https://expressjs.com 을 통해 조금 더 자세히 보자...
*주의) 이렇게까지 자세히 알 필요도 없다. 또한 이렇게 본다고 해서 개발된 그 구조를 다 알게되는 것도 아니다. 다만, 내가 원하는 api를 갖다쓰는 것을 알도록 기록한 것일 뿐이도, 그게 이런 의미라는 것을 말하는 것 뿐이다.
밑의 내용을 보면 알겠지만, 완전히 이해가 되지도 않은 영역이다.
이를 보고 공부 한 것이 아닌, 내가 한것의 단순히 기록이라고 생각하자!!!!
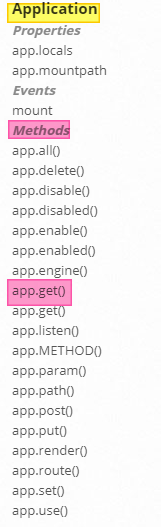
- Api reference > Application 이 존재.

이는, express의 모듈 안에는 Application이라는 객체가 존재한다는 뜻.
- Applicaion 객체 안에 메소드; app.get()이 존재한다.

- 소스를 보자.
1) express 모듈을 갖다 쓴다.
const express = require('express')2) express 안의 Application 객체를 만든다.
const app = express() 3) Applicaion 안의 get 메소드를 쓴다.
app.get('/', function (req, res) {
res.send('Hello World')
})
app.listen(3000)