[번역] Next.js13 App Router - Routing - Route Groups
On this page
app 디렉토리에서 중첩 된 폴더는 일반적으로 URL 주소와 매핑 됩니다.
그러나 우리는 폴더를 라우터 그룹으로 설정하여 라우트의 URL 주소에 폴더가 포함 되지 않도록 만들 수 있습니다.
이 방법은 URL 주소를 망가뜨리지 않고 라우트 세그먼트와 프로젝트 파일을 논리적인 그룹으로 묶어낼 수 있게 도와줍니다.
라우트 그룹은 아래의 경우 유용합니다.
- 라우트를 하나의 그룹으로 묶는 경우. (예를 들어 사이트 섹션이나 의도 혹은 팀에 따라 라우트 그룹을 사용할 수 있음)
- 동일 라우트 세그먼트 레벨에서 중첩 레이아웃을 사용하고 싶은 경우
Convention
라우트 그룹은 폴더 이름을 소괄호로 감싸서 만들 수 있다. (폴더이름)
Examples
Organize routes without affecting the URL path
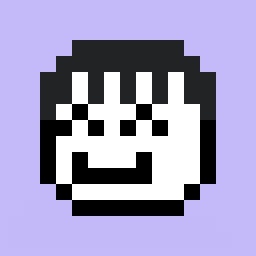
URL에 영향을 주지 않고 라우트를 구성하고 싶다면 같이 위치 해야 할 라우트를 하나의 그룹으로 묶어내면 된다.
소괄호로 감싸진 폴더는 URL에서 제외 된다 (예를 들어 (marketing) , (shop) 처럼)

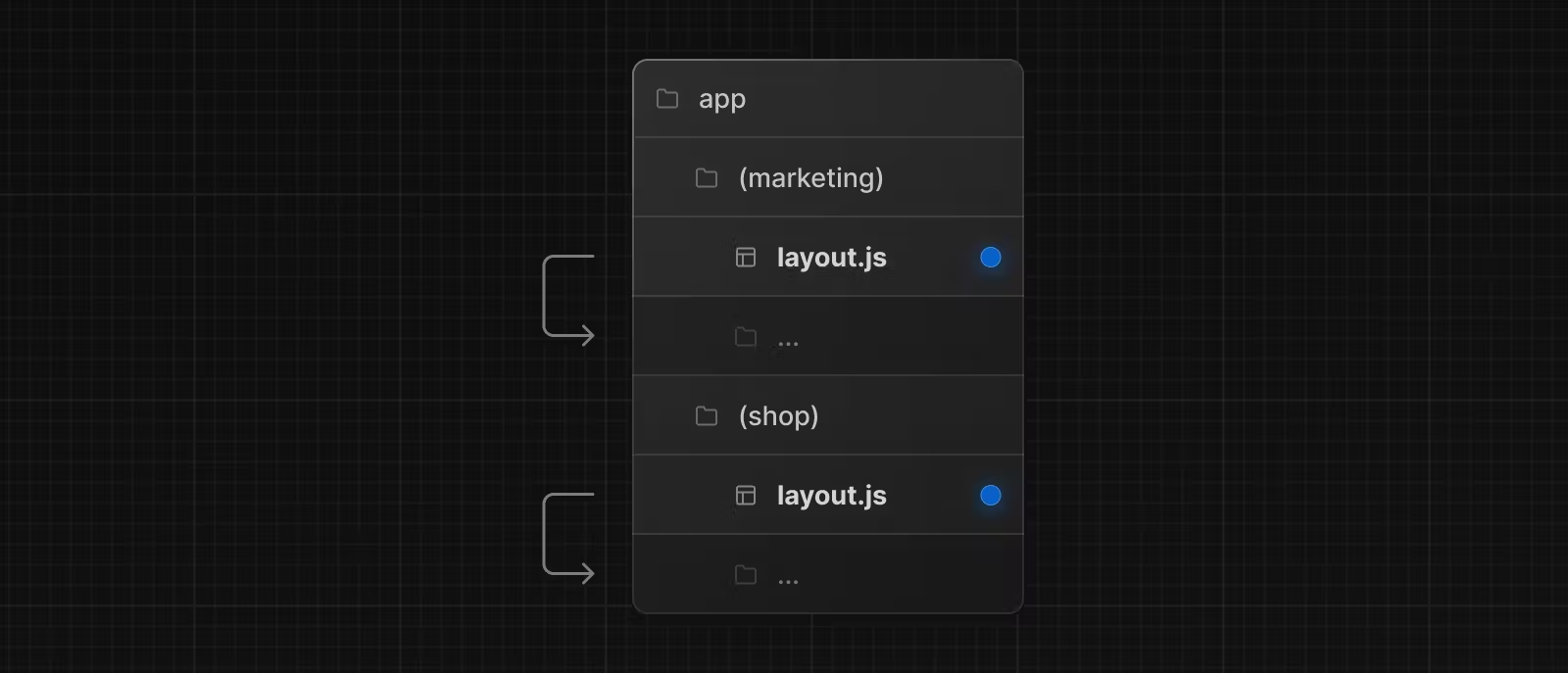
(marketing) 과 (shop) 내부에 있는 라우트는 동일한 URL 계층 구조를 공유하지만 각각의 그룹에 layout.js 파일을 추가하여 독립적인 레이아웃을 생성할 수 있습니다.

Opting specific segments into a layout
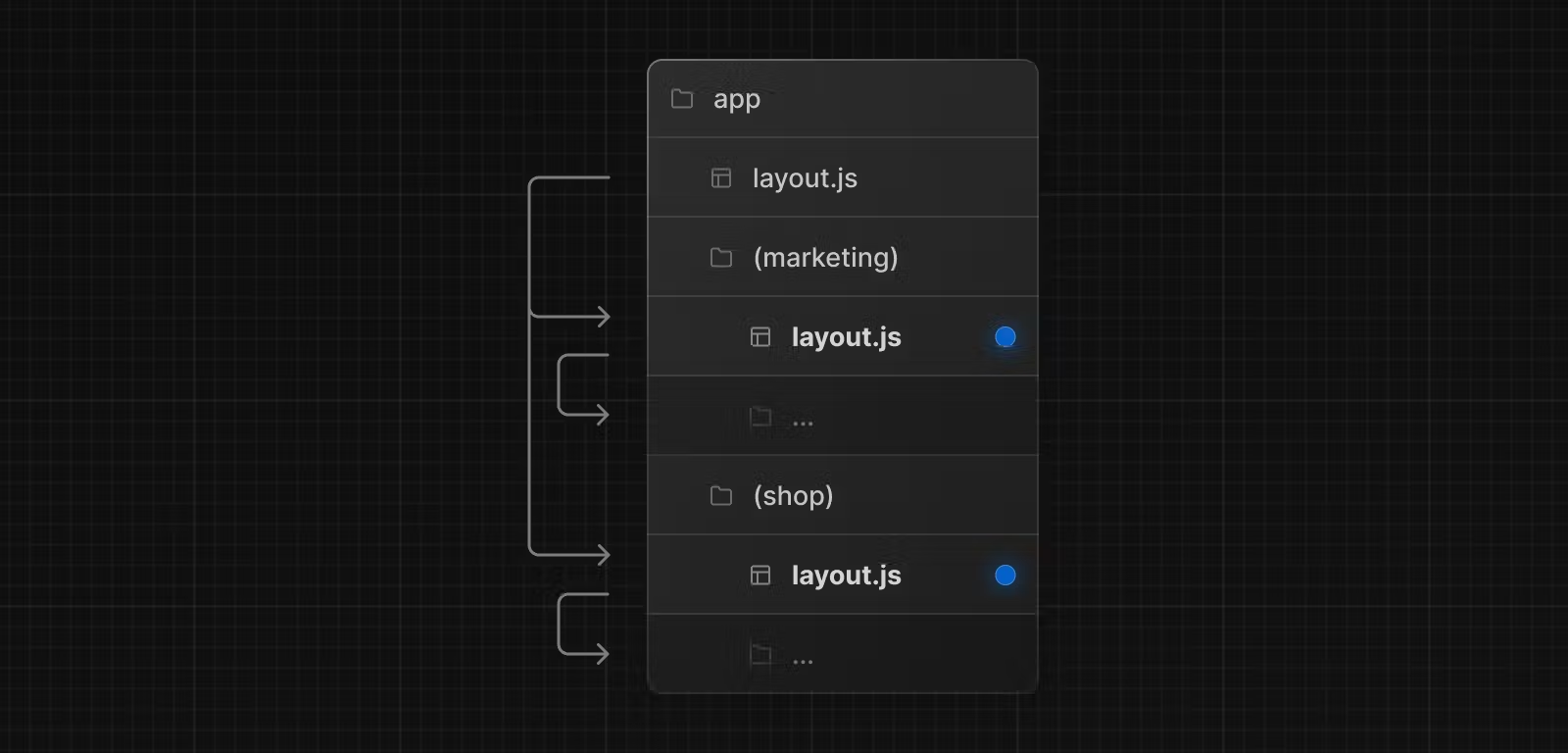
특정 라우트에 레이아웃을 적용하기 위해선 (shop) 과 같은 새로운 라우트 그룹을 생성하고 account 와 cart 같은 동일 레이아웃을 공유하는 라우트를 그룹 내부로 집어 넣으면 된다.
이렇게 하면 checkout 같은 그룹 밖 라우트는 레이아웃을 공유하지 못한다.

Creating multiple root layouts
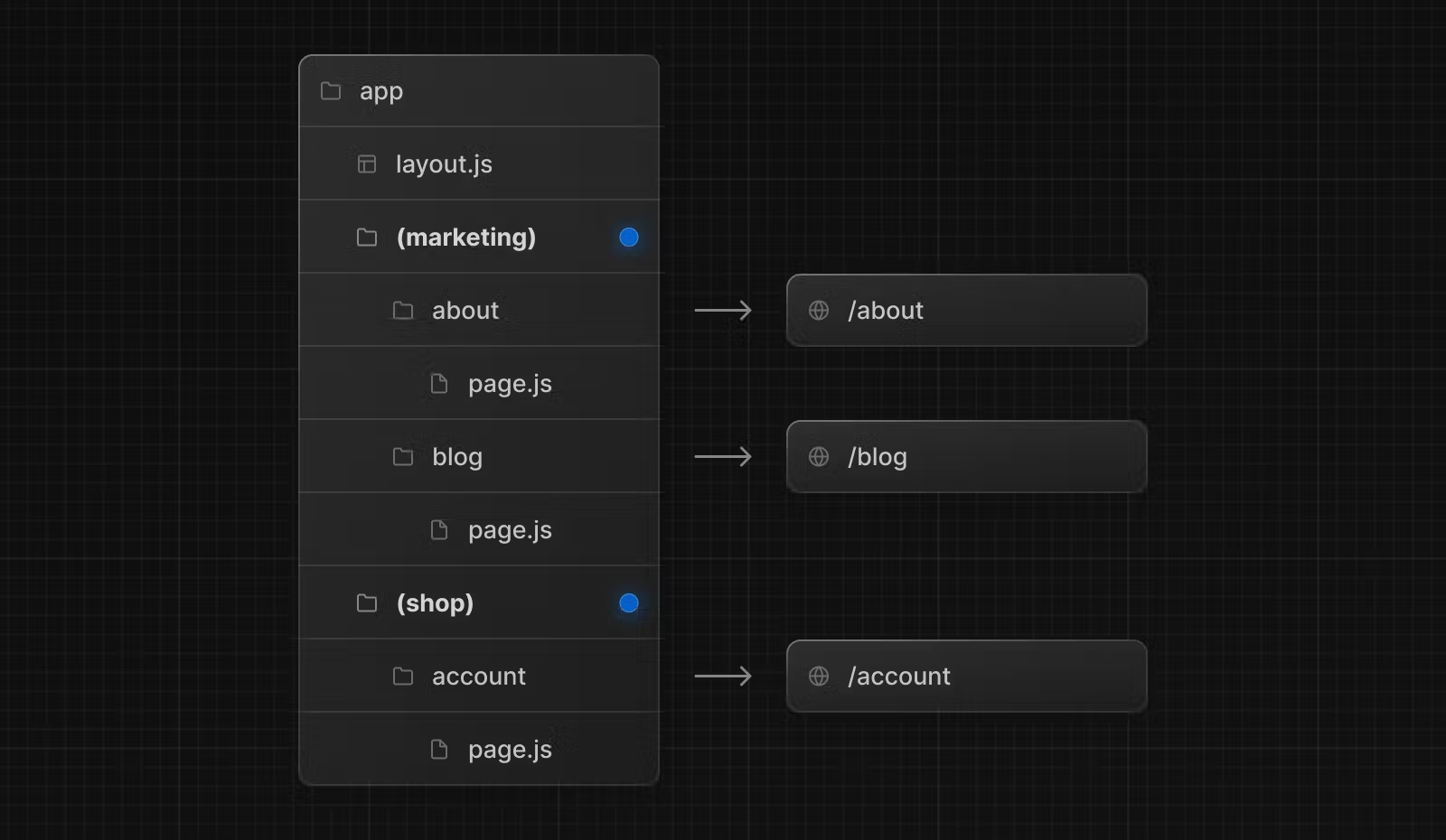
다수의 루트 레이아웃을 생성하기 위해선 최상단 layout.js 파일을 삭제하고 각각의 라우트 그룹에 layout.js 파일을 추가하면 된다.
이 방식은 어플리케이션을 다수의 섹션으로 나눌때 유용한데 이때 각각의 섹션들은 서로 다른 UI 혹은 UX를 가질 수 있다.
<html> 과 <body> 태그는 각각의 루트 레이아웃에 반드시 포함 되어야 한다.

위 예제에선 (marketing) 과 (shop) 라우트 그룹은 각자만의 루트 레이아웃을 가지고 있다.
참고 사항:
- 라우트 그룹의 이름은 그룹의 의미를 알 수 있는 정도로 설정해도 무방합니다. 라우트 그룹은 URL 주소에 영향을 미치지 않습니다.
- 라우트 그룹 내에 있는 라우트는 다른 라우트와 매핑 되는 URL 주소가 같아선 안됩니다. 예를 들어 라우트 그룹은 URL 구조에 영향을 받지 않기 때문에
(marketing)/about/page.js와(shop)/about/page.js는/about주소로 같이 매핑 되기 때문에 에러를 발생시킵니다.- 최상단
layout.js없이 다수의 루트 레이아웃을 사용한다면 어플리케이션의 인덱스 페이지를 위한page.js파일은 라우트 그룹 내에 정의 되어 있어야 합니다. 예시:app/(marketing)/page.js- 다수의 루트 레이아웃을 네비게이션 하는 건 클라이언트 사이드 네비게이션과 정반대인 전체 페이지 로딩을 일으킵니다. 예를 들어
app/(shop)/layout.js를 사용하는/cart세그먼트에서app/(marketing)/layout.js를 사용하는/blog세그먼트로 네비게이션 하게 된다면 전체 페이지 로딩을 하게 됩니다. 이는 다수의 루트 레이아웃을 가지는 경우에만 해당합니다.