API를 작성 전에 DB 설계부터 한다!
01. [할 일 메모 사이트] - API 구현하기(1)
-
15) mongoose - Todo 모델 작성하기
MongoDB에 연결 할 준비가 됐으니 이제
Todo모델을 작성하고 기능을 구현해봅니다.-
예시
```jsx const mongoose = require("mongoose"); const TodoSchema = new mongoose.Schema({ value: String, doneAt: Date, order: Number }); TodoSchema.virtual("todoId").get(function () { return this._id.toHexString(); }); TodoSchema.set("toJSON", { virtuals: true, }); module.exports = mongoose.model("Todo", TodoSchema); ``` 참고 - [몽구스 > 가이드 > Virtual](https://mongoosejs.com/docs/guide.html#virtuals)mongoose에 대한 설명은 기초 수업에서 많이 다뤘으니 자세한 설명은 생략합니다!
기억이 잘 안나신다면 공식 가이드 문서를 참고하시면 좋아요 😉
-
-
16) 할 일 추가 API 만들기
모델을 작성했으니 이제 할 일 추가 API를 짜볼게요!
간단히 입력받은 값을 저장하고 저장한 값을 응답값으로 주도록 하겠습니다 🙂단, order라는 숫자 값을 같이 저장할 건데요!
이 값은 추가한 Todo 데이터들의 순서를 가지는 값이 될 예정입니다.
order가 높을 수록 해당 Todo 데이터가 상단에 위치하도록 하는 것이죠!추가된 항목은 항상 맨 위에 추가될 수 있게 이미 저장된 order 값보다 1이 더해진 값으로 저장하도록 구현해보세요!
-
할 일 추가 API
const Todo = require("./models/todo"); router.post("/todos", async (req, res) => { const { value } = req.body; // 1) const maxOrderByUserId = await Todo.findOne().sort("-order").exec(); const order = maxOrderByUserId ? maxOrderByUserId.order + 1 : 1; const todo = new Todo({ value, order }); await todo.save(); res.send({ todo }); });
해설 )
router.post("/todos", async (req, res) => {}) ``` -
안에.
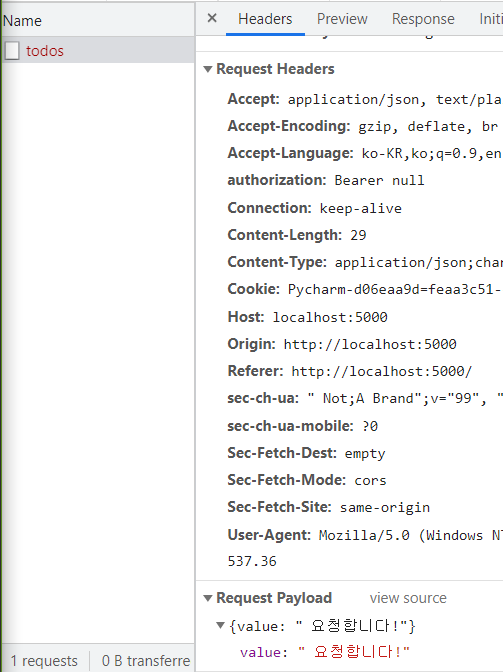
const { value } = req.body;
는



로, { value } 값이 넘어온다.
그래서,
const { value } = req.body;
라는 코드를 넣게 된다.
