RegExp(regular expression)은 일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어(formal language)이다. 대부분의 프로그래밍 언어와 코드 에디터에 내장되어있다.
RegExp(정규 표현식)은 문자열을 대상으로 패턴 매칭 기능을 제공한다.
예를 들자면 이메일, 휴대전화 양식 체크 등에 사용할 수 있다. 즉 사용자가 입력한 값이 유효한 형식인지 체크할 수 있다.
const tel = '010-1111-111일'; // 사용자가 입력한 휴대전화번호
const rexExp = /^\d{3}-\d{4}-\d{4}\$/;
rexExp.test(tel); // => false
만약 정규표현식을 사용하지 않으면 반복문과 조건문을 통해 한문자씩 체크해야할 것이다. 정규표현식을 사용하면 반복문과 조건문을 사용하지 않고도 패턴을 정의하고 테스트가 가능하다. 그러나 정규표현식을 주석이나 공백을 허용하지 않고 여러 기호를 혼합해서 사용하기 때문에 가독성이 좋지 않다.
정규표현식의 생성방법!
정규표현식 리터럴과 RegExp 생성자 함수를 사용할 수 있다. 일반적인 방법은 정규표현식 리터럴을 사용하는 것이다.
/regexp(패턴)/i(플래그(option))
마지막의 플래그는 option으로 줄 수 있고 안줘도 된다.생성자 함수를 사용하여 정규표현식을 생성하는 방법은 다음과 같다.
new RexExp(패턴[, 플래그])
간단한 정규표현식을 만들어보면 다음과 같다.
1.리터럴 형식
const target = 'Love love';
const rexexp = /love/i; //flag(option) => i(ignore case) 대소문자를 구분하지 않는다.
regexp.test(target) // test는 내장 메서드이다.
// trur 반환- 생성자 함수 사용
const target = 'Love love';
const regexp = new RexExp(/is/i) // 생성자 함수 사용
regexp.test(target) // true 반환
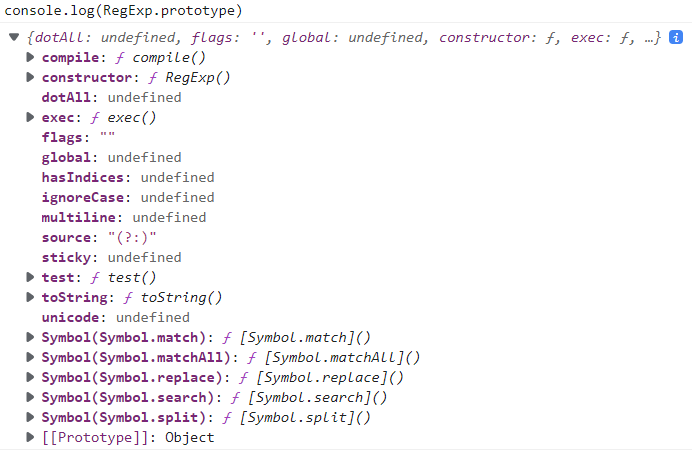
이와같이 내장메서드들을 확인 가능하다.
flag
option 인 flag 에는 g,i,m,u,y가 존재한다.그중 중요한 3가지 플래그 i,g,m
i는 ignore case : 대소문자를 구별하지 않고 패턴을 검색한다.
g는 global : 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색한다.
m은 multi line : 문자열의 행이 바뀌더라도 패턴 검색을 계속한다.
플래그는 하나 이상의 플래그를 동시에 설정할 수 있다. 어떠한 플래그를 주지않는 경우에는 대소문자를 구별해서 패턴을 검색하고 문자열 패턴 검색 매칭 대상이 1개 이상 존재해도 첫 번째 매칭한 대상만 검색하고 종료한다.
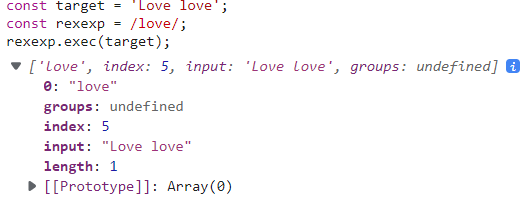
내장 메서드의 반환값
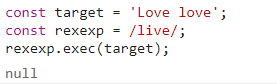
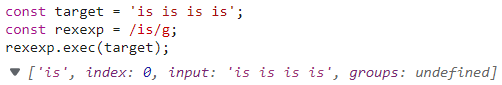
대표적인 3가지 메서드 exec(), test(), match()- exec()는 매칭 결과를 배열로 반환한다. 매칭 결과가 없는 경우 null을 반환한다.
 -> 매칭결과 반환
-> 매칭결과 반환

-> 없는 경우 null 반환
exec 사용시 주의사항
g플래그를 지정해도 첫번째 매칭 결과만 반환한다.
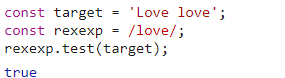
- test() 는 매칭 결과를 boolean 값으로 반환한다.

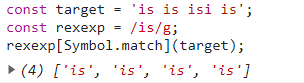
- match()는 매칭결과를 배열로 반환한다.

***exec()와 match()의 차이점 g플래그를 줬을 때 exec는 첫번째 매칭 결과만 반환하는 반면 match()는 g플래그를 지정했을 때 모든 매칭 결과를 배열로 반환한다.
패턴의 종류
1)
. 을 사용하는 경우
.은 하나의 문자열을 의미한다.

공백을 포함해서 출력한다.
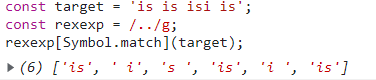
2) 반복검색
{m,n} 최소m번, 최대n번 반복되는 문자열을 의미한다. ','뒤에 공백이 있으면 정상 동작하지 않는다.

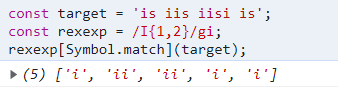
{n} 과 {n,}
{n}은 앞선 패턴이 n번 반복되는 걸 말한다. n번 이상은 찾지 않음
{n,}은 최소 n번 반복되는 패턴을 찾는다. n번 이상도 찾음
'+'를 주는 경우 {n,} 과 같다. 앞선 패턴이 최소 한번 이상
반복되는 문자열을 의미한다.
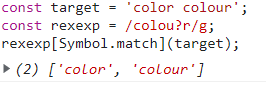
? 는 {0,1}과 같다. 
colo 다음 u가 최대 한번 이상 포함되고 r이 이어지는 문자열을 찾으라는 것이다.
OR 검색은 |를 사용한다
[]내의 문자는 or로 동작한다.
범위지정은 []안에 -를 사용한다.
ex) [A-Z]
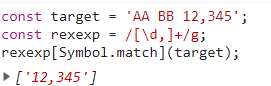
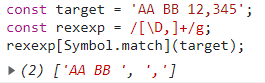
\d와 \D
\d와 \D\d는 [0-9]와 같다. \D는 반대로 동작한다. 문자를 의미한다.

<- \d 쉼표때문에 매칭 결과가 분리되므로 쉼표를 패턴에 포함시켰다.

<- \d 와 반대로 동작한다.
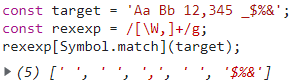
\w와 \W
\w는 알파벳, 숫자, 언더스코어를 의미한다. [A-Za-z0-9_]와 같다.
\W는 \w와 반대로 동작한다.

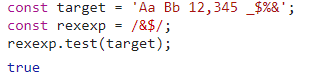
[]의 내의 ^은 not 을 의미한다.
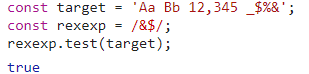
[]밖의 ^은 문자열의 시작을 의미한다.
$은 문자열의 마지막을 의미한다.