[번역] Why do Client Components get SSR'd to HTML?

[번역] RSC From Scratch. Part 1: Server Components 에서 링크로 연결 되어 있던 Dan의 또 다른 게시물인 Why do Client Components get SSR'd to HTML? 의 번역본입니다.
PS) 이전 게시물에선SSR은 리액트 클라이언트 이며라는 텍스트에 링크로 걸려있습니다.
리액트를 사용하는데 친숙하다면, RSC(React Server Components) 이전의 우리의 정신 모델(mental model)은 이런식으로 보여질 겁니다(왼쪽의 빈공간은 의도한 것입니다.)

RSC는 이 정신 모델을 변경하지 않고, 여기에 존재하는 모든 코드들이 실행 되기 전 새로운 레이어를 추가합니다.

RSC 서버 레이어는 리믹스 로더들(Remix loaders), 아스트로 템플릿들(Astro templates), 빌드 타임 스크립트들 그리고 미리 실행 되어야 할 다른 코드들을 생각나게 할 수 있지만, 리액트 컴포넌트의 형태로 실행 됩니다.
명확하게 하기 위해, "이미 우리가 알고 있는 리액트(그리고 관련된 모든 기능들)" 을 클라이언트(Client) 라고 부르겠습니다.

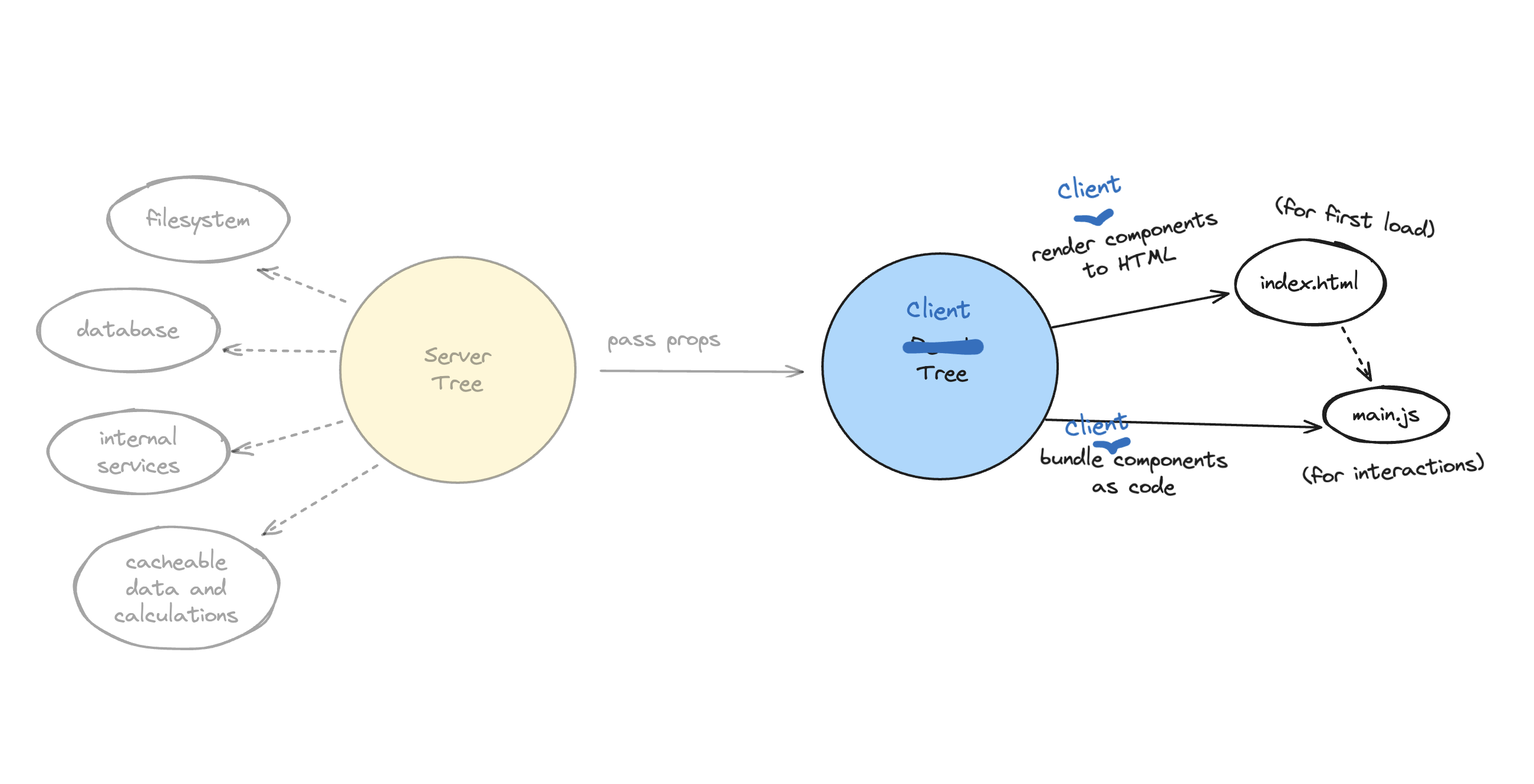
이것이 왜 클라이언트 컴포넌트들이 여전히 HTML으로 SSR 처리 되는지에 대한 이유입니다.
클라이언트 컴포넌트들은 이미 우리가 알고 있는 컴포넌트들입니다.
이들은 처음 로드할때 더 빠르게 표시하기 위해 미리 SSR 처리 되고, 여전히 HTML으로 SSR이 적용 됩니다.
RSC에서 이것에 대해 생각해 볼 수 있는 한가지 방법은, "서버" 와 "클라이언트"는 곧바로 물리적인 서버,클라이언트에 상응하지 않는다는 것입니다.
우린 이들을 "리액트 서버(React Server)", "리액트 클라이언트(React Client)" 라고 생각할 수 있습니다.
Prop 들은 언제든지 리액트 서버에서 리액트 클라이언트로 흐르고, 그들 사이엔 직렬화 처리 경계(serialization boundary)가 있을 뿐입니다.
리액트 서버는 일반적으로 빌드타임(기본값)에 실행 되거나, 실제 서버에서 실행 됩니다.
리액트 클라이언트는 일반적으로 두가지 환경 전부 동작합니다.(브라우저에선 DOM을 관리하고, 다른 환경에선 초기 HTML을 만듭니다)
역자) 댄과 함께한 RSC from scratch 1편을 보시면 결과물을 RSC를 처리하는 부분과 나머지 부분으로 나누는걸 알 수 있는데 이게 왜 그렇게 나누는지에 대한 힌트가 될 것 같습니다.
우린 시리즈 내내 RSC와 SSR, 유저 처리 서버와 같은 "나머지 세계" 를 분리하여 이어나가고자 합니다. 그 중요성은 다음 부분에서 우리가 이 두 세계에 기능을 추가하고 그것들을 연결하기 시작할 때 더 분명해질 것입니다.
from: [번역] RSC From Scratch. Part 1: Server Components