Use process(css).then(cb) to work with async pluginstailwind의 eslint 설정을 도와주는 eslint-plugin-tailwindcss 라이브러리를 설치하고 나서부터 에러가 발생하였다.예전에도 한번 비슷한 문제가 발생하였는데, 이 문제는 예전에 tailwind를 설치할때 발생하였던 문제였다.
그때는 tailwind의 버젼을 3.3.2로 수정하면 해결되는 문제여서, tailwind의 버젼이 바뀌었나 확인해보았지만 버젼을 고정시켜놓아서 바뀔리가 없었다.이러면 eslint-plugin-tailwindcss을 설치하며 종속성에서 문제가 발생했다는 것이었다.

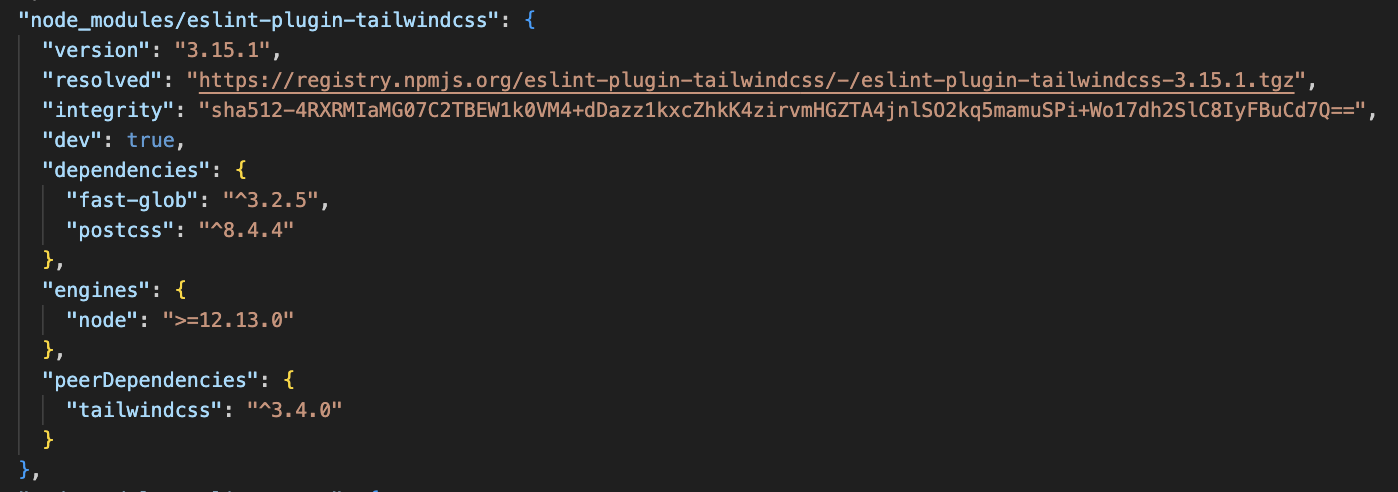
때문에 package-lock.json을 확인해 본 결과, eslint-plugin-tailwindcss의 peerDependencies에 tailwind의 버전이 3.4.0버젼이 명시되어 있었다.
peerDependencies란?
package-lock.json 파일은 npm이나 Yarn과 같은 패키지 관리 도구에서 사용되는 파일입니다. 이 파일은 프로젝트에 설치된 패키지들의 정확한 버전 및 의존성 트리를 포함하고 있습니다. peerDependencies는 이러한 의존성 중 하나이다.
peerDependencies는 패키지가 다른 패키지와의 호환성을 유지하기 위해 필요한, 하지만 직접 의존하지는 않는 경우에 사용된다. 예를 들어, A 패키지가 B 패키지에 대한 특정 버전의 의존성을 갖고 있지만, B 패키지를 직접 설치하지 않는 경우가 있을 수 있다. 이런 경우 A 패키지는 peerDependencies를 사용하여 필요한 B 패키지 버전을 명시하고, 사용자가 B 패키지를 설치하도록 유도할 수 있다.
버전 교체로 문제 해결

eslint-plugin-tailwindcss의 공식 github에 들어가보니 tailwind 3.3.2에 대한 eslint-plugin-tailwindcss 버젼이 명시되어 있었다.
npm i eslint-plugin-tailwindcss@3.12.1eslint-plugin-tailwindcss의 버젼을 해당 버젼으로 downgrade 시켜 주었더니, 문제가 해결되었다 😊