리다이렉션
이전에..
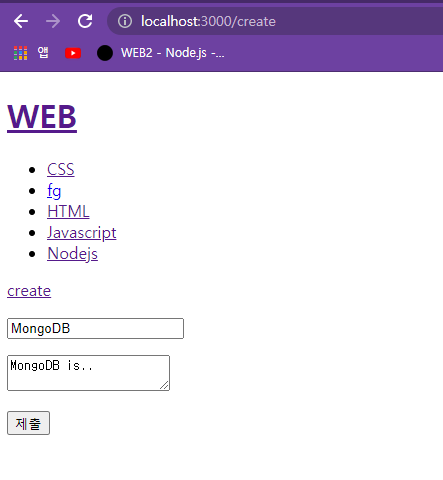
1. HTML의 Form 기능 + post 방식으로 데이터를 전송
2. 전송한 데이터를 파일에 저장
( *fs.writeFile(file, data[, options], callback) )
3. 이제.. 리다이렉션!!
: 사용자를 지금 생성한 파일의 view 페이지로 보내버리고 싶다!
사용자가 생성한 글을 전송하고, 확인하는 것 까지 한방에 할 수 잇는 기능이 리다이렉션 기능.
(리다이렉션 : 사용자가 어떤 페이지로 왔고, 어떤 처리를 하고, 다시 사용자를 다른 페이지로 튕겨버리는 것. )
Google : nodejs rediraction
2번의 코드.
// 검색 : nodejs post date (post data를 가져오는 방법을 알고싶다.)
var body = '';
// request : 클라이언트가 서버한테 요청할 때 정보를 담는 인자
// web이 post 방식으로 많은 데이터 전송시, 컴퓨터가 꺼지는 등 부하가 걸릴 수 있다.
// 'data'는 많은 양의 데이터를 조각조각 잘라 데이터를 서버가 수신할 떄마다 서버는 콜백함수를 호출한다.
// 데이터를 인자로 받아, 수신하는 정보를 받는다.
request.on('data', (data) => {
body += data; //body데이터에다가 콜백이 실행 될 때마다, 데이터를 추가한다.
});
request.on('end', () => {
var post = qs.parse(body); // parse함수를 이용해서 정보를 객체(post)할 수 있따.
console.log(post);
var title = post.title;
var description = post.description;
console.log(post.title);
// 'data', 'end' 를 이벤트라고 한다 :
3번의 코드.
//post 방식으로 전송된 데이터를 데이터 디렉터리 안에 파일의 형태로 저장하는 방법.
fs.writeFile(`data/${title}`, description, 'utf8', (err) => {
// 콜백이 실행한다 == 파일에 저장이 끝났다! 라는 의미
// 콜백은 err인자를 받으므로,err처리를 해주는 것이나, 우리는 하지 않는다.
response.writeHead(302, // 301은 영원히 보내버린다의 뜻. 302가 리다이렉션 코드
{ Location: `/?id=${title}` });
response.end();
})
});- <최종 결과>