- form 의 기능
- reatd 기능
<이 전>
update 링크를 생성 ( update를 누르러때 들어오는 url 생성함)
< 목표 >
update를 클릭했을 때 보여지는 화면 구성
(현재는 Not found가 뜸 )
update 화면
1. form 2.read기능 ; 수정할 data가 필요
// 아래의 코드는 id값이 존재할때의 같은 코드이다(detail은 당근 수정!)
} else if (pathname === '/update') {
fs.readdir('./data', (err, filelist) => {
console.log('update 화면')
// 본문
fs.readdir('./data', (err, filelist) => {
var list = templateList(filelist);
fs.readFile(`data/${queryData.id}`, 'utf8', function (err, description) {
var title = queryData.id;
var template = templateHTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" value="${title}" placeholder="title"></p>
<p>
<textarea placeholder="description" name="description">${description}</textarea>
</p>
<p>
<input type="submit" />
</p>
</form>
`,
`<a href="/create">create<a/> <a href="/update?id=${title}">update</a>`);
response.writeHead(200);
response.end(template);
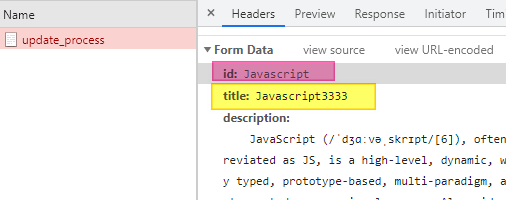
});서브밋을 했을 때, update_create로 수정할 정보를 전송할건데, 그 때에 어떤 파일을 수정할 것인지를 알 수 있어야 한다.
이때, title로 전송한 정보를 바탕으로 하면 문제가 생김
why? 사용자는 제목을 수정할 수 잇으니까!!
==> sol)사용자가 수정하는 정보와 우리가 수정하고자 하는 파일을 구분해서 전송해야 한다!!
(input태그를 하나 더 추가한다. )
< input type="text" name="id" value="{title}">
submit을 했을 때, hidden으로 되어있는 컨트롤의 id이름으로 전송된다! 그래서 수정할 파일의 이름을 받을 수 있다.
결과 : id는 원래 이름으로 들어가기에 기존 파일이름은 변경되지 않고 전달됨.
// title 값은 변경되는 값이 들어간다.

Q. 어떻게 id="id"로 주는데, 이걸 어떻게 받는거지??