📌 1. 삽입과 삭제
📍 1-1. 자식으로 삽입
append(): 선택한 요소의 마지막에 추가한다.$('요소').append("추가할 요소")
appendTo(): 선택한 요소의 마지막에 추가한다.
동작은append()와 같지만 소스source와target의 위치가 반대이다.$('추가할 요소').appendTo("요소")
prepend(): 선택한 요소의 처음에 추가한다.$('요소').prepend("추가할 요소")
prependTo(): 선택한 요소의 처음에 추가한다.
동작은prepend()와 같지만 소스source와target의 위치가 반대이다.$('추가할 요소').prependTo("요소")
text(): 해당 요소의 텍스트 콘텐츠를 반환하거나 설정한다.$('요소').text(): 텍스트 콘텐츠 반환$('요소').text("설정할 텍스트"): 텍스트 콘텐츠 설정
html(): 해당 요소의 HTML 콘텐츠를 반환하거나 설정한다.$('요소').html(): HTML 콘텐츠 반환$('요소').html("설정할 HTML"): HTML 콘텐츠 설정
📍 1-2. 형제로 삽입
after(): 선택한 요소의 바로 뒤에 추가한다.$('요소').after("추가할 요소")
before(): 선택한 요소의 바로 앞에 추가한다.$('요소').before("추가할 요소")
insertAfter(): 선택한 요소의 바로 뒤에 추가한다.
동작은after()과 같지만 소스source와target의 위치가 반대이다.'$('추가할 요소').insertAfter("요소")
insertBefore(): 선택한 요소의 바로 앞에 추가한다.
동작은before()과 같지만 소스source와target의 위치가 반대이다.$('추가할 요소').insertBefore("요소")
📍 1-3. 기존 요소를 포함하는 요소의 추가
-
wrap(): 선택한 각 요소를 포함하는 새로운 요소를 추가한다.$('요소').wrap("<요소를 포함할 새로운 요소>")- ex)
$('요소').wrap("<div></div>");
- ex)
-
warpAll(): 선택한 모든 요소를 포함하는 새로운 요소를 추가한다.$('요소').wrapAll("<요소를 포함할 새로운 요소>")
-
warpInner(): 선택한 요소에 포함되는 새로운 요소를 추가한다.$('요소').wrapInner("<요소에 포함될 새로운 요소>")
➕ 예시 코드
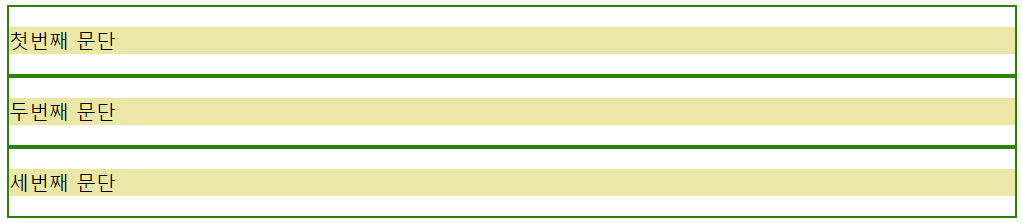
<head> ... <style> p { background-color: palegoldenrod;} div { border : solid 2px green; } </style> </head> <body> <p>첫번째 문단</p> <p>두번째 문단</p> <p>세번째 문단</p> </body>$("p").wrap("<div></div>")의 경우- 적용 형태
<div> <p>첫번째 문단</p> </div> <div> <p>두번째 문단</p> </div> <div> <p>세번째 문단</p> </div>- 출력 형태

- 출력 형태
- 적용 형태
$("p").wrapAll("<div></div>")의 경우- 적용 형태
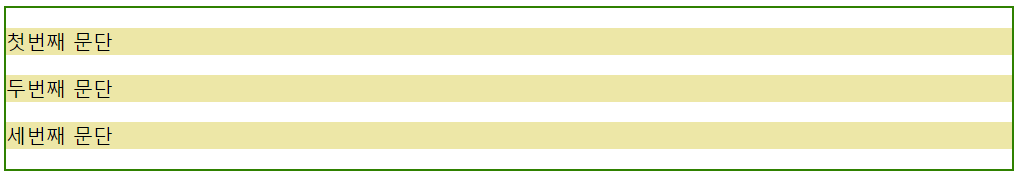
<div> <p>첫번째 문단</p> <p>두번째 문단</p> <p>세번째 문단</p> </div>- 출력 형태

- 출력 형태
- 적용 형태
$("p").wrapInner("<div></div>")의 경우- 적용 형태
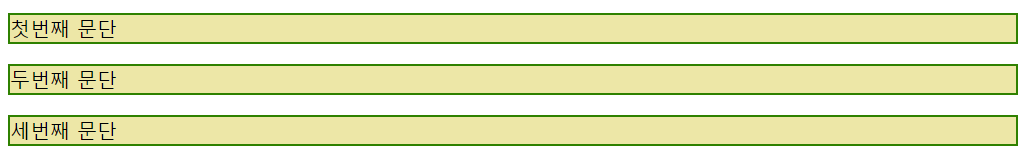
<p> <div>첫번째 문단</div> </p> <p> <div>두번째 문단</div> </p> <p> <div>세번째 문단</div> </p>- 출력 형태

- 출력 형태
- 적용 형태
📌 2. 삭제와 치환
📍 2-1. 삭제
-
detach(): 선택한 요소를 DOM 트리에서 삭제한다. 관련된 제이쿼리 데이터나 이벤트는 유지된다.append()나prepend()등의 추가 메서드로 다시 복구할 수 있다.$('요소').detach("삭제할 요소")- detach한 요소를 복구하는 예시
let data = $(".클래스 이름").detach(); // 선택된 클래스 요소를 모두 삭제, 이 때 객체에 저장 $("요소").append(data); // 선택된 요소에 삭제되었던 요소들을 추가함
-
remove(): 선택한 요소를 DOM 트리에서 삭제한다. 관련된 제이쿼리 데이터나 이벤트도 모두 함께 삭제된다.$('요소').remove("삭제할 요소")- ex)
$('.클래스 이름').remove("#id값, #id값")- 선택한 클래스에서 remove에 전달된 id값을 가진 요소들을 삭제한다.
-
empty(): 선택한 요소의 자식 요소들을 모두 삭제한다. 선택된 요소 자체는 유지된다.$('요소').empty()
-
unwrap(): 선택한 요소의 바로 상위 부모 요소를 삭제한다.$('요소').unwrap()
📍 2-2. 치환
-
replaceAll(): 선택한 요소를 지정된 요소로 대체한다.$('대체할 요소').replaceAll('대체될 요소')
-
replaceWith():replaceAll()과 비슷하게 작동하지만 소스source와target의 위치가 반대이다. 또한 대체되어 제거된 기존 요소를 반환한다.$('대체될 요소').replaceWith('대체할 요소)
➕ 이 두 메서드는 대체된 요소와 관련된 모든 데이터와 이벤트 핸들러도 함께 제거한다.
📌 3. 클래스와 속성, 값 제어
📍 3-1. 클래스 설정
hasClass(): 선택한 요소가 전달받은 클래스를 가지고 있는지에 대한 여부를 반환한다.$('요소').hasClass('클래스명)`
addClass(): 선택한 요소에 전달받은 클래스를 추가한다.$('요소').addClass('클래스명)`
removeClass(): 선택한 요소에서 전달받은 클래스를 제거한다.$('요소').removeClass('클래스명)`
toggleClass(): 선택한 요소가 전달받은 클래스를 가지고 있으면 제거하고, 가지고 있지 않으면 추가한다.$('요소').toggleClass('클래스명)`
📍 3-2. 속성 및 프로퍼티 제어
-
attr(): 선택한 요소의 지정 속성값을 반환하거나 설정한다.$('요소').attr('속성'): 해당 속성값 반환$('요소').attr('속성', '속성값'): 해당 속성값 지정
-
removeAttr(): 선택한 요소의 지정 속성값을 제거한다.$('요소').removeAttr('속성'): 해당 속성값 제거
-
prop(): 선택한 요소의 지정 프로퍼티값을 반환하거나 설정한다.$('요소').prop('프로퍼티'): 해당 프로퍼티값 반환$('요소').prop({ 프로퍼티 : 프로퍼티값 })or
$('요소').prop( "프로퍼티" , "프로퍼티값" })
: 해당 프로퍼티값 지정
-
removeProp(): 선택한 요소의 지정 프로퍼티값을 제거한다.$('요소').removeProp('프로퍼티'): 해당 프로퍼티 제거
➕ 속성과 프로퍼티의 차이
- 속성 : HTML문서에 존재하고 값이 변하지 않는다.
- 프로퍼티 : HTML DOM 트리에 존재하고 값이 변할 수 있다.
- 사용자 조작이나 자바스크립트를 통해 변할 수 있는 값이 프로퍼티이다. 예를 들어 사용자가 체크박스를 체크하면, 해당 요소의 속성은 변하지 않지만 프로퍼티는 변하는 것이다.
📍 3-3. 값 제어
val(): 폼 요소에서 값을 반환하거나 설정한다.$('요소').val(): 해당 요소에서 value 반환$('요소').val('값'): 해당 요소에 값 지정
