
intro
오늘은 nestjs로 nestjs-command 패키지를 사용한 작업을 기록하기로 하자!
API서버를 만든 이후에 어떤 태스크를 상시로 할것도 아니고 그렇다고 임시로 한번만 할것도 아닌 애매한 작업들을 할 일이 가끔 있다.
Ruby on Rails에는 rake란게 있다.
참고: Rails rake
미리 짜놓은 스크립트를 커맨드라인에서 실행할 수 있도록 해준다. 생각해보면 쓸데가 없을 것 같은데, 생각보다 굉장히 유용하게 쓰인다.
아무래도 "이런 것"들이 있다는걸 알고 있는 입장에서 nestjs에도 비슷한 기능들이 있는지 한번씩 찾아보게 되는데 이번에 nestjs-command라는 라이브러리를 발견하게 됐다.
pacakge install
패키지부터 인스톨해주자. 작업 디렉토리에서
$ npm install nestjs-command
directory
디렉토리 구조는 이렇게 했다. 그냥 rails랑 비슷하게 했다.ㅎㅎ

처음 $ nest new temp-project를 통해 세팅된 디렉토리구조 위에 다음 파일들을 추가해줬다. 하나씩 살펴보자
src/cli.tssrc/taskssrc/tasks/task.module.tssrc/tasks/fana.task.ts
implements
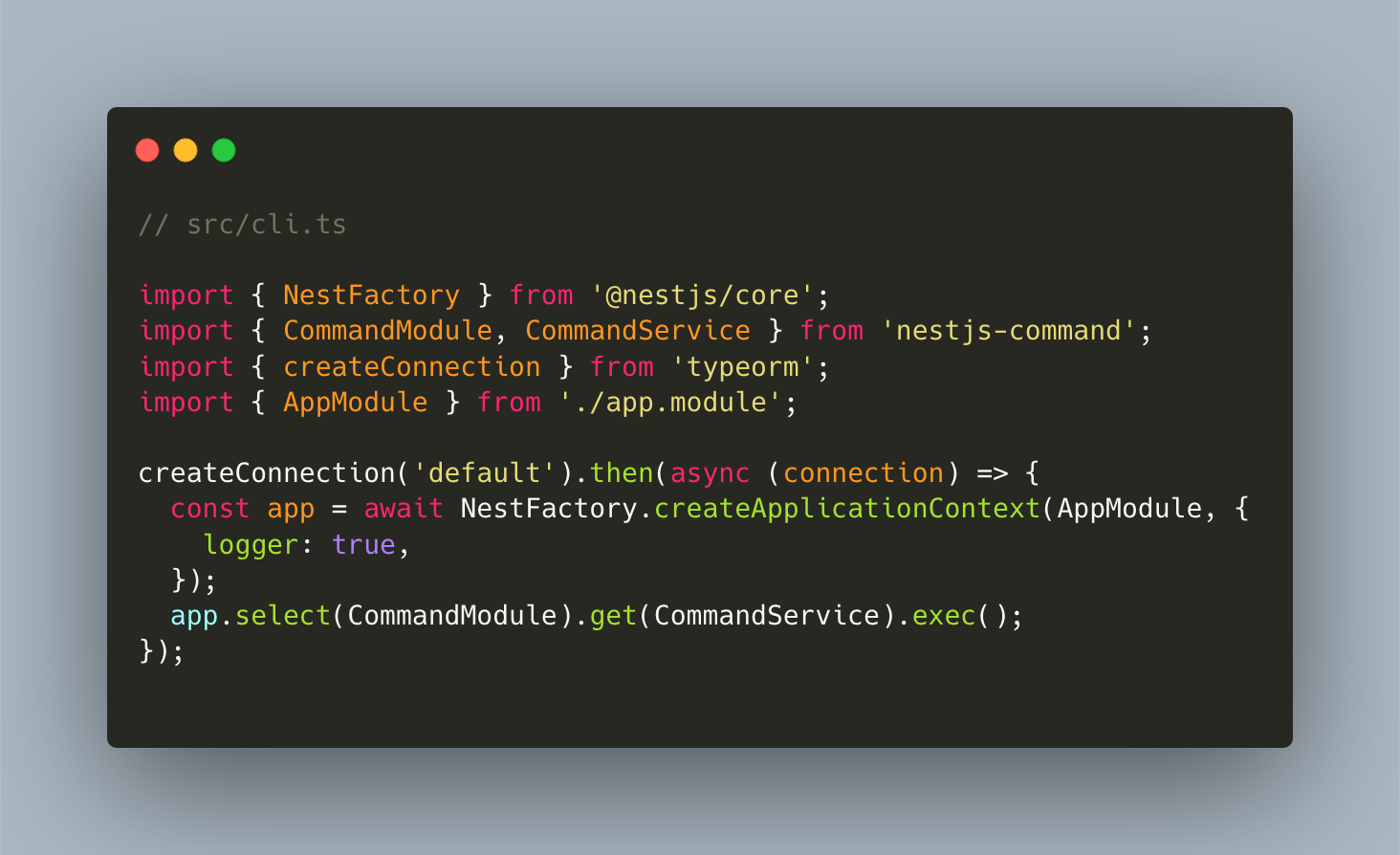
cli.ts

typeorm과 nestjs를 같이 써봤다면 코드가 익숙할거다.
첫 nestjs 앱을 만들었을때 생성되는 src/main.ts 파일과 굉장히 비슷하게 생겼다.
nestjs-command는 등록된 명령어를 실행할때 이 파일에 명시된 앱 컨텍스트에서 명령어를 실행한다.
딱 보면 우리가 cli.ts에서 바꿀 수 있는 부분이 두개 보인다.
createConnection부분은 typeorm에서ormconfig.json등을 불러와 DB에 연결하는 부분이다. 여기서 연결 이름이 default인default로 설정되어있는데, production이나 development, test로 변경할 수 있고 그 연결에서 실행된 앱 컨텍스트 위에 nestjs-command 명령어들을 실행할 수 있다.NestFactory.createApplicationContext(AppModule)에서 nestjs 자체 Root 모듈인 AppModule을 사용하지 않고, 더 작은 모듈단위로 사용할 수 있다는걸 알 수 있다.
task.module.ts

이것도 nestjs에서 사용하는 여느 module파일과 똑같이 생겼다. 이 모듈도 타 모듈처럼 기본적으로는 AppModule의 imports에 등록을 해주면 된다.
위에 언급한것처럼 AppModule을 사용하지 않고 작은 모듈을 사용한다면 이야기가 달라지겠지만 사실 아직 그렇게 할 이유가 없을 것 같다.
tasks i want to do
이제 기본적인 세팅은 끝났다. 실제로 내가 하고싶은 것들을 스크립트로 만들고 그 Task를 TaskModule의 provider로 등록을 해주면 된다.
scenario 1
어플리케이션의 특정 데이터들을 갑자기 xlsx 또는 csv로 타부서에 서빙을 해야한다면 어떻게 해야할까?
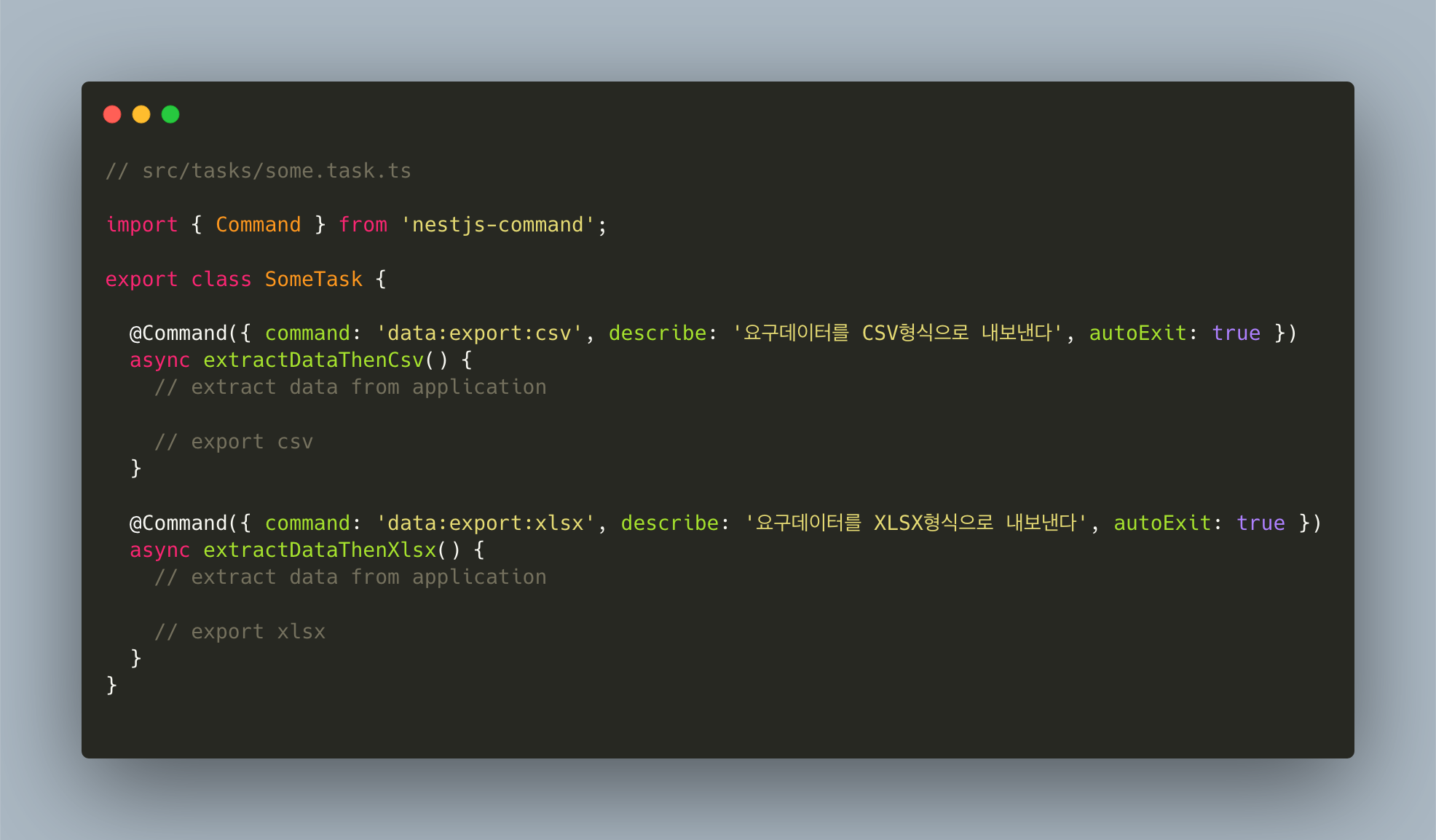
src/some.task.ts에 간략히 작성해보자.

@Command()데코레이터를nestjs-command에서 불러왔다- 데코레이터를 등록해준다.
- command: 여기에 설정된 스크립트로 해당 작업을 실행할 수 있다.
- describe: 설명
- autoExit: true일때 작업이 끝난 후
src/cli.ts로 실행한 앱 컨텍스트를 종료해준다.
npx nestjs-command data:export:csv와npx nestjs-command data:export:xlsx명령어로 위 스크립트들을 실행할 수가 있게 된다.- 커맨드 등록을 꼭
some:thing:good형식으로 안해도 된다. 그냥 아무거나 쳐도 된다.
- 커맨드 등록을 꼭
scenario 1에서 이 태스크를 사용하는 이점은 무얼까?
일단은 프로덕션 DB와 개발DB 또는 테스트DB가 분리되었다고 생각하고 서버가 클라우드 인프라 위에 있는 경우라면 일단 코드를 작성해서 프로덕션에 머지한 후 사용하기에는 무리가 있다. 생성된 파일이 클라우드 인스턴스 안에 생성될테니까..
src/cli.ts에 있는 typeorm DB 커넥션을 readonly유저를 사용해서 로컬로 받아내는게 훨씬 좋은 방법인 것 같다. 음.. 그래도 좀 꺼림칙한데 생각보다 이럴 일이 많다.
scenario 2
생각이 안 난다.
암튼 해놓으면 쓸일이 많음. 끝~!
