- JSP페이지 내에
JAVA코드와HTML코드가 섞여 있으면 가독성이 떨어진다.
EL문과 JSTL문을 사용하면 HTML과 같은 태그로만 구성된 일관된 소스코드를 볼 수 있다는 장점이 있다.
📌 1. EL
- EL : Expression Language
- 값을 간결하고 간편하게 출력할 수 있도록 해 주는 언어
<%= %>,out.println()과 같은 자바 코드를 대체
- 값을 간결하고 간편하게 출력할 수 있도록 해 주는 언어
- EL 구문 :
${...}
📍 1-1. 저장 범위
- 값을 찾을 때는 작은 scope에서 큰 scope 순으로 찾는다.
- page > request > session > application
📍 1-2. EL 내장객체

- page scope : 하나의 JSP페이지에서만 사용할 수 있는 영역
- request scope : 하나의 요청(request)에서만 사용할 수 있는 영역
- session scope : 하나의 웹 브라우저에서 사용할 수 있는 영역
- application scope : 웹 어플리케이션 영역
- param : 파라미터를 전달받을 때 사용하는 영역
- 사용 예시
${sessionScope.변수이름}${param.파라미터이름}
- 사용 예시
📍 1-3. EL 연산자
-
산술연산자 :
기호표기 영문표기 +, -, * 없음 / div % mode -
논리연산자 :
기호표기 영문표기 && and || or ! not -
비교연산자 :
기호표기 영문표기 기호표기 영문표기 == eq != ne < lt > gt <= le >= ge -
empty : 값이
null이거나 공백문자""인지를 판단하는 연산자${empty ""}-> true${empty null}-> true${empty data}-> 데이터 값이 없으면 true, 값이 있으면 data
📍 1-4. 사용 예시
request.setAttribute("cnt",30);에서 값 꺼내기- EL문 미사용시 :
request.getAttribute("cnt"); - EL문 사용시 :
${cnt}
- EL문 미사용시 :
List list = new ArrayList<>{"1","test",...};
request.setAttribute("list", list);에서 값 꺼내기- EL문 미사용시 :
((List)request.getAttribute("list")).get(0) - EL문 사용시 :
${list[0]}
- EL문 미사용시 :
📌 2. JSTL
- JSTL : JSP Standard Tag Library
- 연산이나 조건문 , 반복문을 편하게 처리할 수 있으며, JSP 페이지 내에서 자바코드를 사용하지 않고도 로직을 구현할 수 있도록 효율적인 방법을 제공한다.
📍 2-1. jstl core 태그
-
<c:set />: 변수를 만들 때 사용- 예시
<c:set var = "name" value="홍길동" />
<c:set var = "name">홍길동</c:set>
- 예시
-
<c:out> </c:out>: 값을 출력(EL문을 더 많이 사용)- 예시
<c:out value="${name }"/>
- 예시
-
<c:if> </c:if>: test 속성 내의 EL결과가 참이면 실행(* else 구문은 없음)- 예시
<c:if test="${name eq '홍길동'}"> <c:out value = "홍길동 접속" /> </c:if> -
<c:choose> </c:choose>: 조건 제어(switch)- 내부에
c:when,c:otherwise만 있어야 한다. <c:when> </c:when>: 조건 제어(case)문<c:otherwise> </c:otherwise>: 조건 제어(default)문- 예시
<c:set var="num" value="100" /> <c:choose> <c:when test="${num gt 50 }"> 이 수는 50보다 큽니다! </c:when> <c:when test="${num gt 30 }"> 이 수는 30보다 큽니다! </c:when> <c:when test="${num gt 10 }"> 이 수는 10보다 큽니다! </c:when> <c:otherwise> 이 수는 그 외의 숫자입니다. </c:otherwise> </c:choose>
- 내부에
-
<c:forEach> </c:forEach>: 반복 제어(for)문- 예시
<c:set var="arData" value="<%= new int[]{10,20,30,40,50}%>"/> // begin, end, step 옵션 <c:forEach var="i" begin="0" end="4" step="1"> ${arData[i] } </c:forEach> // items 옵션 <c:forEach var="data" items="${arData }"> ${data } </c:forEach>
➕ JSTL 태그 라이브러리
- JSP 파일 상단에 포함시킨다.
- core
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> - functions
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
- core
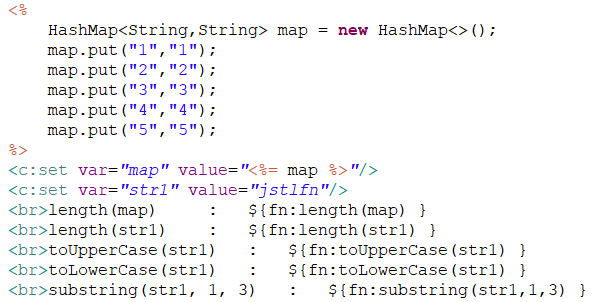
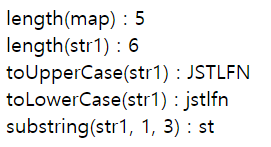
- JSTL에도 함수 기능들이 존재한다.
- 참고


- 참고
