<Notes>
k-digital training 마지막 교육..
이미지 처리를 스윽 배워보자
- 실습은 jupyter lab을 콘다 가상 환경에서 열어서 실행해보았다
- vscode로 해도 문제 당연히 없다
✅ jupyter lab 구동해보기
아는 사람은 넘겨넘겨~
Miniconda: Anaconda에 비해 최소한의 파이썬 패키지만을 포함. 빠르고 가벼운 용량으로 특정 패키지를 개별적으로 설치할 때 용이.$ wget https://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.sh $ bash ./Miniconda3-latest-Linux-x86_64.sh
Mamba: 파이썬 기반으로 구동이 무거운 conda 대신 c++로 컴파일된 훨씬 빠른 패키징 라이브러리 ( 반드시 가상 환경에서 만들자 )$ conda install mamba -c conda-forge -n base $ mamba create -n me(내가 만든 가상환경 이름) pytorch matplotlib jupyterlab torchvision opencv
아 근데 나중에 쥬피터 열었을 때, opencv 안불러와질 수도 있다
따라서 미리 해놔도 좋을듯?
$ sudo apt update
$ sudo apt install libgl1-mesa-glx
- jupyter lab 열 준비
- 파이썬 실행
- 쥬피터랩 패스워드 설정
- 파이썬 종료 후 쥬피터랩 생성
$ python >>> from jupyter_server.auth import passwd >>> passwd() # 이 때 나온 암호 해쉬값 저장 >>> exit() $ jupyter lab --generate-config $ vim .jupyter/jupyter_lab_config.py ### 들어가서 c = get_config() c.JupyterApp.config_file_name = ‘jupyter_lab_config.py’ c.ServerApp.allow_origin = ‘*’ c.ServerApp.ip = ‘localhost’ c.NotebookApp.password = ‘(복사한 암호 해쉬값 입력)’ ### 복사해서 붙여 넣자 $ jupyter lab
하면 lab 서버 생성 끝!!
✅ 이미지 전저치 1(불러오기)
import cv2
from matplotlib import pyplot as plt혹시나 cv2에 대해서 잘 알고 있다면
cv2.imshow()를 쓰면 된다고 생각할 수도 있지만
주피터는 브라우저 기반 환경으로, 직접적인 gpu를 통한 출력을 지원하지 않는답니다 ㅎㅎ
따라서 matplotlib을 이용해서 간접적으로 출력하자
어짜피 matplotlib은 데이터 시각화에서 필수니까 자주 쓰자
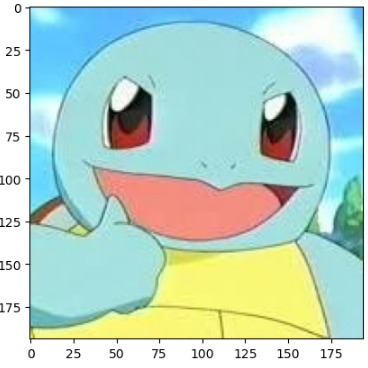
img = cv2.imread('kkobuk.jpg')
img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(img)
plt.show()하면

귀여운 꼬북스 등장, 주의할 점은?
cvtColor 함수를 이용해서 img에 저장된 BGR 정보를 RGB로 변환해야 한다. 왜냐하면 img에 저장된 정보는 RGB인데 cv2에서 기본적으로 이미지를 불러오면 BGR로 받아들이기 때문이다
✅ 이미지 전처리 2(사이즈 변환하기)
- 먼저 비율을 이용해서 상대적(vs 절대적)으로 변환해보자
뭐가 됐든 resize 함수만 알면 된다
big_img = cv2.resize(img, None, fx=2, fy=2, interpolation=cv2.INTER_LINEAR)
sml_img = cv2.resize(img, None, fx=0.5, fy=0.5, interpolation=cv2.INTER_AREA)
cv2.INTER_LINEAR: 이미지 크기를 조정할 때, 사용되는 보간 방법 중 하나. 픽셀 값의 가중 평균을 사용하여 새로운 픽셀 값을 결정한다. 보간된 픽셀 값은 주변 픽셀 값에 대한 선형 방정식을 사용하여 계산된다.cv2.INTER_AREA: 보간 방법 중 하나. 이미지를 축소할 때 주로 사용되는데 픽셀 값의 평균을 계산하여 새로운 픽셀 값을 형성하며 축소.
- 절대적으로 변환하는 것은 더 쉽다
resized_img1 = cv2.resize(img, (50,200), interpolation=cv2.INTER_AREA)
resized_img2 = cv2.resize(img, (600,300), interpolation=cv2.INTER_LINEAR)나중에 복습해라 꼬북이! 퀴즈
다음 이미지는 어떤 코드로 만든 이미지를 시각화한 것일까요?
✅ 이미지 전처리 3(차원 축소, 데이터 증강, 추출)
모델 학습을 위해서 가장 중요한 작업 납셨다
우선 우리가 기본적으로 확인하는 jpeg나 png는 대부분 RGB 정보를 담고 있다
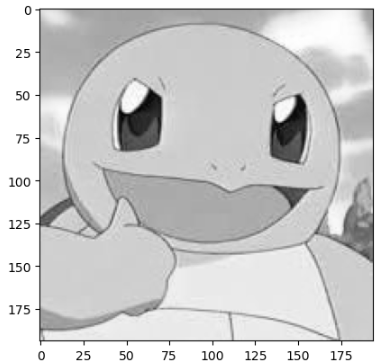
- 차원 축소(RGB2GRAY)
그런데 때로는 굳이 RGB 정보를 다 담고 있지 않아도 모델 학습에 아무런 문제가 없을 수도 있으니까!(ex : 숫자)
gray_img = cv2.cvtColor(img, cv2.COLOR_RGB2GRAY)
(194,194,3) 이었던 데이터가 (194,194) 로 바뀌는 모습
- 데이터 증강
모델을 학습시키기 위해서 데이터가 많으면 많을 수록 좋다. 그래서 때로는 이미지를 회전 및 반전 시켜서 데이터를 증강하기도 한다.
2-1. 반전
# 좌우 반전
img_flip_lr = cv2.flip(img, 1)
# 상하 반전
img_flip_ud = cv2.flip(img, 0)
# 상하좌우 반전
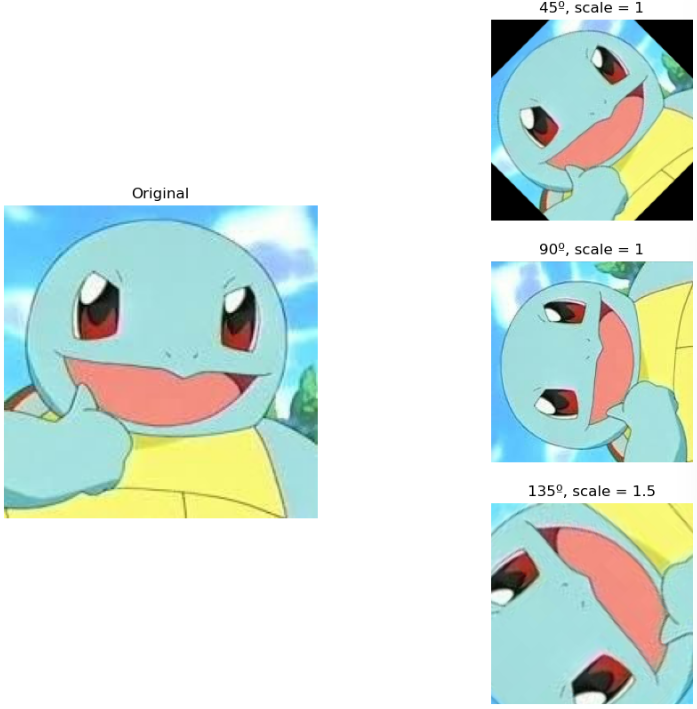
img_flip_both = cv2.flip(img, -1)2-2. 회전
rows, cols = img.shape[:2]
# 중심을 기준으로 45도 회전 준비
M1 = cv2.getRotationMatrix2D((cols/2, rows/2), 45, 1)
# 중심 기준 90도 회전 준비
M2 = cv2.getRotationMatrix2D((cols/2, rows/2), 90, 1)
# 중심 기준 135도 회전 준비
M3 = cv2.getRotationMatrix2D((cols/2, rows/2), 135, 1.5)
# 이제 회전 시켜보자
rotated_img1 = cv2.warpAffine(img, M1, (cols, rows))
rotated_img2 = cv2.warpAffine(img, M2, (cols, rows))
rotated_img3 = cv2.warpAffine(img, M3, (cols, rows))결과만 보자구

어떻게 subplot을 만들었는지는 생각해보기를 추천
그리고 135도 회전에서 1.5배 확대한 것도 코드보면서 숙지하자!
- 데이터 추출
이미지에서 원하는 부분만 띠어서 학습시키고 싶을 수도 있으니까!
crop_img = img[110:180, 20:80,2:3].copy()
제가 따봉을 참 좋아합니다..ㅋㅋㅋ👍👍👍
<에필로그>
만우절에도 진실된 벨로그 작성중..