프로젝트를 하며 로그인을 성공시킨다음 서버가 redirect를 시켜 다음 페이지로 넘어갈 것인가 Front측에서 자체적으로 페이지를 넘길 것인가에 대해 질문을 하였다.
사실 뭔가 redirect가 안좋은 것 같다.. 정도로만 생각하고 있었다.
redirect를 자주 사용하면 왜 안되는 걸까? 그럼 redirect는 언제 사용해야 하는 것인가?
먼저 CSR와 SSR에 대해 알아보자.
CSR?
CRS(Client Side Rendering)는 SPA에서 쓰이는 기법이다. CRS는 이름과 같이 client측
에서 랜더링을 진행한다. 모든 로직과 데이터는 서버가 아닌 클라이언트에서 처리가 되고. 완
전히 실행이 끝나면 사용자는 화면을 볼 수 있게 된다.
React는 SPA기반 으로 동작하는 프레임 워크이다. 리액트로 만든 홈페이지에 처음 들어가
면 html파일을 받고, html안에 있는 index.js 파일을 다운로드 한다. 모든 파일이 index.js
파일에 들어있기 때문에 처음 페이지가 보여질때 시간이 꽤 걸릴 수 있다.
application이 커짐에 따라 js의 양도 증가하기 때문에. 페이지를 랜더링 하는 속도가 더욱
느려진다. 그래서 팀원분께서 쓸데 없는 라이브러리는 되도록 사용하지 말라고 하셨던 것이
다. 충분히 제작할 수 있는 코드를 단지 편하다는 이유로 용량이 큰 라이브러리를 사용하게
면 속도 측면에서 매우 느려질 수 있기 때문이다.
하지만 CSR은 서버에서 데이터만 주고받는 일을 하면 되므로 서버의 부하를 줄여줄 수 있는
장점이 있다.
SSR
SSR(Server Side Rendering)은 서버에서 랜더링을 진행하는 방식이다.
SSR은 클라이언트가 페이지를 이동할 때 서버측에서 데이터를 불러와서 다시 브러우저에게 모든 내용을 전달한다. SSR은 서버에서 모두 처리를 해서 보내기 때문에 사용자는 첫 화면을 빠르게 볼 수 있다. 하지만, 페이지를 이동할때마다 모든 내용을 서버가 다시 전달해야하기 때문에 서버의 부하가 커진다는 단점이 있다.
그럼 Redirect?
redirect를 하면 모든 html, css, js 파일을 다시 받고 화면을 그려주어야 한다. redirect가 발생하면 정적 파일을 다시 불러와야 하는 것이다. 이런것은 모두 서버의 부하를 늘리고 비용적인 측면에서도 좋지 않기 때문에 필요한 경우가 아니라면 redirect를 사용하지 않는 것이 좋다!
언제 사용해야 하는가?

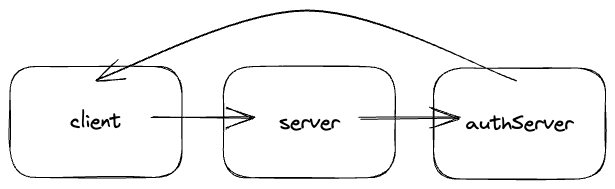
이렇게 로그인 시 client가 server로 요청한 것을 다시 authServer로 요청하였을때 client에게 response를 줄 수 없으므로 이때 redirect를 사용한다.