- 이전 내용
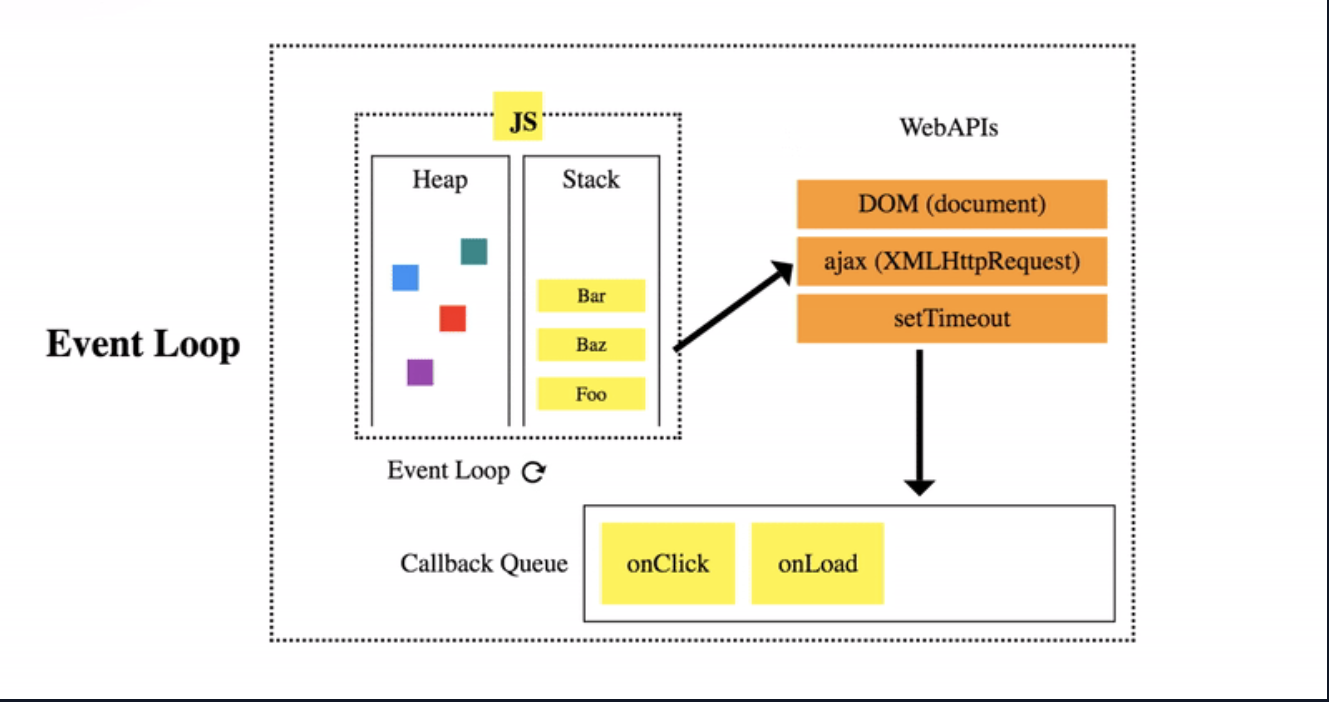
자바스크립트 런타임 환경에서 자바스립트만으로 할 수 있는 것은 한정적이다.
웹APs를 사용하여 브라우저의 멀티쓰레딩을 이용해 조금 더 다양한 일들을 동시에 실행할 수 있다고 말함
웹 APIs 종류
https://developer.mozilla.org/ko/docs/Web/API

- 웹 apis 중 setTimeout을 예시로 들어보겠다
ex) setTimeout은 타이머를 설정후 시간이 지나면 함수나 지정한 코드를 실행합니다.
function secound(){
setTimeout ();
}
setTimeout(function() {
console.log('Hello World!');
}, 3000);
-
second() 함수 안에서 setTimeout() 을 호출함
-
setTimeout을 호출하는 순간 setTimeout은 콜스택에서 지워짐
-
그리고 웹 API는 타이머를 시작하게 된다
-
타이머와 자바스크립트 엔진은 병렬적으로 실행이 되고 있다가
-
지정된 시간이 끝나면(3초)
-
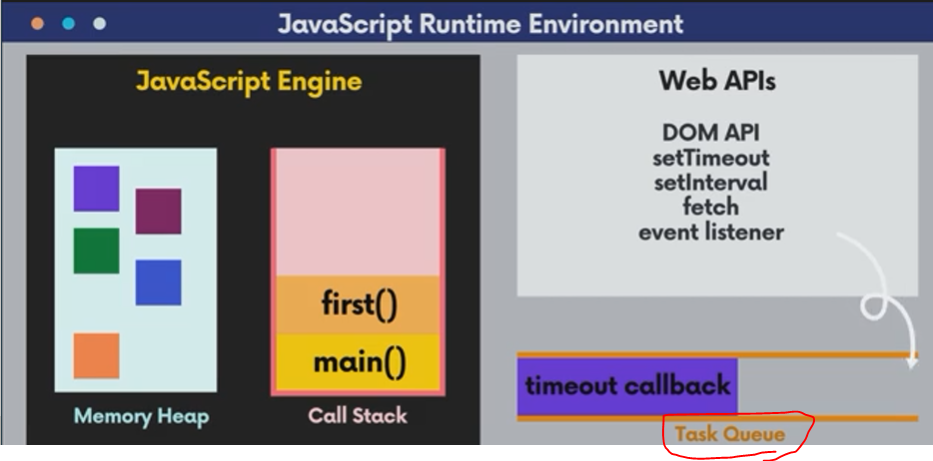
웹 APIs는 Task Queue 큐에 “타이머 끝났어 여기 니가 등록한 콜백이야 console.log('Hello World!'); “
-
이 콜백 자체를 Task Queue 에 집어 넣습니다.

여기서 Task Queue ?

- 태스트 큐는 모냐
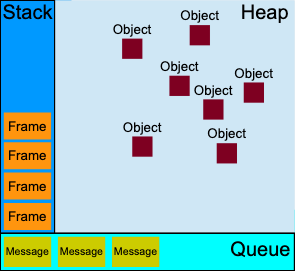
- 자료구조중에 하나로 선입선출 방식을 띄고 있다 콜스텍과 반대!
- 다시정리 하면 setTimeout함수를 호출하는 순간 setTimeout함수는 콜스택에서 지워지고, 웹API에서 setTimeout 에 정의한 타이머가 시작이되며 타이머가 종료가 되면 알아서 테스트큐에 콜백을 넣어준다.
그럼 Task Queue에 있는 콜백은 언제 실행되요

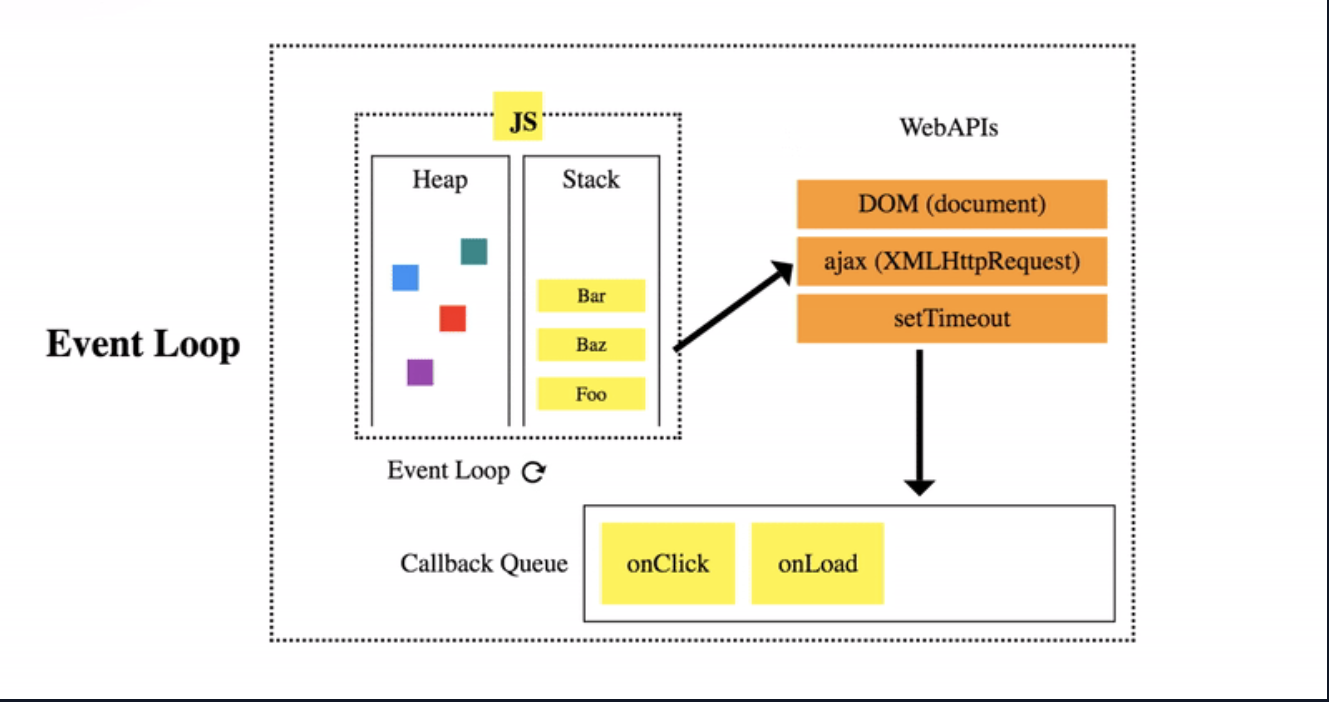
- Queue와 Stack을 관찰하는 아이가 있는데 얘를
EventLoop라고 부릅니다. - EventLoop는 While 과 forloop같은 이런 루프를 계속 빙글빙글 돌면서 TaskQueue와 CallStack을 관찰합니다.
- 만약에 CallStack이 아직 안비워져 있다고 하면 Call Stack이 비워질 때까지 기다렸다가
- CallStack이 비어서 자바스크립트 엔진이 일을 하지 않고 있을 때
- Task Queue에 제일먼저 등록된 콜백을 1개만 CallStack으로 가져와서 (선입선출)
- 자바스크립트 엔진이 (헬로우월드)수행할 수 있도록 도와줍니다.
정리

- 자바스크립트 런타임 환경 에는 TaskQueue 와 Callstack 이라는 것이 있다
- WebAPIs 이벤트가 발생하게 되면 우리가 등록한 콜백을 TaskQueue에 넣는다.
- Event Loop가 자바스크립트 엔진에 있는 Callstack과 TasckQueue 를 왔다갔다 감시하며 Callstack이 비어져 있을 때
- TasckQueue에 있는 콜백을 하나씩 Callstack으로 가져온다까지 설명 함
