HTTP 헤더(2)
이 글은 모든 개발자를 위한 HTTP 웹 기본 지식 - 김영한 님의 강의를 듣고 정리한 글입니다.
이전 글 [HTTP] 헤더(1) 에서부터 계속 진행됩니다.
일반 정보
-
From : 유저 에이전트의 이메일 정보
-
Referer : 이전 웹 페이지 주소
-
User-Agent : 유저 에이전트 애플리케이션 정보
-
Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
-
Date : 메시지가 생성된 날짜
From
유저 에이전트의 이메일 정보
-
일반적으로 잘 사용되지 않음
-
검색 엔진 같은 곳에서 주로 사용
-
요청에서 사용
Referer
이전 웹 페이지 주소
-
현재 요청된 페이지의 이전 웹 페이지 주소
-
Referer를 사용해서 유입 경로의 분석이 가능하다.
-
요청에서 사용
User-Agent
유저 에이전트 애플리케이션 정보
-
클라이언트의 애플리케이션 정보
- 클라이언트 애플리케이션 정보를 User-Agent라고도 한다.
-
통계 정보
-
어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
-
요청에서 사용
Server
요청이 처리하는 ORIGIN 서버의 소프트웨어 정보
(ORIGIN 서버란 -> 실제 내 요청이 도착해서 응답해주는 서버를 의미)
-
Server: Apache/2.2.22 (Debian)
-
server: nginx
-
응답에서 사용
Date
메시지가 발생한 날짜와 시간
- 응답에서 사용
특별한 정보
-
Host : 요청한 호스트 정보(도메인)
-
Location : 페이지 리다이렉션
-
Allow : 허용 가능한 HTTP 메서드
-
Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
★★★★★★★★★★ 진짜 중요한 필수값 ★★★★★★★★★★
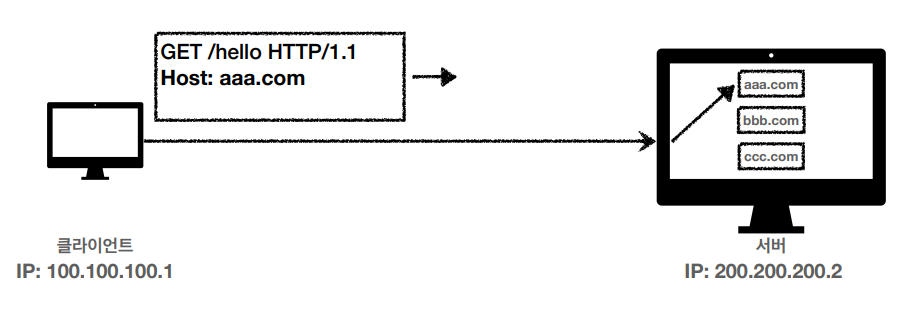
Host
요청한 호스트 정보(도메인)
-
요청에서 사용
-
하나의 서버가 여러 도메인을 처리해야할 때
-
하나의 IP 주소에 여러 도메인이 적용되어 있을 때

호스트 헤더를 무조건 넣어서 서버 안에 여러 도메인에 특정 도메인을 가르켜야 확인할 수 있다.
(가상 호스팅)
Location
페이지 리다이렉션
-
웹 브라우저는 3xx 응답 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 설명한 부분 : [HTTP] 상태 코드
-
201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
-
3xx (Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킴
Allow
허용 가능한 HTTP 메서드
-
405 (Method Not Allowed) 에서 응답에 포함해야함
-
Allow : GET, HEAD, PUT
- 서버에서 많이 구현되어 있진 않다.
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 504 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
인증
-
Authorization : 클라이언트 인증 정보를 서버에 전달
-
WWW-Authenticate : 리소스 접근 시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
쿠키
상당히 많이 사용하고 중요한 쿠키!
-
Set-Cookie : 서버에서 클라이언트로 쿠키 전달 (응답)
-
Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버에 전달
로그인 예시)
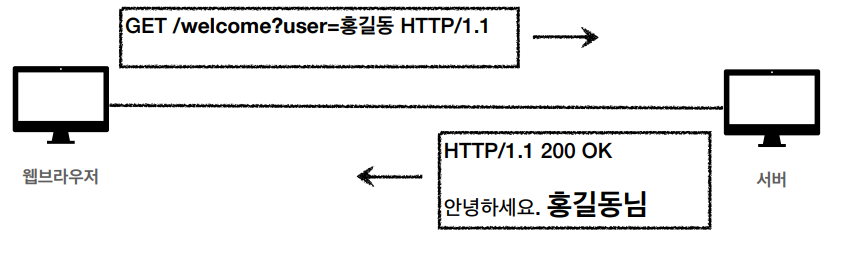
일단 HTTP는 무상태(Stateless) 프로토콜이다.
그러므로 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
즉, 클라이언트가 다시 서버에게 요청을 하면 서버는 이전의 요청을 기억하지 못한다.
그렇게 되면 계속 클라이언트가 자신의 정보를 서버에게 요청을 보낼 때 함께 보내야한다.

모든 요청에 정보를 넘기면 그렇게 개발을 해야하고 , 만약 브라우저를 완전히 종료하고 다시 열게 된다면??
XXX
이걸 해결하기 위해서 <쿠키> 라는 것이 도입

-
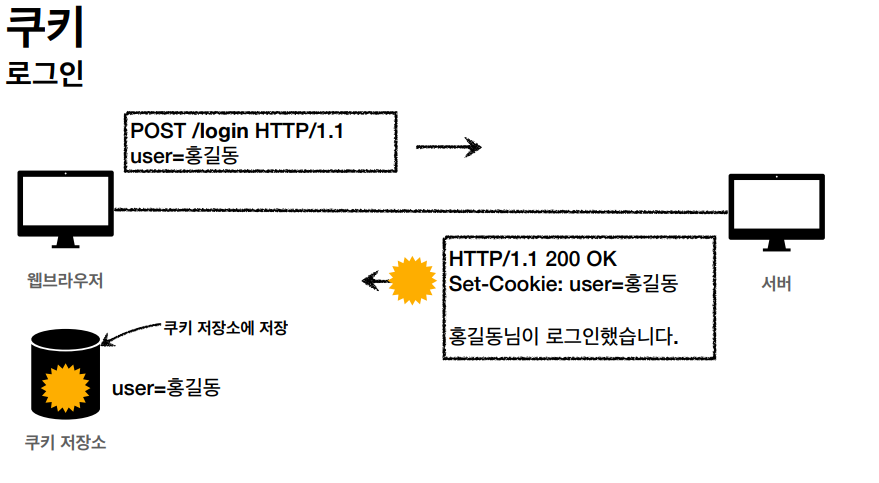
웹 브라우저에서 로그인을 통해 홍길동에 대한 정보를 보내면 서버는 Set-Cookie: user=홍길동 이라는 정보를 넣어서 웹 브라우저에 응답한다.
-
웹 브라우저 내부에는 쿠키 저장소가 있는데, 그 쿠키 저장소에 홍길동에 대한 정보를 저장한다.

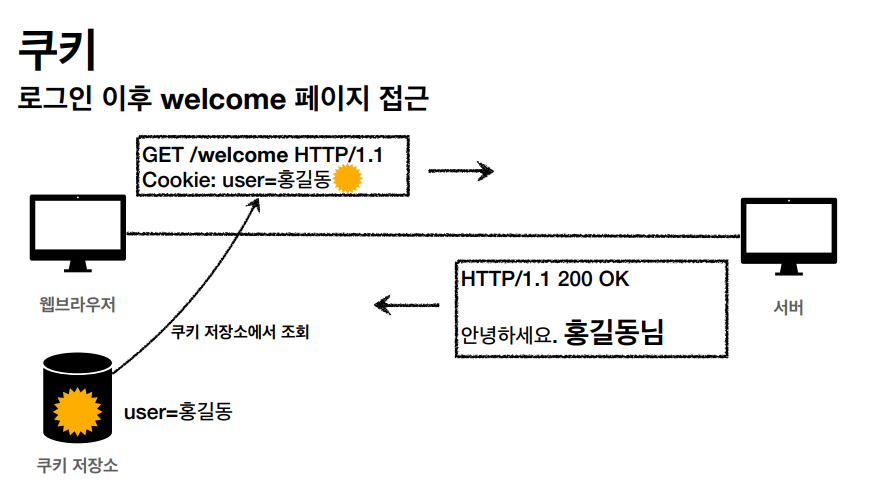
- 로그인 이후 웹 브라우저가 welcome 페이지 접근을 한다면, (자동으로) 웹 브라우저에서 서버로 메시지를 보낼 때, 쿠키 저장소에서의 정보를 무조건 조회하여 쿠키 값을 무조건 꺼내서 HTTP 헤더를 만들어서 서버에 보낸다.
모든 요청에 쿠키 정보를 자동으로 포함하긴 하지만, 그렇다고 모든 곳에 쿠키 정보를 다 보내면 보안에 문제가 발생하므로 이를 제약하는 방법이 있다.
예시
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
-
사용처
-
사용자 로그인 세션 관리
-
광고 정보 트래킹
-
-
쿠키 정보는 항상 서버에 전송
-
네트워크 트래픽 추가 유발
-
최소한의 정보만 사용(세선 id, 인증 토큰)
-
서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고
-
-
주의 : 보안에 민감한 데이터는 저장하면 안됨
쿠키 - 생명주기
Expires, max-age
-
Set-Cookie : expires=Sat, 26-Dec-2020 04:39:21 GMT (모든 것은 GMT 기준으로 넣어줘야함)
- 만료일이 되면 쿠키 삭제
-
Set-Cookie : max-age=3600(3600초)
쿠키에는 2가지가 있다.
-
세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
-
영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
Domain
내가 지정한 쿠키가 아무 사이트에 들어갈 때마다 막 생긴다면 큰일나기 때문!!
-
예) domain=example.org
-
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
-
domain=example.org를 지정해서 쿠키 생성
-
example.org 는 물론이고
-
dev.example.org 도 쿠키 접근
-
-
생략 : 현재 문서 기준 도메인만 적용
-
example.org 에서 쿠키를 생성하고 domain을 생략
-
example.org 에서만 쿠키 접근
-
dev.example.org 는 쿠키 미접근
-
쿠키 - 경로
Path
-
예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트를 지정한다.
-
/home -> 가능
-
/home/level1 -> 가능
-
/home/level1/level2 -> 가능
-
/hello -> 불가능
쿠키 - 보안
Secure, HttpOnly, SameSite
-
Secure
-
쿠키는 http, https를 구분하지 않고 전송
-
하지만 Secure를 적용하면 https인 경우에만 전송
-
-
HttpOnly
-
XSS 공격 방지
-
자바스크립트에서 접근 불가
-
HTTP 전송에만 사용
-
-
SameSite
-
XSRF 공격 방지
-
요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키 전송
-
