ES6
1.Array.from

const buttons = document.getElementsByClassName("btn"); //buttons는 array가 아니기 때문에 forEach가 적용이 되지 않는다. 따라서 Array.from을 이용하여 array로 변환시킨다.
2.Array.find() Array.findIndex()

Array.find() const friends = ["nico@gmail.com", "lynn@naver.com", "dal@yahoo.com"]; const target = friends.find((friend) => friend.includes("@gmail.com")); console.log(target); //"@gmail...
3.Function Destructuring

saveSettings function 인자로 followAlert,unfollowAlert,mrkAlert,themeColor를 다 때려박는 것보다 saveSettings function을 호출할 때 키,값을 인자로 하면 코드가 더 간결해진다.
4.Swapping and Skipping

let mon = "Sat"; let sat = "Mon"; //누군가 이렇게 잘못 입력했다고 하면 [sat, mon] = [mon, sat]; //이처럼 swapping 해주면 console.log(mon, sat); //Mon Sat 올바르게 나온다. const days = ["mon", "tue", "wed",...
5.Rest and Spread

Spread const friends = [1, 2, 3, 4]; console.log(friends); //(4) [1, 2, 3, 4] console.log(...friends); //1 2 3 4 //위 2개의 차이는 정말 크다. ...는 unpacking 개념과 비슷하다고 봐도 무방할듯 const famil...
6.Using Promise

const amIsexy = new Promise((resolve, reject) => { setTimeout(reject, 3000, "Yes you are"); }); amIsexy .then((result) => console.log(result)) //성공적으로 가져오면 then이 실행되면 catch부분은...
7.Generator

function* listPeople() { yield "Dal"; yield "Flenn"; yield "Mark"; } const listG = listPeople(); console.log(listG.next()); //{value: "Dal", done: false} //done...
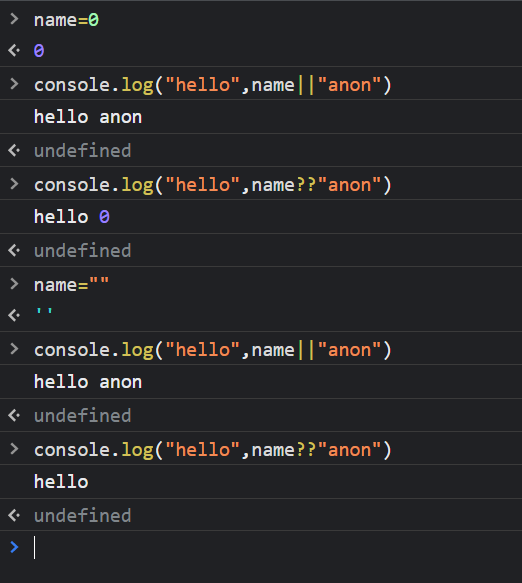
8.?? Operator

|| 논리 연산자와 비슷하지만 쓰임새가 다르다.||는 변수에 0이 들어오면 False로 판단하지만, ??는 0이 들어오면 값으로 인식한다.
9.Object

Object.entries() : [key, value] 쌍의 배열을 반환. const object1 = { a: 'somestring', b: 42 }; for (const [key, value] of Object.ent