한글 혹은 2바이트 이상 문자가 포함되었을때 ellipsis 동작이 이상한경우가 있다
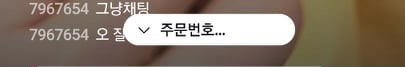
텍스트위젯을 여백만큼 남고 ellipsis 먹는현상

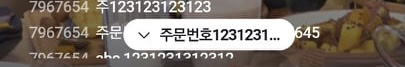
아래처럼 해주려면

.replaceAll('', '\u{200B}')를 사용하여 폭이없는 공백 처리를 해준다!
영어숫자는 1바이트, 한글은 2바이트 차이가 있는데 1바이트 보다 큰 char일경우 텍스트에 replaceAll('', '\u{200B}') 처리 해주면된다!
Container(
constraints: BoxConstraints(maxWidth: 84),
child: Text(
message.replaceAll('', '\u{200B}'),
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
),주의사항
위 처리로 인해 이모티콘들이 깨지면서 "string is not well-formed UTF-16" 이런 오류가 날 수 있다. Characters()를 사용해주면 해결된다.
자세한 내용은 아래 참고링크에 나와있다
Container(
constraints: BoxConstraints(maxWidth: 84),
child: Text(
Characters(message0.replaceAll(Characters(''), Characters('\u{200B}')),
softWrap: true,
overflow: TextOverflow.ellipsis,
maxLines: 1,
),
),