ios 개발을 맡게되어 react-native로 개발을 시작하였다. javascript로 하는 모든 개발은 서버든 프론트이든 뭐든 해보자 :)
react-native install
Setting up the development environment · React Native
문서에 나온대로만 정확히 따라가면 된다.
brew install node
brew install watchmannode와 watch설치
xcode 설치 - 홈페이지에서 설치하는 것을 추천한다. (app store에서 설치하는게 용량이 더 높음 왜지)
npx react-native@latest init projectName그 다음 react-native 프로젝트를 생성한다.
설치 시 에러들
70 Error
Failed to build iOS project. "xcodebuild"
exited with error code '70'.
To debug build logs further,
consider building your app with Xcode.app,
by opening 'moduTaxi.xcodeproj'.70은 빌드 대상을 찾을 수 없음을 의미한다.
xcode에 들어가서 simulate를 설치 후 빌드하던지, 실기기인 iphone을 연결하면 해결된다.
65 Error
error Failed to build iOS project.
We ran "xcodebuild" command but it exited with error code 65.이 65 에러가 나는 주요한 원인은 cached pod file이랑 현재 패키지가 사용하고 있는 pod file이랑 매치가 되지 않는 것이다. 따라서 이 캐시를 제거해주고 pod을 recreate해주면 된다.
cd ios
pod install
npx pod install프로젝트 루트 폴더에서 npx pod-install ios를 하거나 ios 폴더로 들어가 pod install을 해준다. 위에서 캐시들을 모두 삭제했기 때문에 현재 패키지에 맞는 pod files가 다운로드되고, .xcodeworkspace도 재생성된다.
아니라면 Podfile.lock 파일을 삭제 한 다음, 다시 pod을 재설치 해보자.
개발자 모드 설정

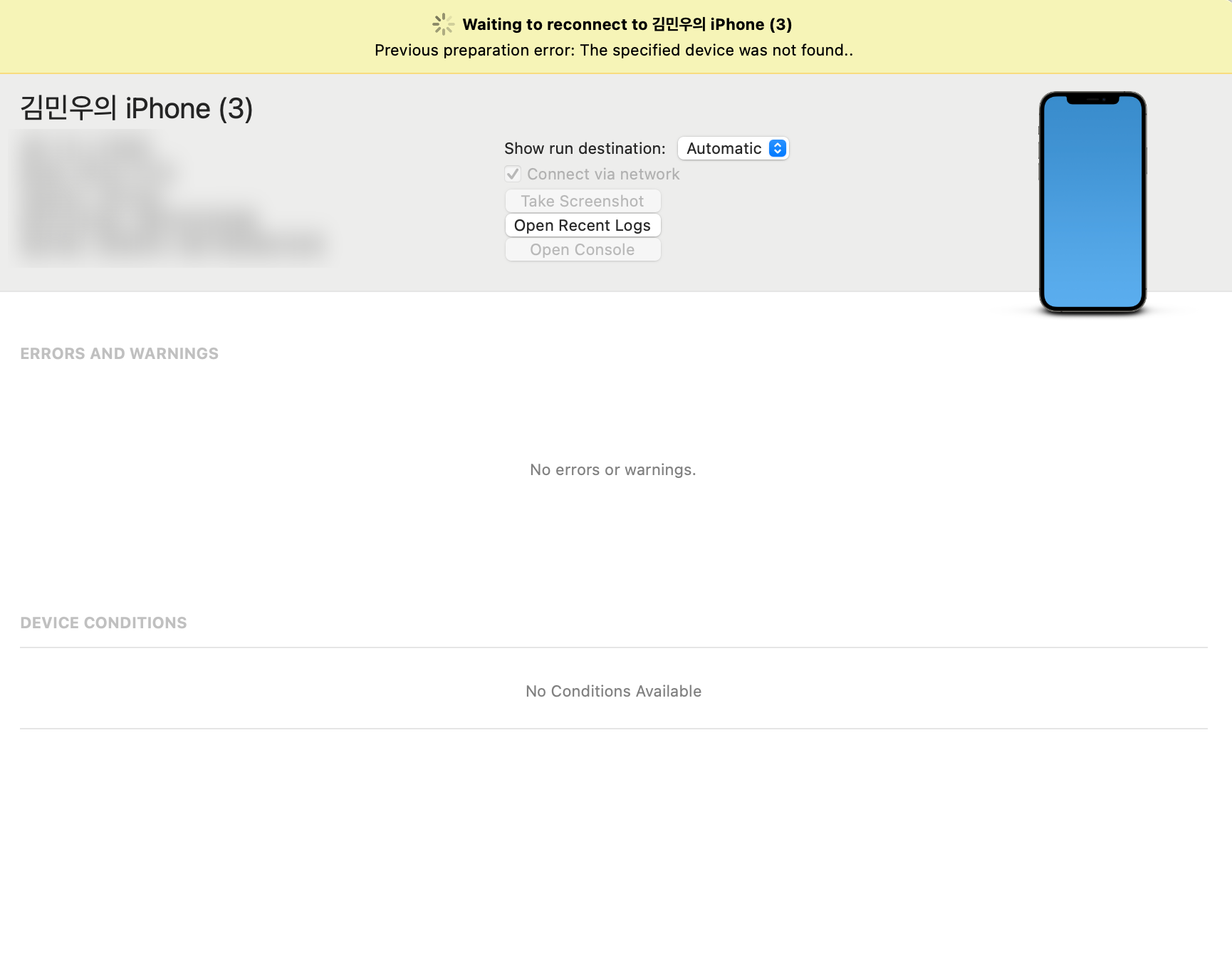
이렇게 xcode에서 waiting to reconnect... 문구가 나온다면 아이폰이 개발자 모드로 변경되어있지 않아서 그런 것이다. 개발자 모드로 변경해주자
변경 방법 - 아이폰 개발자 모드 변경
xcode 인증에러
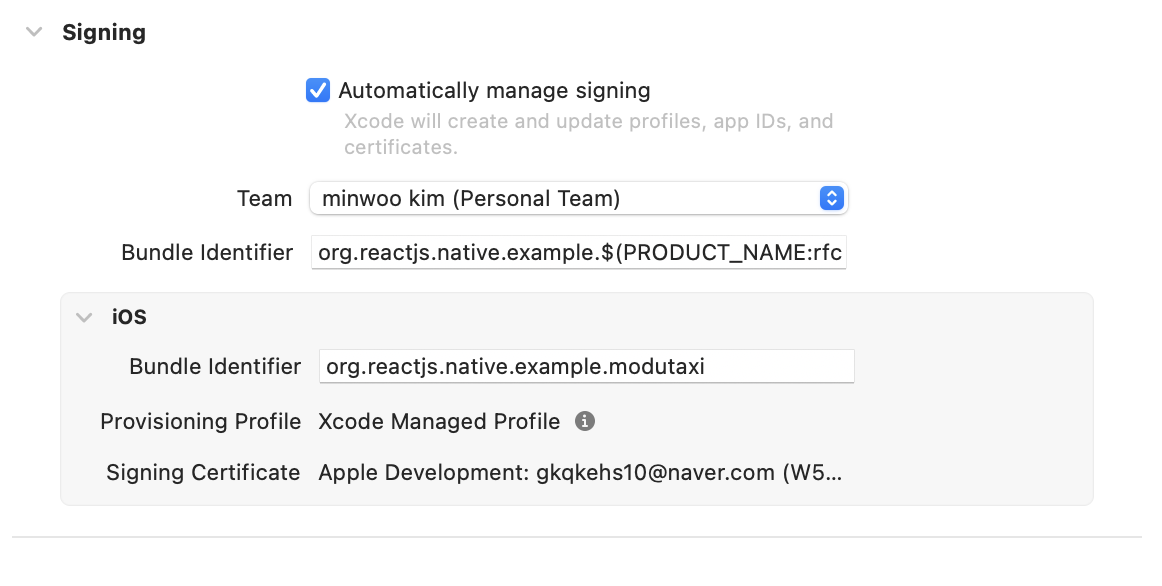
Select a development team in the Signing & Capabilities editor.
(in target 'moduTaxi' from project 'moduTaxi')
이 에러 발생했을 시에는 xocde의 team을 나의 계정으로 바꾸어 주면 된다.