앞으로 배우게 될 과목들:
HTML
CSS
Javascript
J Query, Ajax
Front-End - HTML, CSS, JavaScript(클릭에 동작을 부여)
Back-End - spring, django, PHP, node JS, JSP(Java Server Page)
HTML - 웹페이지를 기술하기 위한 마크업(mark up) 언어
HTML에는 시작태그와 끝태그가 존재 - 끝태그가 없는 경우도 있음
HTML은 문법을 맞추지 않아도 실행되고 XHTML은 문법을 맞춰야 실행됨(XHTML->폐기됨)
웹페이지 내용은 HTML5, 스타일은 CSS3, 동작은 JavaScript로 작성
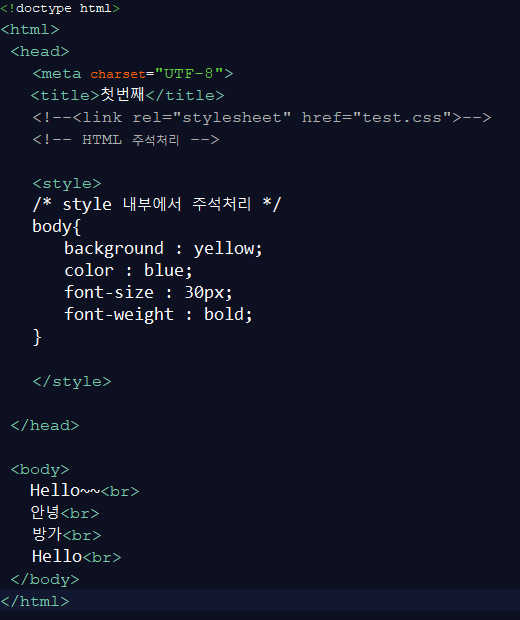
test1

<!doctype html> : html타입이다.
<!-- 내용 --> : html에서 주석처리 - style 내부에서는 사용불가
/* 내용 */ : style내부의 주석
태그 사이에는 내용이 온다.
<br> : 줄바꾸는 태그(닫는태그 없음)
head 안에 <meta charset="UTF-8">를 입력해줘야 함.
- background : 배경
- color : 색
- font-size : 글자 크기
- font-weight : 글씨 굵기
style을 줄 때 :
-
내부스타일(inline style) -> 권장하지 않음
style은 head태그 안에
<style>
</style> -
외부스타일
<link rel="stylesheet" href="test.css"> =>별도의 저장된 파일
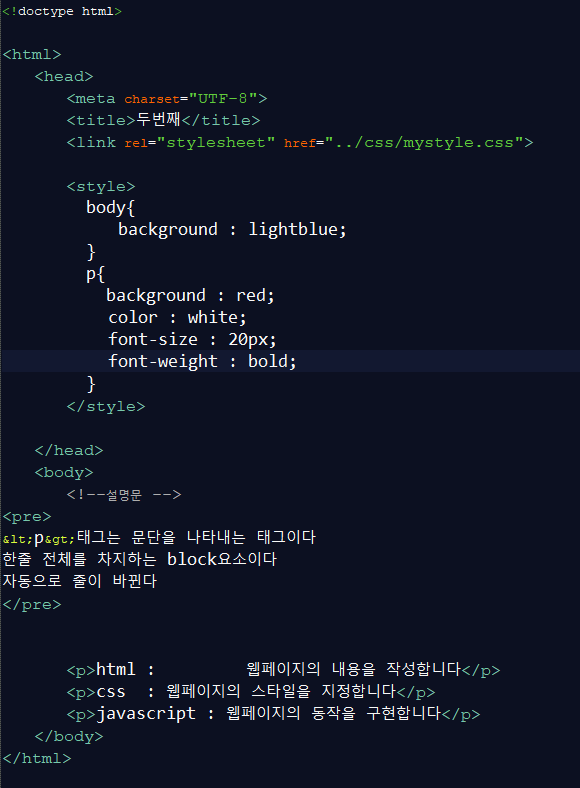
<link rel="stylesheet" href="../css/mystyle.css">
: 외부 스타일 주기 - 많은 파일에서 같은 스타일을 적용시키기 위해
rel(실체)
../ : 상위폴더로 가기
test2

<p></p> 문단 태그 - 한 문단을 지정
<pre> : 미리보는 문자 - 내가 문서에서 작성한 모양대로 브라우저에 출력됨
HTML에서는 공백을 많이 띄워도 한칸만 띄워지는데 <pre>태그 안에서는 보여지는 대로 출력됨
<pre>에서
'<' 대신에 < 를 입력하면 화면상에서는 '<'가 출력됨
'>' 대신에 > 를 입력하면 화면상에 '>'가 출력됨
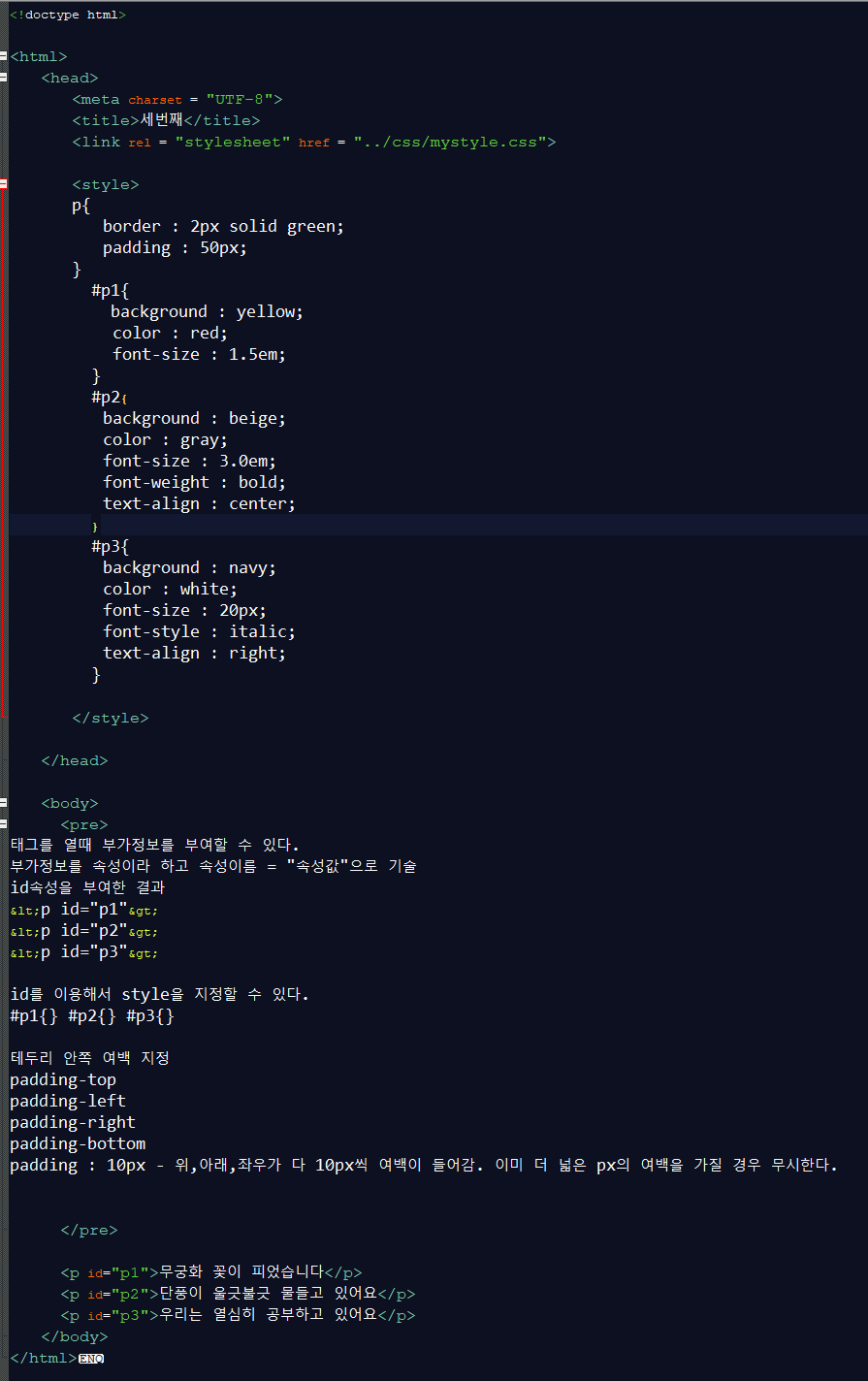
test3

border : 박스테두리
border : 3px(굵기) double(스타일 - 이중선) blue(색깔);
border-style : double solid(실선) dotted(점선) dashed(점보다 더 긴 선) inset outset
border는 4개 면이 있음 -> border-left, border-right 등 => border-left-color : 왼쪽 면의 색 지정
p태그에 ID붙이기 : <p id="p1"> (속성) 속성이름 = 값
태그를 열때 부가정보를 부여할 수 있다.
부가정보를 속성이라 하고 속성이름 = "속성값"으로 기술
id를 이용해서 style을 지정할 수 있다.
#p1{} #p2{} #p3{} - 아이디 뒤에 {}
=> 아이디를 지정함으로써 하나하나 태그에 style을 설정할 수 있다.
text-align : right; : 글자 정렬(왼쪽, 가운데, 오른쪽)
테두리 안쪽 여백 지정
padding-top
padding-left
padding-right
padding-bottom
padding : 10px - 위,아래,좌우가 다 10px씩 여백이 들어감.
이미 더 넓은 px의 여백을 가질 경우 무시한다.
<img>요소의 필수 속성 : src=""
