오늘 공부한 내용
li 태그로 자바스크립트 객체를 감쌀 때는 li에 key가 반드시 필요한데 보통의 경우에는 .id로 접근이 가능하지만 정말 최후의 보루로써는 index를 사용할 수 있다.
하지만, 이것도 사용은 지양해야 한다.
그럼 Math.random()은 어떨까?
Math.random()에 대한 사용도 공식문서에 나와있는데 예를 들어 1,3,4,5,2,1,4,3,5... 이런식으로 랜덤으로 하더라도 같은 숫자가 반복될 경우가 있기 때문에 이것 또한 지양해야 한다.
공식문서에는 다음과 같이 나와있다.
key는 반드시 변하지 않고, 예상 가능하며, 유일해야 합니다. 변하는 key(Math.random()으로 생성된 값 등)를 사용하면 많은 컴포넌트 인스턴스와 DOM 노드를 불필요하게 재생성하여 성능이 나빠지거나 자식 컴포넌트의 state가 유실될 수 있습니다.
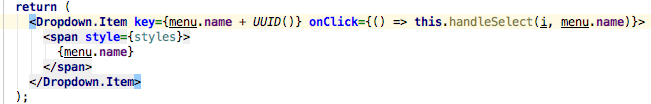
그렇다면 UUID는?

UUID도 마찬가지로 렌더링이 될 때마다 key가 삭제되고 다시 만들어져서 결론적으로 앱이 클 경우에는 성능이 많이 떨어진다고 한다.
더 찾아보니 crypto.getrandomvalues 라는 메소드가 있었는데 실무에서 잘 쓰이는 지는 모르겠다.
일단은 DB나 API를 사용할 때 id가 존재한다는 전제를 깔고 생각을 해야할 것 같다.
참고 자료
https://medium.com/blackrock-engineering/5-common-mistakes-with-keys-in-react-b86e82020052