.
import Joi from 'joi';
export const validationSchema = Joi.object({
TEST_VARIABLE: Joi.number().required(),
});이렇게 validationSchema.ts에 환경변수들의 타입을 작성해주자.
ConfigModule.forRoot({
envFilePath: [`${__dirname}/config/env/.${process.env.NODE_ENV}.env`],
isGlobal: true,
validationSchema
}),그런다음, app.module.ts에 validationSchema를 등록해주면

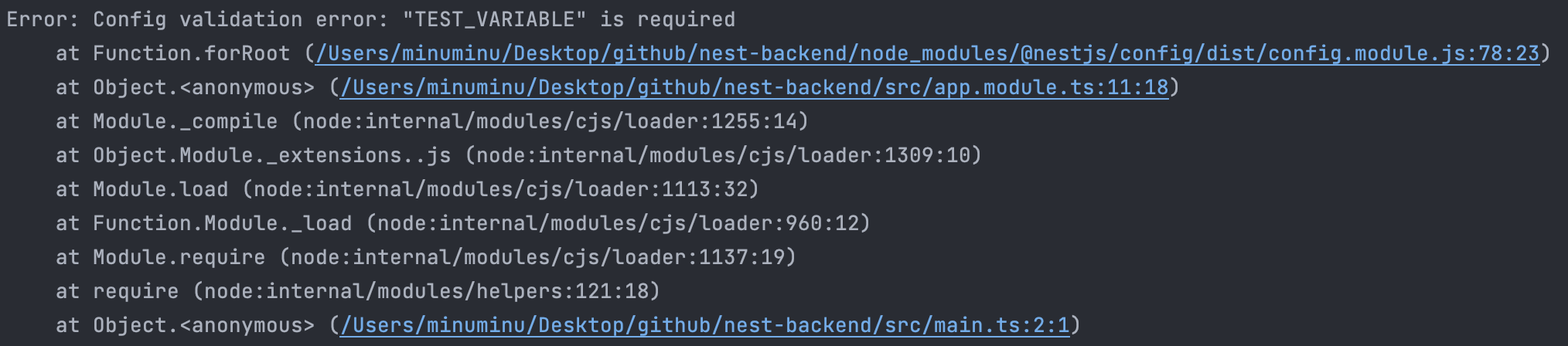
만약 특정 환경변수가 존재하지 않을때 실행시 에러를 내어 런타임 에러를 막아준다.
nest-cli 수정
"assets": [{
"include": "./config/env/*.env",
"outDir": "./dist"
}]그런데 기본적으로 .ts 파일만 dist 폴더에 빌드되고 .env 파일은 빌드가 안되어 이렇게만 하고 실행되면 .env파일을 찾지 못하고 환경변수가 존재하지 않다는 에러가 발생한다.
그래서 nest-cil.json에 include로 .env 파일을 dist폴더로 빌드하기를 세팅 해주면 된다.