오늘 공부한 내용
UI란?
사람과 컴퓨터끼리 상호작용 하는 시스템을 말한다. 보통 UI라고 하면 컴퓨터 상에 나오는 화면만 떠올리기 쉽지만 키보드,마우스 등의 물리적인 요소도 UI에 포함이 된다.
UX란?
웹 개발 분야에서 주로 나오는 CSR과 SSR을 예로 들면 CSR은 UX가 좋고 SSR은 그다지 좋지 않다는 말을 하는데 이 UX가 바로 사용자가 애플리케이션을 이용하면서 겪게 되는 경험이다.
UX와 UI의 관계
UI가 UX에 포함되는 개념이지만, 좋은 UI가 좋은 UX를 보장하지도 않고, 좋은 UX가 반드시 좋은 UI냐? 그것도 아니다.
이 두 개념은 서로 보완적인 역할을 한다. UX가 안 좋은 곳을 발견해서 UI를 개선시킬 수도 있고 UI를 좋게 바꿈으로 인해 UX가 더 좋아질 수도 있는 것이다.

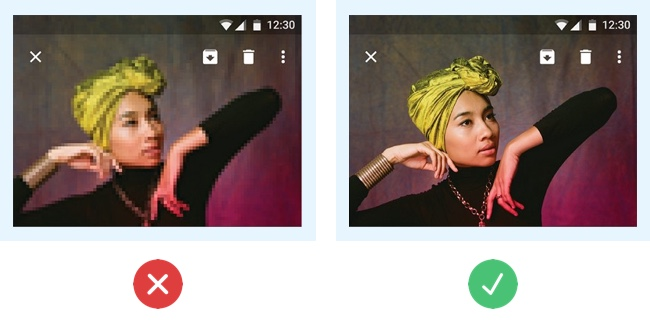
출처 : https://careerfoundry.com/en/blog/ui-design/common-ui-design-mistakes/
좋은 UX를 만드는 요소

출처 : https://uxyz.tistory.com/6
- 유용성 - 사용 가능한지?
- 사용성 - 사용하기 쉬운지?
- 매력성 - 매력적인지?
- 신뢰성 - 신뢰할 수 있는지?
- 접근성 - 접근하기 쉬운지?
- 검색 가능성 - 찾기 쉬운지?
- 가치성 - 가치를 제공하는지?
과제
-
UI 디자인 패턴 - 메뉴 hovering 시 드롭다운 형태로 나타나는 LNB
-
피터 모빌의 UX 7요소 충족 여부
-
유용성(1점): 대체로 화면 구성에만 초점을 맞췄다.
-
사용성(2점): 외국인이 이 페이지를 볼 경우에 한국어로 된 글씨를 못 알아보기 때문에 영어로 번역되도록 했다. 다만 다국어로 안된점이 아쉬웠다.
-
매력성(4점): 전체적으로 디자인이 심플하다.
-
신뢰성(0점): 신뢰성을 주는 거 같다고 생각하지는 않아서 0점을 줬다.
-
접근성(3점): 나이 드신 분들 같은 경우에는 작은 글씨를 못 알아보기 때문에 이에 대해서는 접근성이 좀 떨어진다.
-
검색 가능성(0점): 검색 기능은 없다.
-
가치성(2점): 메뉴 hovering 시에 소메뉴가 뜨게 한 것과 메뉴 클릭시 다른 페이지로 이동하게 했고, language 클릭 시 언어가 바뀌도록 설정했다.
개선할 점:
- 최소한의 기능 넣기
- 프레임 몇 개 더 만들어서 페이지 이동 더 구현하기
- 검색 기능 구현해보기
느낀 점
간만에 코드를 안 치고 디자인만 해보는 시간을 가졌다. 다른 수강생분들을 보니까 애플리케이션 클론한 분들이 많이 보이던데 토스 같은 걸로 했으면 좀 더 깔끔하게 진행할 수 있지 않았나 싶다.